Trying to find out how to create an eCommerce website with WordPress?
While WordPress originally started as a blogging tool, it’s long since morphed into a powerful website building tool that’s capable of creating any type of eCommerce store.
In fact, WordPress is the most popular way to make an eCommerce store — even more popular than Shopify.
In this tutorial, we’re going to cover all of the information that you need to add your store to the ranks of the most popular eCommerce tool on the Internet.
And, here’s my promise:
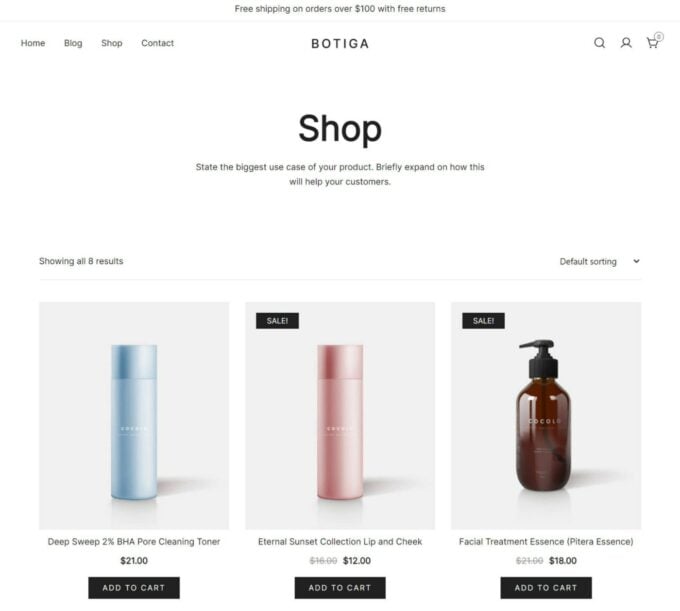
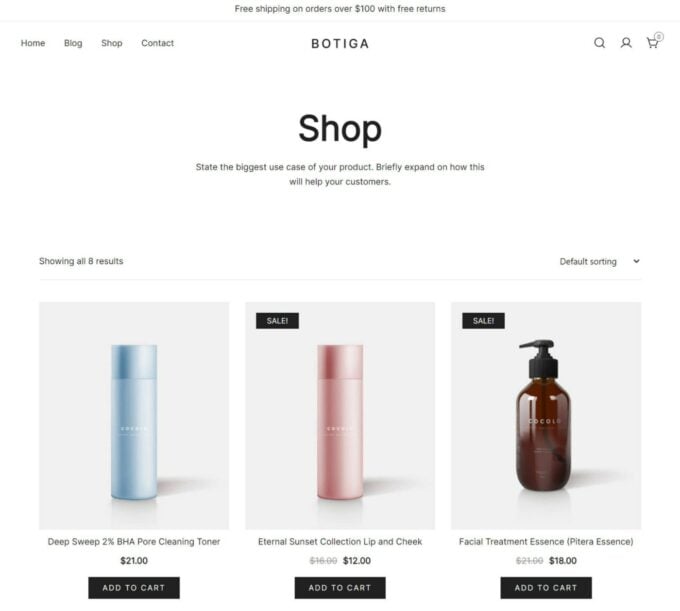
You’ll be able to fully set up your store without ever looking at a single line of code. By the end, you’ll have a fully functioning WordPress eCommerce store that looks something like this:

