Looking for ways to add a sale tag to your WooCommerce products?
Displaying sale tags on top of your product images is a great technique to draw your customers’ attention to your offers and gently nudge them to buy products from your WooCommerce store.
The sale tag can also help you clear stock quickly.
While WooCommerce does offer basic sale tag functionality, if you want to add more than one sale tag or customize the labels, you’ll need to use a third-party tool.
In this tutorial, I’ll show you how to add this useful feature to your WooCommerce store using the free Merchant plugin.
What Does the Default WooCommerce Sale Tag Look Like?
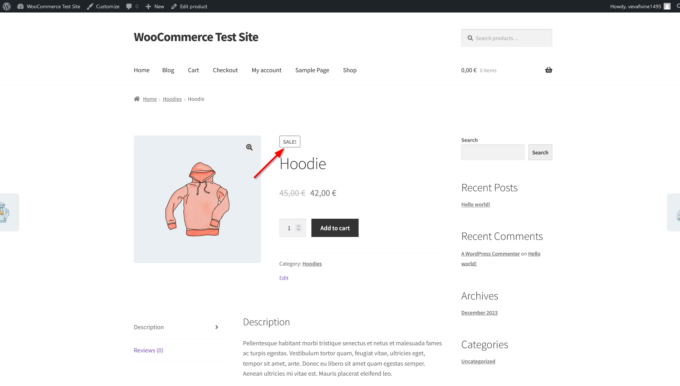
WooCommerce automatically adds a sale tag to every product that has a sale price (we’ll see how to set a sale price for a product in Step 5). The default sale tags show up on both the shop category and individual product pages, but you can’t customize them from WooCommerce’s settings.
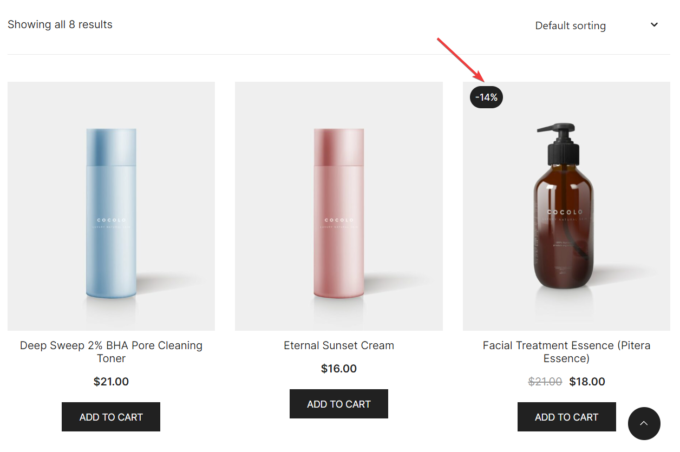
In the screenshot below, you can see an example of the default sale tag on a WooCommerce product page (using the default Storefront theme):

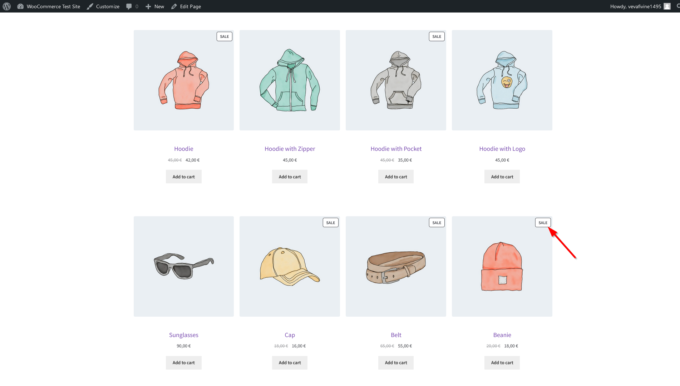
Here is also an example of what the automatic sale tags look like on the Shop page:

Now, let’s see how to customize the text, design, and display rules of the sale tags in your WooCommerce store.
1. Install and Activate the Merchant Plugin
Merchant is a powerful free WooCommerce plugin with 15+ different modules that help you improve the customer experience of your store.
Product Labels is a Merchant module that allows you to add sale tags to your on-sale products as well as other labels to your featured, new, out-of-stock, or same-category products:

