The practice of arranging content into columns goes back to the early days of the printing press. This format can be a versatile way to organize your text, images, and more. However, adding multiple columns in WordPress and getting their placement right can be a bit tricky.
Fortunately, it doesn’t have to be so. You can now use the block editor to easily add multiple columns to your WordPress posts and pages in a couple of short steps.
You can also achieve this layout using the classic editor and a page builder plugin.
In this tutorial, we’ll look into how to add multiple columns in WordPress.
Let’s get started!
Why Use a Multi-Column Layout
From choosing the right theme to adding custom fonts, personalizing your site’s design is critical to establishing your brand. Your post and page layouts are also part of this puzzle. Experimenting with different formatting options can be an interesting way to add structural variety to your content.
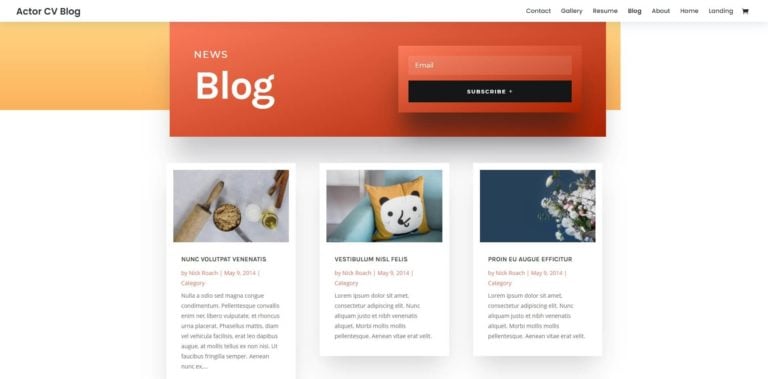
Since there’s no single format that is best for readability, you can get creative and find a look that works for you. You can switch it up from page to page to suit various kinds of content and create a WordPress site that consists of pages with different layouts, like in this demo:

Columns are a particularly versatile format. If you’re looking to use your space economically, they’re an easy way to segment your text.
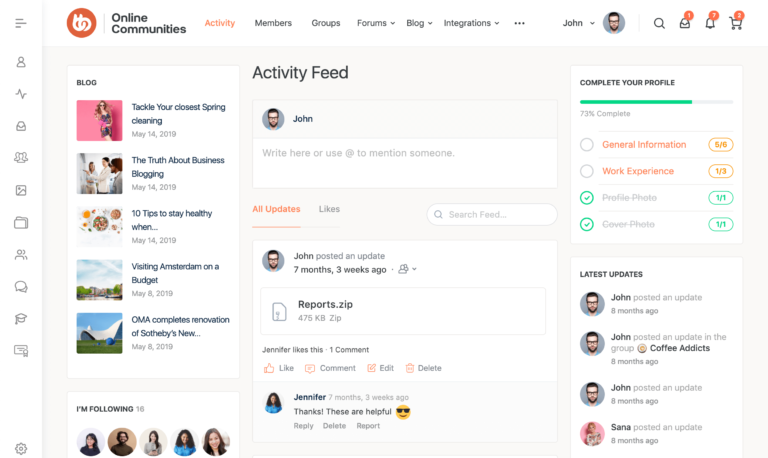
You can also use columns to pair different widgets together in a cohesive way, as the BuddyBoss theme shows:

Or, you might just be interested in using a flexible format that can be removed or reshaped based on your needs. No matter your reasoning, columns can add some variety and organization to your site.
How To Add Multiple Columns in WordPress (2 Easy Methods)
In the early days of WordPress, users needed to have a working knowledge of HTML and be able to confidently edit their code to add columns to their posts. Back then, content writing and editing was not the most user-friendly experience.
Fortunately, there are now two easy methods to add columns in WordPress — no HTML required.
The block editor comes with an intuitive built-in column feature, and those who prefer the classic editor will be happy to hear that you can still avoid hand-coding columns with the help of a plugin.
Now, let’s see the two methods.
Method One: Use the Block Editor’s Native Functionality
We’ll start with adding multiple columns using the block editor (Gutenberg). The new default WordPress content creation interface offers a whole host of helpful features, all focused on easy-to-move content blocks.
One of these features is the aptly named Columns block, which helps you create as many columns as you want.