Let’s dig in!
How Does eCommerce Work on WordPress?
Below, we’re going to go through a detailed tutorial on how to create an eCommerce website with WordPress.
However, before digging into the gory details, I think it’s useful to take a high-level look at what it’s like to use WordPress for eCommerce. That way, you’ll have the full context before digging into the tutorial.
So — let’s start at the beginning.
If you’ve already built a WordPress site before, you’ve probably noticed that the core WordPress software does not include any eCommerce features.
However, as is always the case, you can add full eCommerce functionality using a plugin. Most of the time, that plugin is WooCommerce, though there are some other options that I’ll discuss in a second.
So to create the foundations of your eCommerce store, the starting point looks like this:
- You set up your basic WordPress site if you haven’t done so already.
- You install a WordPress eCommerce plugin such as WooCommerce.
Once you have that eCommerce foundation, you’ll build out your store just like any other WordPress site:
- To control the design, you’ll install a WordPress theme that is compatible with WooCommerce (or your chosen eCommerce plugin) — for example, the Botiga theme.
- You’ll dig into WooCommerce’s many settings to control key details such as payments, shipping, taxes, and more.
- You’ll install additional WordPress plugins to extend your store with new features.
Don’t worry; I’m going to cover all of that in this tutorial, so this will make more sense in a second.
Which Is the Best WordPress eCommerce Plugin?
When talking about eCommerce on WordPress, the default expectation is almost always that you’re going to use the WooCommerce plugin.
WooCommerce isn’t just the most popular WordPress eCommerce plugin by a large margin, but it’s also the most popular way to make an eCommerce store — even more popular than Shopify if you look at BuiltWith’s top one million sites index.
For that reason, I’m going to use WooCommerce in the tutorial below.
However, WooCommerce is not the only viable WordPress eCommerce plugin, so let’s run over a few of the other quality options and when you might want to use them:
- Easy Digital Downloads (EDD) – This one can be a good option if you’re specifically selling digital files rather than physical products. While WooCommerce can also handle digital files, EDD’s singular focus creates a more streamlined experience.
- BigCommerce – BigCommerce is a SaaS eCommerce tool that integrates very deeply with WordPress to create a sort of “headless eCommerce” approach. This is more advanced, but it gives you a lot of flexibility. The main reason to consider BigCommerce over WooCommerce is if you’re engaging in multi-platform selling, i.e. you’re also selling via Amazon, eBay, and other platforms. With BigCommerce, you can sync all of your different sales channels in one spot, which adds a lot of convenience.
- Ecwid – Ecwid is another SaaS eCommerce tool that integrates with WordPress thanks to a dedicated plugin. It can be a good option for beginners with very basic stores because of its simple approach, but I don’t really recommend it for serious stores as it’s not nearly as flexible and powerful as WooCommerce.
With that being said, WooCommerce is still the best eCommerce plugin for the vast majority of online stores.
Unless you have a very specific and well-thought-out reason for choosing a different WordPress eCommerce plugin, I highly recommend you stick with WooCommerce.
WordPress eCommerce FAQs
Now, let’s quickly run over a few FAQs so that you know what to expect from this tutorial, as well as WordPress eCommerce in general.
How Much Does a WordPress eCommerce Store Cost?
WordPress and WooCommerce are both 100% free. However, there are a few associated costs for your store.
At a basic level, you’ll need web hosting and a domain name if you don’t already have a WordPress site. If you’ve already set up your site, you can use your existing hosting. But if you haven’t yet, budget at least $10 per month for a small store and more for a store with high traffic and/or lots of products.
Beyond that, you’ll almost certainly want to purchase some premium tools to add to the core WooCommerce plugin.
First, you might want a premium WooCommerce theme, which will cost you about $60 (though there are also quality free WooCommerce themes).
Second, you might also want some premium WooCommerce extension plugins, which is the biggest cost area for most stores.
Unfortunately, there’s way too much variability to give a single number here. Some stores might only spend $100 on plugins, while others might spend $1,000+. If you’re on a tight budget, you can usually find ways to keep your WooCommerce plugin costs down, though.
Do I Need to Be a Developer to Create a WordPress eCommerce Store?
No, you don’t need any special technical knowledge to follow this tutorial and set up your eCommerce store. You can do pretty much everything from the user interface; there’s no need to ever look at a line of code.
There are more settings than on your average WordPress site because you’ll need to configure details such as shipping, taxes, and payment gateways. But, all this takes is some extra time — it doesn’t require any special technical knowledge.
How Long Does It Take to Create a WordPress eCommerce Store?
The basic process of creating your store’s foundation takes very little time. You can have a fairly functioning eCommerce store in well under an hour (even less if you already have an existing WordPress site).
However, that doesn’t mean you’ll be finished in under an hour. You’ll spend most of your time configuring the nitty-gritty details of your store, such as:
- Shipping rates and policies
- Tax rates
- Adding products
- Payment gateways
- Etc.
None of these tasks are complex, but it will take you some time to work through the details, especially if you want to do things manually rather than using a plugin to help out (which might cost money in some cases).
The nice thing, though, is that most of these tasks are one-time things. For example, once you set up your shipping rates, your store will automatically use them without requiring further input from you.
Is a WordPress eCommerce Store Secure?
Yes, as long as you’re using secure hosting and following WordPress security best practices, your store is totally secure.
Additionally, your store’s credit card payments will be processed by a third-party gateway such as PayPal or Stripe, so you won’t need to deal with the stress of secure payment processing and PCI compliance. The third-party processor is fully responsible for all of that.
Can a WordPress eCommerce Store Load Fast?
Yes, absolutely. Again, the key detail here is that your store will load fast as long as you’re following WordPress performance best practices, such as using a fast WooCommerce theme and optimizing your content.
Later in this tutorial, we’ll have a whole section dedicated to showing you how to make your store load fast. As with the rest of the tutorial, this won’t require any special knowledge.
How to Create an eCommerce Website with WordPress
Now that you have a good idea of how WordPress eCommerce works, let’s dig into the full step-by-step tutorial.
This guide will take you from “zero” to a fully functioning eCommerce store powered by WordPress.
1. Set Up Your WordPress Site (If You Don’t Have One Already)
If you already have a basic WordPress site, you can click here to skip ahead to the next section to learn how to add eCommerce functionality to that site.
However, if you don’t have a WordPress site yet, you’ll need to set up one before you can turn it into a fully functioning eCommerce store.
To do that, you’ll need to do three things:
- Choose the domain name for your eCommerce store. This will be its permanent address on the Internet. For example, ours is athemes.com.
- Purchase web hosting. This is what powers the WordPress software and makes your eCommerce store available to visitors from around the globe.
- Install the WordPress software. This will get your basic site up and running. Once you set up the core WordPress software, you can continue with turning it into an eCommerce store.
Choose and Purchase a Domain Name
To purchase your domain name, you can use a service such as Google Domains or Cloudflare Registrar.
If you’re struggling to come up with a good domain name that’s still available, you can use a domain generator such as LeanDomainSearch.
Purchase Hosting
For WordPress/WooCommerce hosting, I recommend Cloudways as a good affordable option that still offers excellent performance.
SiteGround is also a solid option for beginners, as it’s a bit simpler to use (though Cloudways is still pretty accessible).
Install WordPress
Once you have your web hosting, you can use your web host’s WordPress auto-installer tool to install the basic WordPress software.
If you’re using Cloudways, you can follow this documentation to install WordPress.
You’ll also need to install a free SSL certificate to enable the secure HTTPS protocol on your website. Cloudways and most other quality hosts make this very easy to do. It usually just requires clicking a single button — here’s how to do it at Cloudways.
2. Install WooCommerce and Configure the Basics
At this point, you should have your basic WordPress site set up. Now, it’s time to turn it into a functioning eCommerce store by installing the WooCommerce plugin.
WooCommerce is available for free at WordPress.org, so you can install it like any other WordPress plugin:
- Go to Plugins → Add New in your WordPress dashboard.
- Search for “WooCommerce”.
- Install and activate the plugin.
Once you activate WooCommerce, it should automatically launch its guided setup wizard. If it doesn’t or if you accidentally closed it, you can manually open the guided wizard by following these instructions.
Now, let’s go through the setup steps.
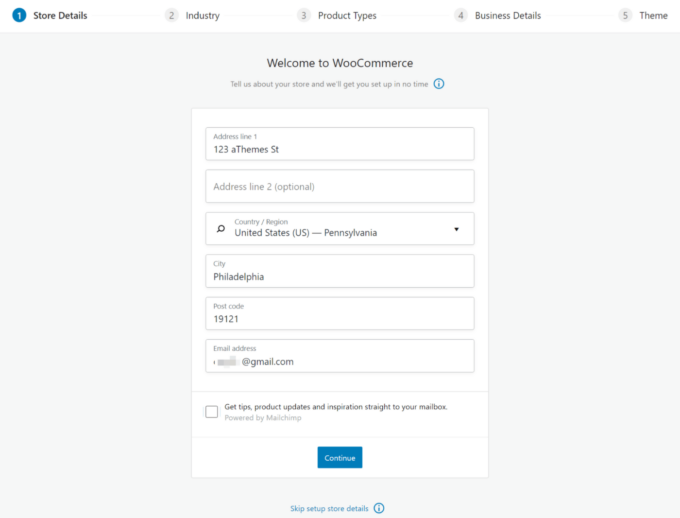
Store Details
On the first step, you’ll enter some basic details about your store’s location:

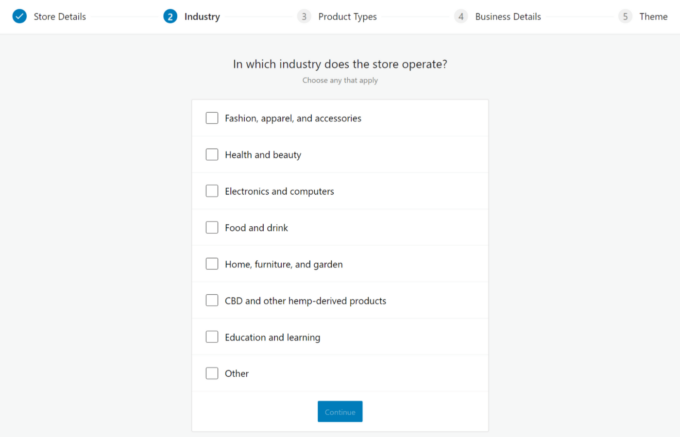
Industry Details
Next, you’ll be asked to enter some details about your store’s industry:

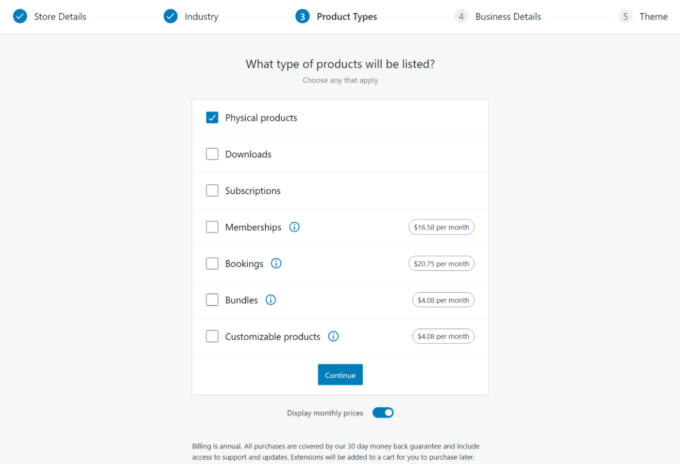
Product Types
Then, choose the types of products that you want to sell.
Most stores will just want to check the Physical products box. If you’re selling digital products, you can select Downloads:

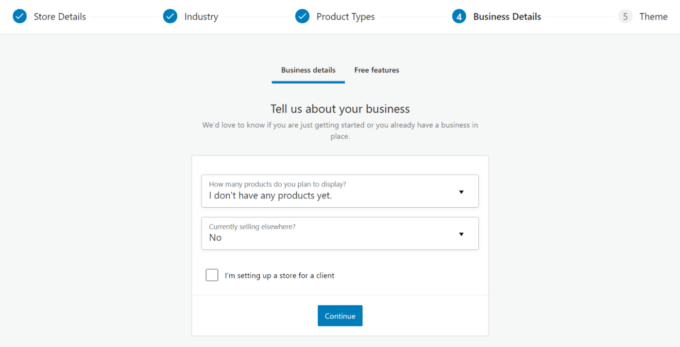
Business Details
Finally, you’ll enter some additional business details about your store:

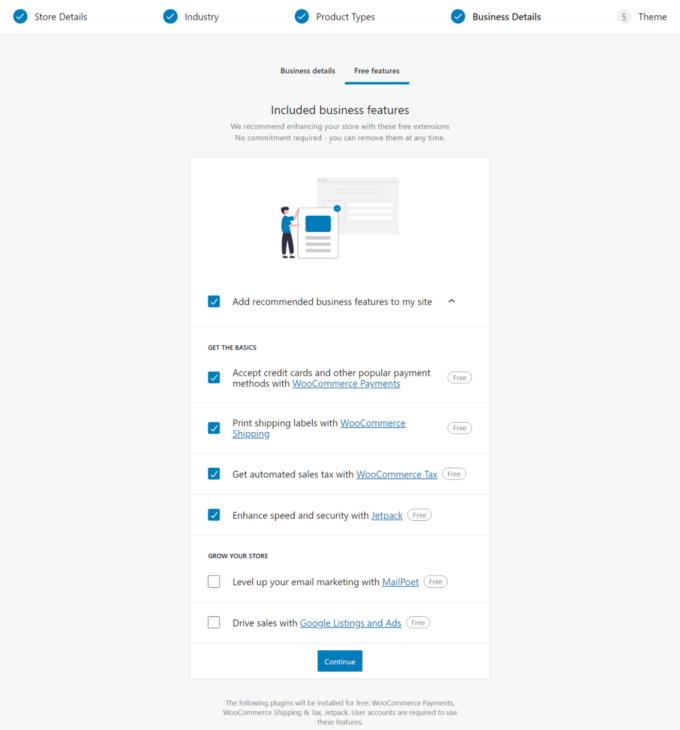
WooCommerce will also prompt you to add “free business features” to your store. You can click the accordion to expand the options.
For most people, I recommend installing all of the “basics” as these will help you with payments, shipping, and such. The “grow your store” section is totally optional, though.
The “basics” include WooCommerce’s dedicated services for payments, shipping, and taxes, which are the simplest way to set up these key areas of your store (though you can use other tools/plugins).
If you don’t want to decide now, you can uncheck all of them — you can always install them later on:

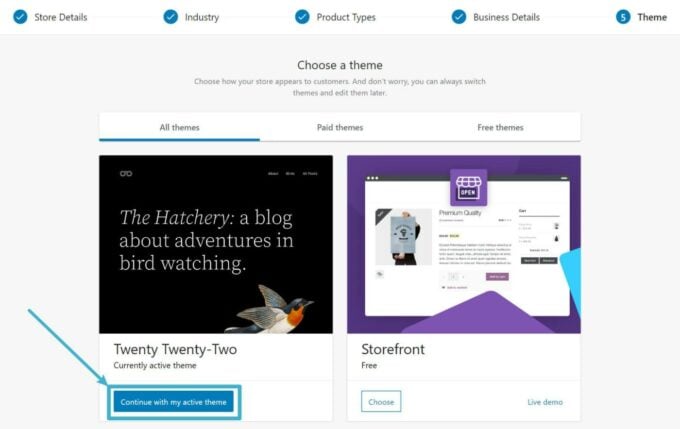
Theme
Finally, the setup wizard will prompt you to install a theme.
Just skip this section by clicking Continue with my active theme — I’m going to cover setting up your WooCommerce theme in the next section:

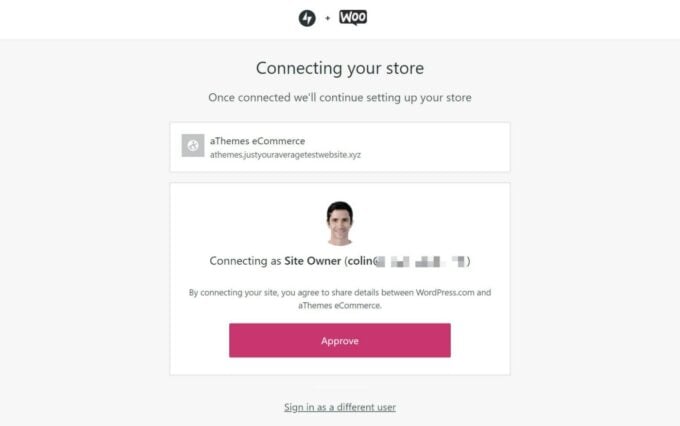
If you’ve installed the “free business features”, you’ll be prompted to connect your WooCommerce store to your WordPress.com account. If you don’t have a WordPress.com account yet, you’ll also need to create one.
This account is free, but it’s required to use the dedicated services for payments, shipping, and taxes:

3. Choose a WooCommerce Theme
At this point, you have a functioning store…but it probably doesn’t look like an eCommerce store.
To fix that, you’ll need to install a purpose-built WooCommerce theme.
There are a few things to look for in a quality WooCommerce theme, including:
- Design – Obviously, you want your theme to have a great design that matches your desired aesthetic.
- Features – While you’ll add most eCommerce features using plugins rather than your theme, you’ll still want to look for basic functionality, such as whether the theme provides a user-friendly product search option or how its product filters look.
- Performance – Your theme plays a large role in your store’s performance and load times, so it’s essential to choose a lightweight WooCommerce theme that won’t slow down your store.
We created our Botiga theme to do a good job in all of those areas:
- It looks great, with a modern, minimal design. You can also choose from different importable demo sites to get the perfect look for your store.
- It has all the features an online store needs from a theme, such as shopper-friendly product search, useful product filters, sales badges, and lots more.
- It’s built to load fast. It weighs just 44.3 KB, minifies its own code, and achieves perfect performance scores out of the box.

For those reasons, I’m going to use Botiga for this tutorial. We’ll stick with the free version of the theme, but there is also a premium version that adds more features if you want them.
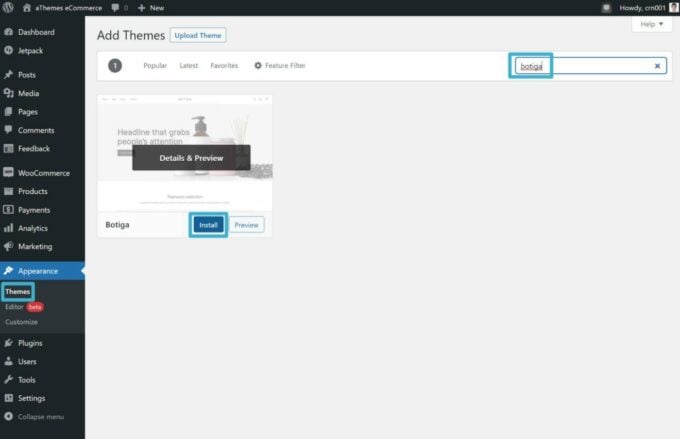
Install the Botiga Theme
To get started with Botiga, go to Appearance → Themes → Add New in your WordPress dashboard.
Then, search for and install the free Botiga theme from WordPress.org.

Import a Demo Site
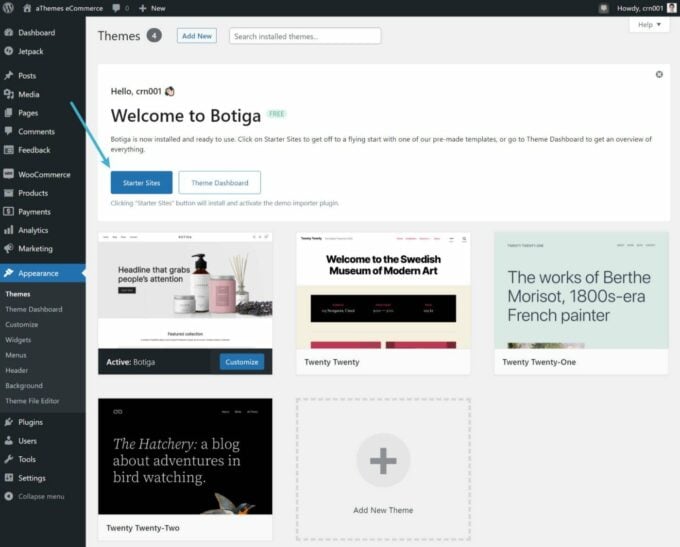
Once you activate the Botiga theme, you’ll see a prompt to import one of Botiga’s demo sites. This is optional, but it will have you up and running with a stylish store from day one.
If you want to import a demo site, click the Starter Sites button:

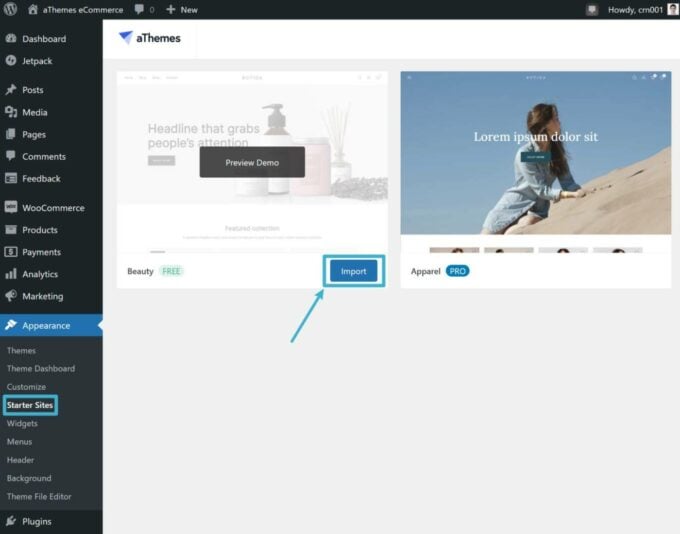
It will automatically take you to the starter sites area. Or, you can go to Appearance → Starter Sites.
To import a site, just hover over it and click the Import button:

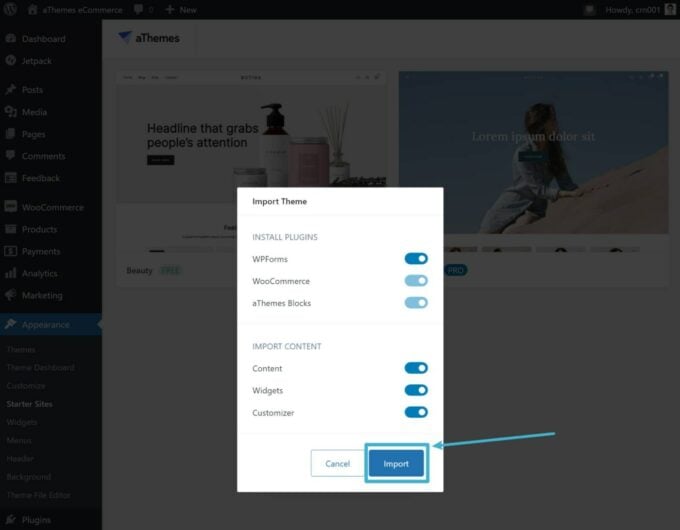
This will launch a popup where you can choose exactly which content to import. Finalize your choices and then click Import again:

If you imported all of the demo content, your store should now look exactly like the demo site that you chose.
Customize the Demo Content
Now, you can make the content your own.
To customize the theme styles, such as fonts and colors, you can go to Appearance → Customize.
And, to customize the individual pages, you can go to the Pages area and edit them just like any other WordPress page. All of Botiga’s demo content uses the native WordPress editor, which helps your store load as fast as possible.
4. Add Your Products
Now that your store actually looks like an eCommerce store, you’re ready to start adding products.
There are a few other details you’ll want to configure, but it’s always motivating to see your first live product, which is why I’m putting this section first.
Note — if you imported a full Botiga demo site, Botiga will import some example products as part of the process. You can use these example products as inspiration and delete them when you’ve added your own products.
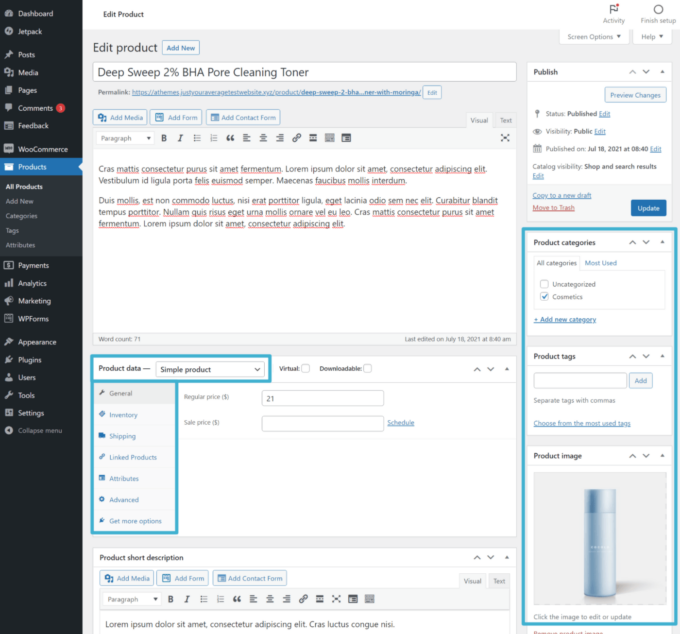
To create a product, go to Products → Add New.
Here, fill out the product information. Pay special attention to the following areas:
- Title
- Short and long description
- Price
- Product image
- Product categories
- Product tags
- Product type (available in the dropdown at the top of the Product data box) — for example, whether it’s a simple or a variable product (e.g. a t-shirt with multiple sizes)
You can also use the tabs in the Product data box to configure other details such as inventory, dimensions/weight, linked products, and more.

Don’t worry about messing anything up — you can always come back and edit these details later on.
When you’re happy with how everything looks, click the Update or Publish button just like you would for a blog post. As soon as you do that, your product will be live on the frontend of your store.
To add more products, all you need to do is repeat the process.
If you have hundreds or thousands of products, you can also import your products via a CSV file, which can save some time.
5. Configure Other WooCommerce Settings
Now, it’s time for the most boring part of this tutorial: setting up nitty-gritty details such as payments, taxes, shipping, etc.
While this can be a little tedious and time-consuming, it’s essential to the functioning of your store, so you can’t just skip it.
How you’ll do this really depends on your store’s location and configuration, so I can’t show one specific tutorial for every variation. However, I’ll cover the highlights so that you generally know what you need to do.
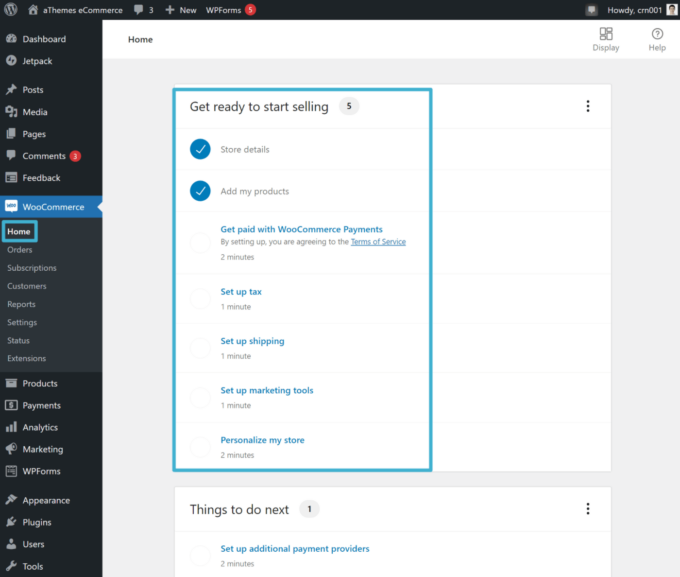
A good starting point is to go to WooCommerce → Home in your dashboard, where you should see a checklist:

Let’s go through the key settings.
Payments
The easiest way to set up payments is to use the official WooCommerce Payments service (which is based on Stripe). If you installed that as part of the setup process, all you need to do is click the Get paid with WooCommerce Payments option in the checklist above to launch the setup wizard.
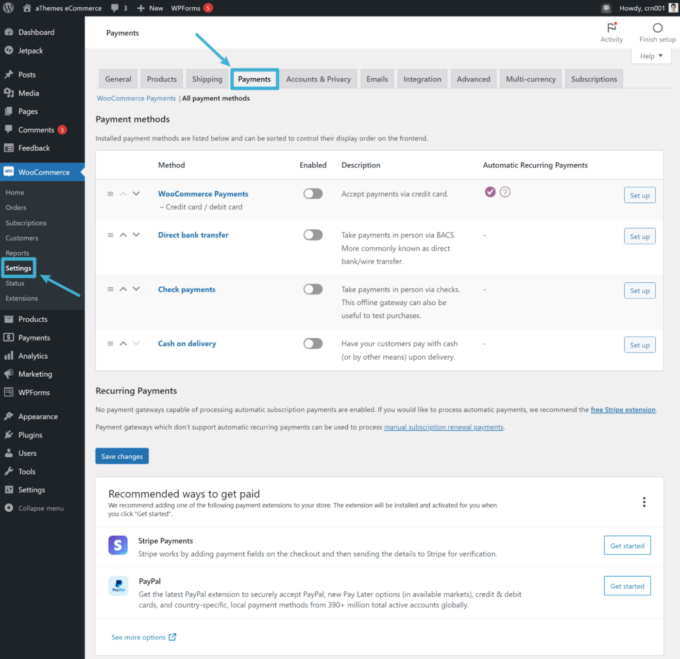
If you want to configure a different gateway or use Stripe directly, you can go to WooCommerce → Settings → Payments:

You can also install other third-party payment gateway plugins if needed, which can be helpful if there’s a certain local payment gateway that you want to use.
Shipping Rates
There are two main ways that most stores approach shipping on WooCommerce:
- Table-rate shipping – You can enter a set of shipping rules. For example, packages under 1 pound cost $5, packages between 1-5 pounds cost $10, and packages above 5 pounds cost $15.
- Real-time rates – You can calculate real-time shipping rates based on the actual dimensions of each order. You can integrate with USPS, UPS, FedEx, and others.
WooCommerce does have its own built-in features for shipping rules. However, you’ll probably want a separate shipping plugin because the built-in features don’t support table-rate and real-time rates.
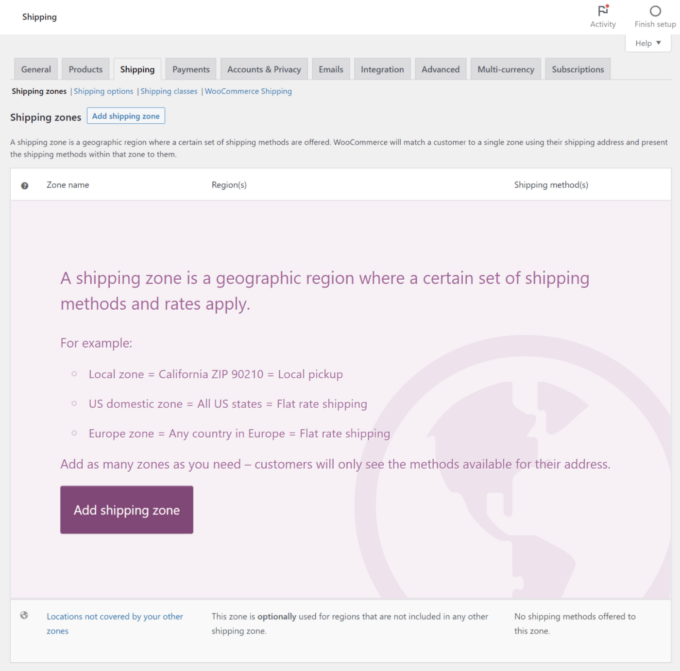
If you want to explore the built-in shipping settings, you can go to WooCommerce → Settings → Shipping.
First, you’ll define shipping zones, which are groupings of one or more geographic areas. For example, you might have one zone for the continental USA:

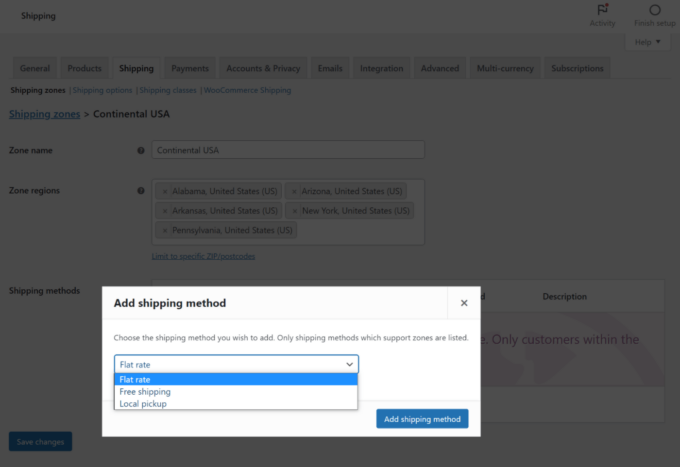
Once you’ve created a zone, you can add shipping methods for that zone, which will only be visible to customers in one of the selected geographic areas.
There are three options:
- Flat rate
- Free shipping
- Local pickup