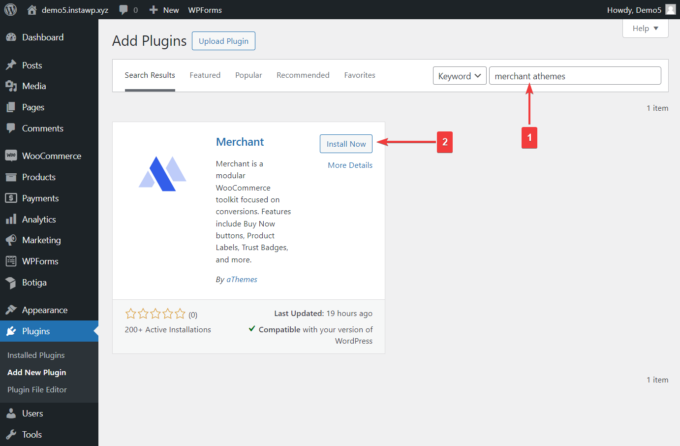
To add the module to your WordPress site, first, you need to install the plugin. Open your WordPress dashboard, go to Plugins → Add New Plugin, and enter “merchant athemes” into the search box.
When the plugin appears, click the Install Now and then the Activate button:

2. Open the Product Labels Module
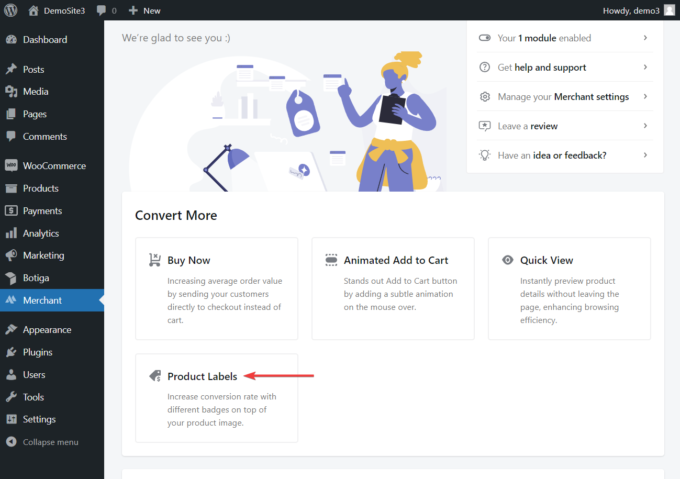
After installing the plugin, you’ll see a new Merchant menu in the left sidebar of your WordPress admin area. Click it to get to the Merchant dashboard.
Here, in the Convert More section, click the Product Labels module to open its settings page where you can customize and enable the sale tags (or any other product labels you want to show on top of your product images):

3. Add the Sale Tag
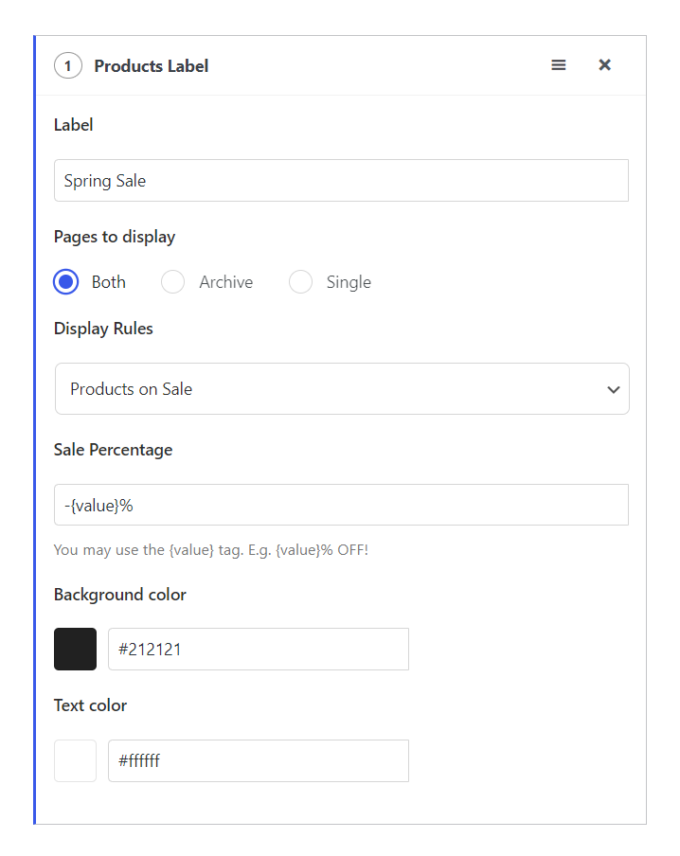
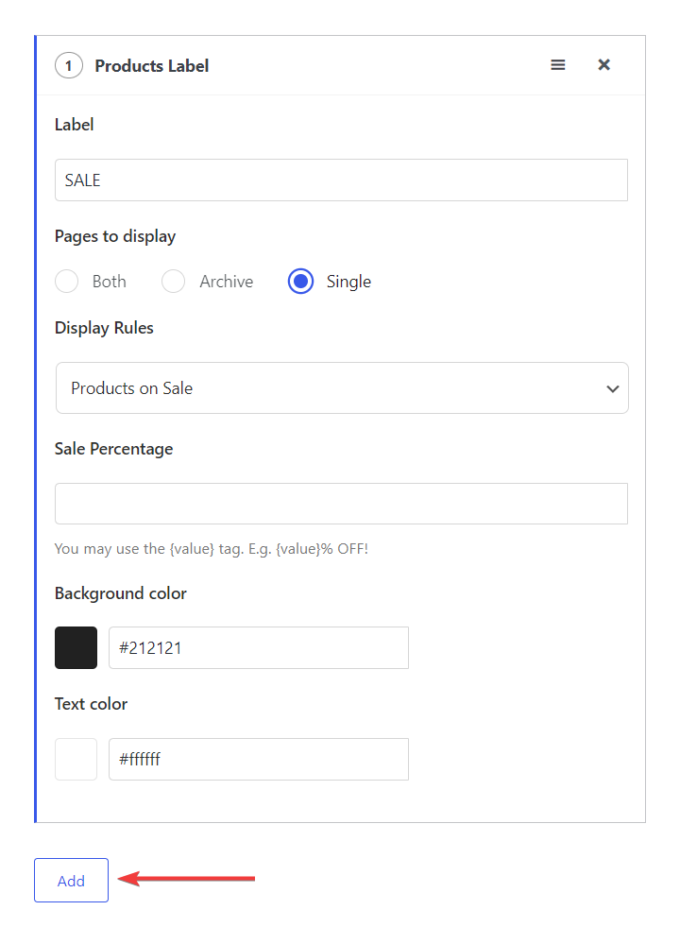
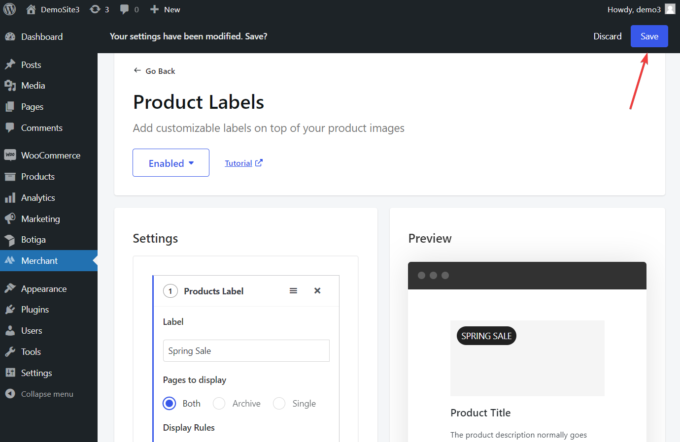
On the module’s Settings page, find the Products Label section. You’ll need to set up your sale tag here:

Configure the settings as follows:
- Label: Keep the default sale tag or change it to SALE, SUMMER SALE, or any other preferred text.
- Pages to display: Specify where you want the sale tags to appear.
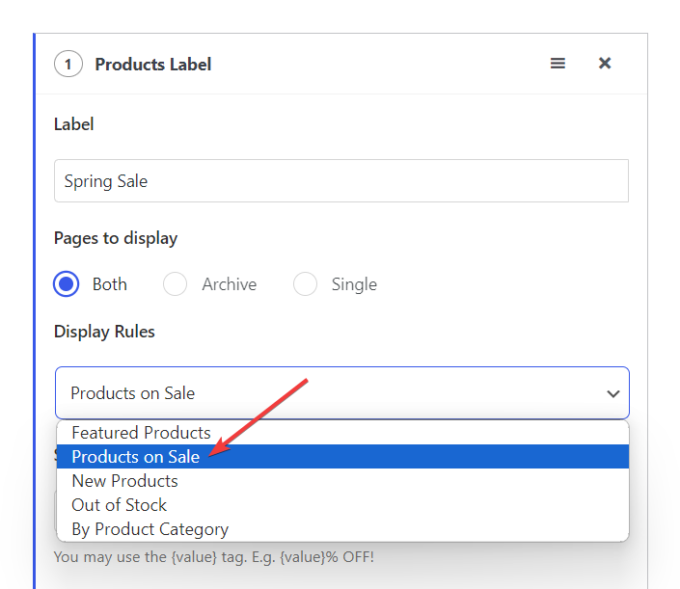
- Display Rules: Be sure to choose Products on Sale.
- Sale Percentage: Since you want to show the sale tag, remove the formula unless you want to show the sale percentage instead of the sale text (as you can see on the screenshot below):

If you want both the sale tag and sale percentage to appear on top of your on-sale products, click the Add button, and create a second label:

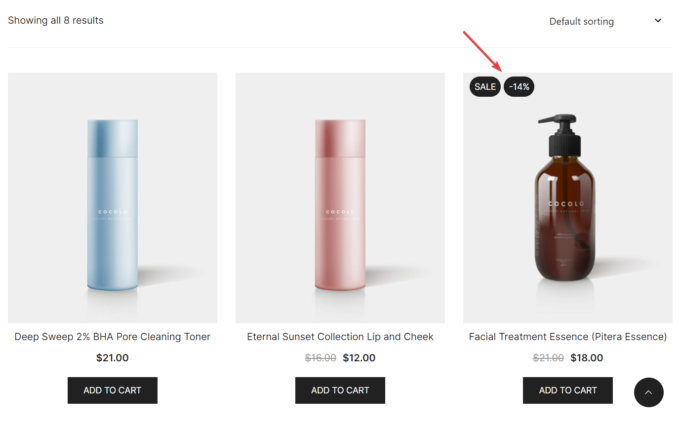
In the screenshot below, you can see an example of a product image with both the sale and percentage tags:

4. Configure the Design of Your Sale Tag
You can customize the design of your sale tag from the module’s admin page.
Inside each Products Label section, there are two options that let you modify the background and text colors of the individual label.
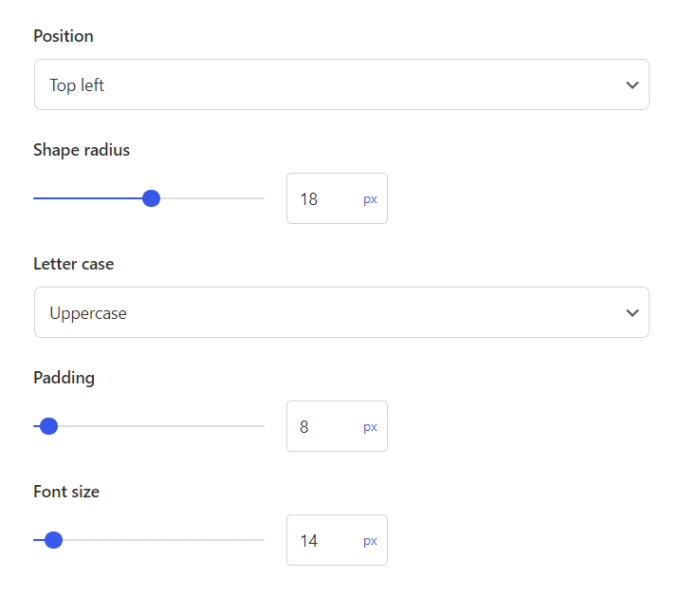
Below the Products Label section(s), there are also global options where you can change the position, space radius, letter case, padding, and font size of all your product labels, including the sale tag, to match your branding:

After modifying the settings, be sure to click the Save button on top of the page to save the changes:

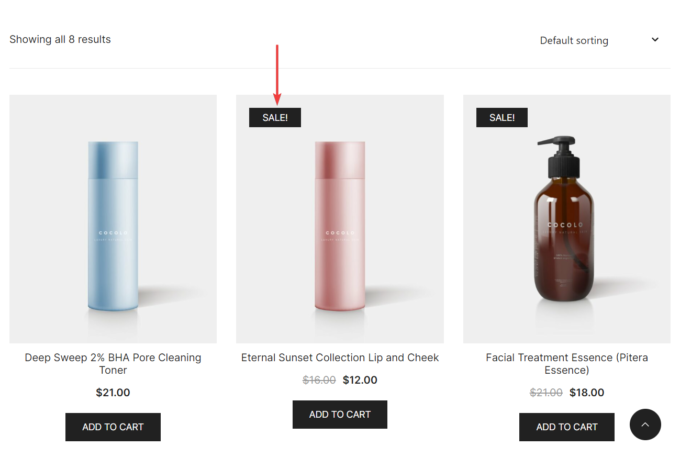
Now, open your Shop page and check what the sale label looks like on the frontend of your WooCommerce store.
Merchant will display the sale tags on top of the product featured images on both the Shop page and the individual product pages:

Note that the sale tags will only appear on products that have both a regular and a sale price.
5. Add a Sale Price to a Discount Product
If you don’t see a sale tag on any of your products, that’s because you haven’t defined a sale price on any of the product pages.
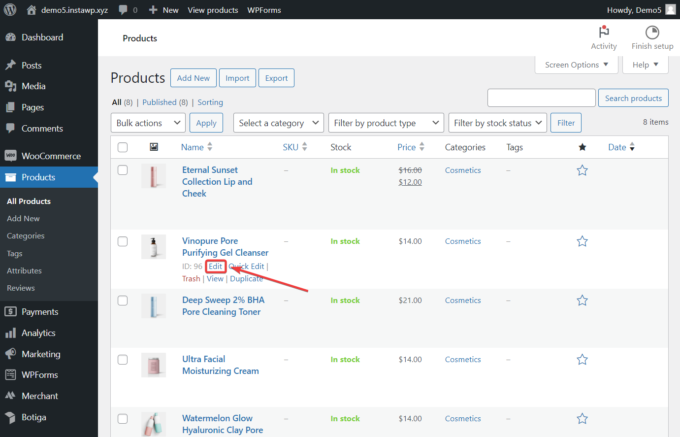
To add a sale price to a product, go to WooCommerce → Products → All Products, and click the Edit button below the product that you want to discount:

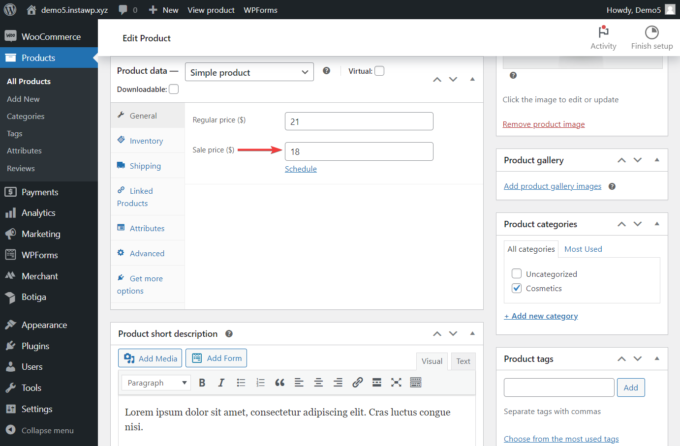
Once the product page opens, scroll down to the Product data section, open the General tab, and add the sale price in the Sale price option:

Finally, scroll back to the top of the page, click the Update button, and check out your Shop page. Now, you should see the sale tag on top of the product featured image.
That’s it. You have now added the sale tag functionality to your WooCommerce store.
Wrapping Up
Adding a sale tag to the products on your WooCommerce website can help clear your stock quickly and boost your revenue.
Since WooCommerce only lets you add a basic sale tag to your products, you need to use a third-party tool, such as Merchant, to create and add custom sale tags that match your branding and help you reach your business goals.
Merchant is a powerful free plugin designed to improve your store’s conversion rate and user experience. Beyond the Product Labels module, it comes with many other highly sought-after eCommerce features that you can turn on and off with the click of a button.
Check out all of Merchant’s awesome features or spin up a demo to see how it works on a live WordPress site (you can even use the demo site to follow the steps of this tutorial).
Do you have any questions about how to add a sale tag to your WooCommerce store? Let us know in the comments section below.