Once you add a method, you can enter its cost.
However, the built-in shipping feature doesn’t let you change the cost based on the weight/dimensions of a package, which is why you’ll probably want either a table-rate shipping plugin or a real-time rates plugin.
You can also consider a full order fulfillment service such as ShipStation or TrackShip.
Taxes
The last major settings area to consider is your store’s taxes. In many legal jurisdictions, you’ll need to collect some type of sales tax or VAT from your customers.
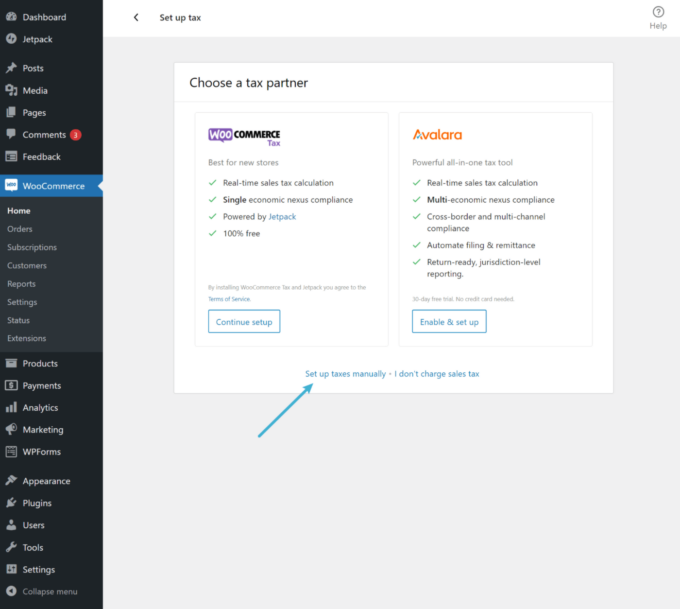
For simplicity, you’ll probably want to use a plugin here. The popular options are WooCommerce Tax and Avalara:

WooCommerce also has a manual tax option, though it tries to hide it because it’s complex. To enable manual taxes, you need to click the Set up tax option and then select the manual option.
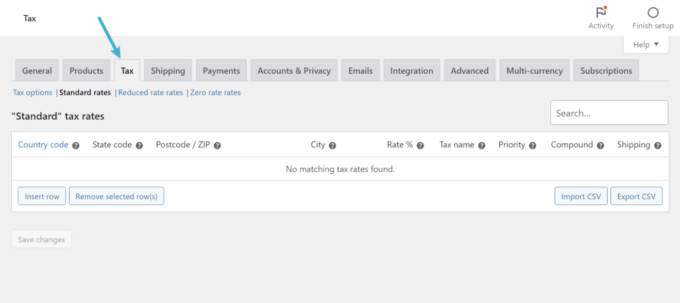
Once you do that, you’ll get a new settings area at WooCommerce → Settings → Taxes:

The fastest way to add manual taxes would be to import a CSV of tax rules. For example, you can purchase a regularly updated CSV of USA tax rules for $29 from this site.
Other Settings
While payments, shipping, and taxes are some of the most important settings for WooCommerce stores, they’re far from the only things that you can control. So I highly recommend exploring the other options in the WooCommerce settings area.
For a lot of the settings, you’ll be totally fine to leave them as the defaults.
However, you might discover some settings that you think would be better to adjust.
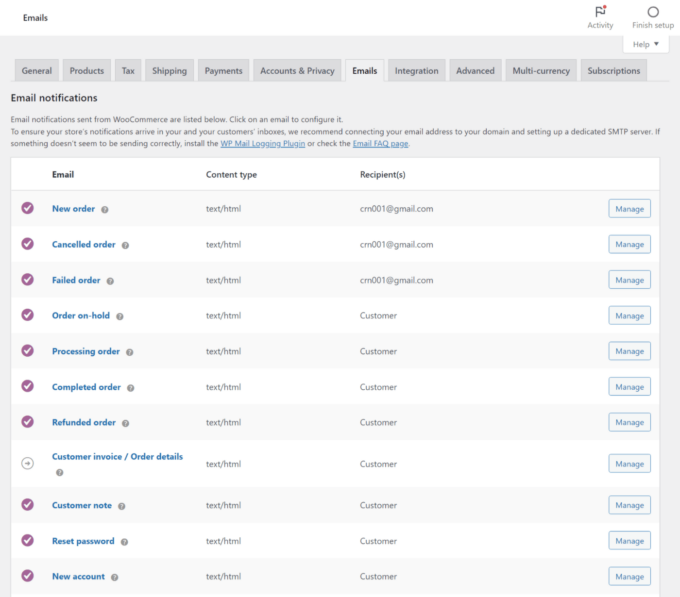
For example, if you go to WooCommerce → Settings → Emails, you can customize the content of the emails that your store sends to customers and admins, such as the email that a shopper receives after they place an order:

6. Install Plugins to Add More Features
One of the best things about using WooCommerce for WordPress eCommerce is the massive library of official and third-party plugins that you can use to extend WooCommerce.
Your store will absolutely rely on plugins to add key features. I don’t think there’s a single store that doesn’t have at least some WooCommerce plugins.
Note that WooCommerce plugins are just regular WordPress plugins. I’m only calling them “WooCommerce plugins” for simplicity’s sake, but you’ll install them like any other WordPress plugin.
I already touched on plugins in the previous section. You’ll generally want to use plugins to set up your store’s payment gateways, shipping rules, and tax rates.
However, you can also find thousands of other plugins to help with all areas of your store, including the following:
- Marketing your store more effectively
- Adding helpful features for shoppers, such as wishlists or in-dashboard order tracking
- Improving your store’s admin processes to manage everything more effectively
- Getting more control over your store’s designs
- Etc.
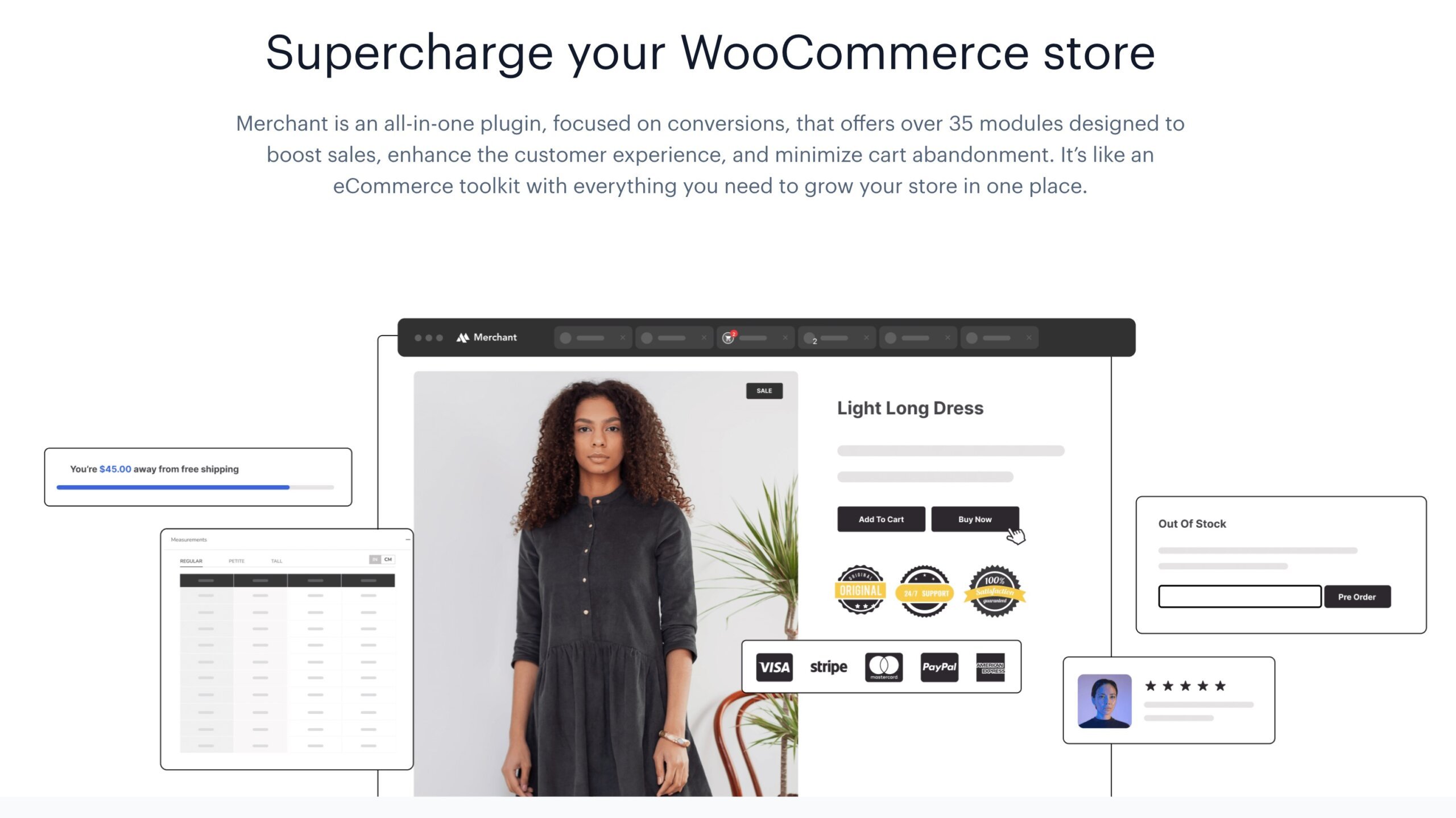
For example, the freemium Merchant plugin offers a toolkit of 35+ different modules that you can use to boost conversions at your store and create a better shopping experience for your customers.
Here are some of the many helpful features that it can add:
- Display “Frequently bought together” box, much like how Amazon does.
- Create special discounts like “Buy X, Get Y”, volume-based discounts, and more.
- Add countdown timers for sales to boost urgency.
- Improve the checkout and cart experience on your store.
- Boost trust with trust badges, payment logos, and more.
- Add size charts, product videos, and product audio to provide shoppers with more information about products.
- Offer real-time product search to make it easier for shoppers to browse your products.
- Let customers save items to a wishlist.
- …lots, lots more – check out all of the features here.

I can’t recommend a single set of plugins for all stores because there are so many variables. The key detail here is that you shouldn’t be scared to use plugins to extend WooCommerce because all WooCommerce stores rely on plugins — typically dozens of them.
So — how can you find the best plugins for your WooCommerce store?
Well, first off, check out my collection of all the best WooCommerce plugins for different use cases, including product search, filtering, wishlists, order management, sales funnels, and other essential eCommerce features.
Beyond that, you can try browsing these popular plugin marketplaces:
- WordPress.org has thousands of free plugins tagged with WooCommerce.
- The official WooCommerce Extensions Store lists both free and premium plugins and includes official extensions as well as those from third-party developers.
- CodeCanyon has over 1,400 premium plugins in the WooCommerce category.
I recommend starting the process by searching for the specific functionality that you need. Then, read the reviews and check the developer’s reputation, just as if you were installing any other WordPress plugin.
Because these plugins can affect the security and functioning of your store, I recommend only installing plugins from reputable developers.
7. Optimize Your Store for Performance
At this point, you should have a fully functioning eCommerce store that’s ready to start receiving customers.
However, if you want your store to be a success, it’s essential that you optimize it to load quickly.
How quickly your store loads will affect a range of different areas, including the following:
- Conversion rates
- Search engine rankings
- User experience
- Bounce rates
Don’t worry — if you’ve followed this guide, you’re already halfway to having a quick-loading store because you’re using a fast theme (Botiga) and performance-optimized hosting (Cloudways or your preferred host).
For the simplest way to cover the rest of the important optimization strategies, you can use the WP Rocket plugin. While WP Rocket is a premium plugin, I think it’s worth the investment (my review) because it offers the simplest way to speed up your store.
To learn how to use it, you can follow my tutorial on how to speed up WooCommerce with WP Rocket and Botiga. In that guide, I run actual speed tests after enabling the various optimization features so that you can see what effect they have on your site’s performance.
Create Your WordPress eCommerce Store Today!
Congratulations! You just learned how to create an eCommerce website with WordPress, and I hope you were able to do it as painlessly as possible.
If you followed all the steps in this guide, you should now have a fully functioning store that’s ready to start accepting orders from customers. Once you start receiving orders, those details will show up in the WooCommerce area of your WordPress dashboard, and you’ll also receive email notifications.
Or, if you’re still in the planning stages of making a WordPress eCommerce store, you at least know what to expect when you start building. You can come back to this guide once you’re ready to actually launch your store.
Do you still have any questions about how to make a WordPress eCommerce website? Let us know in the comments!