To get started, enter “columns” into the block editor’s search box that you can open by clicking the + button. Alternatively, you can simply click on the screen and begin to type “/columns” to bring up the same option.
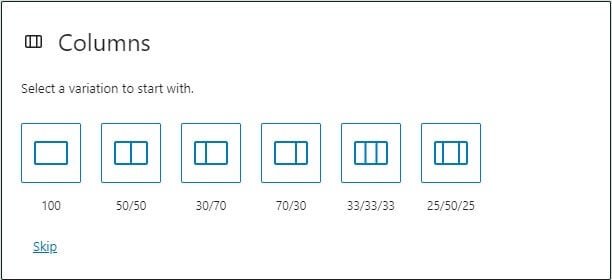
This will call up a window where you can choose a column layout:

Starting with the default two columns and adjusting the settings later is also an option.
Once you have specified how many sections you want and how you want to divide them, you can drag and drop the block wherever you’d like.
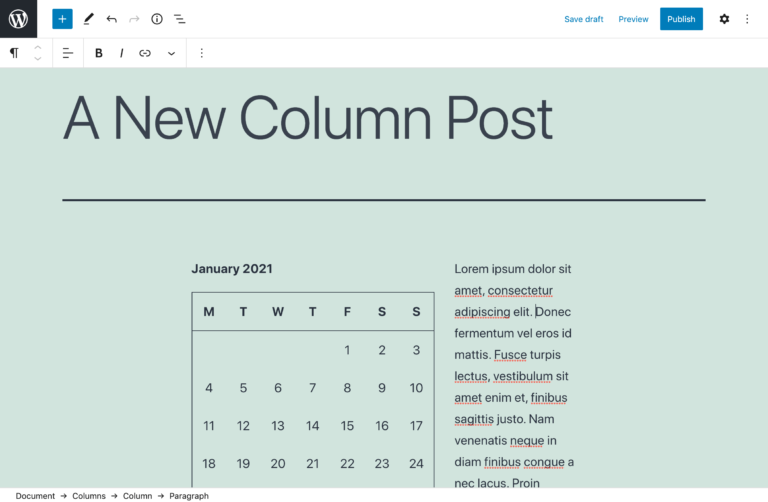
Next, you can nest other blocks within the Columns block. They could all be text blocks, or you can shake it up. Try enhancing a text column by placing it next to an image or calendar column to make it stand out:

Don’t be afraid to take advantage of the editor’s flexibility by mixing and matching elements.
After that, you can go back to the Columns block settings and tweak the width ratio to fit your needs. Each individual column can be adjusted depending on what kind of look you’re shooting for.
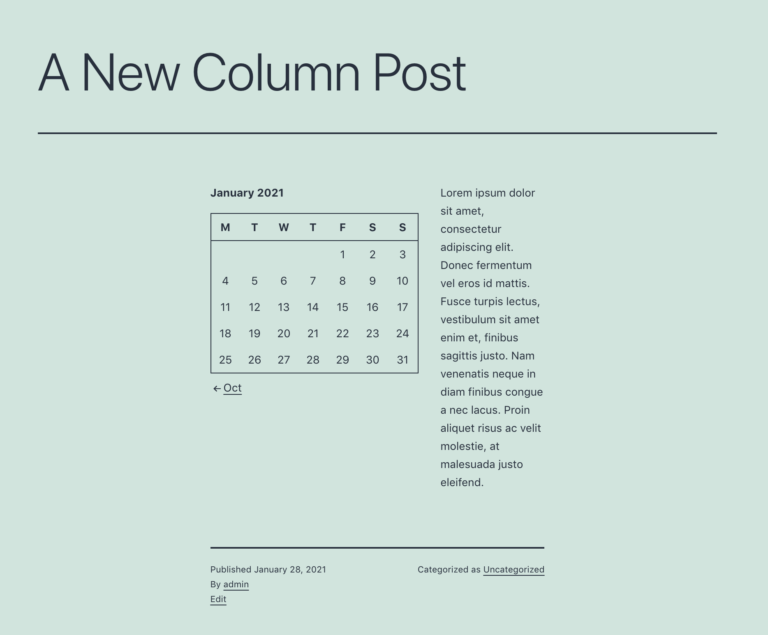
Thanks to the block editor’s visual interface, your work on the backend will translate pretty directly to the frontend. For reference, this is what our example looks like after publishing it:

Once you get the hang of the basics, there’s more to explore with columns.
If you’re looking for more functionality with the block editor, you might want to consider downloading a feature-boosting block plugin and experimenting with new content combinations.
Method Two: Use the Classic Editor and Page Builder by SiteOrigin
If you’re more of a traditionalist and still use the classic editor, you can also add multiple columns to your posts and pages without code. All you’ll need is a plugin. There are a lot of options that can get the job done, so the first thing you’ll need to do is choose one.
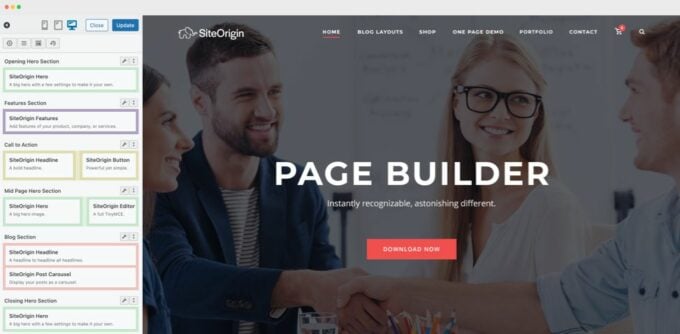
As I’m a big fan of the Page Builder by SiteOrigin plugin, I’ll use this one to create a multi-column layout in the classic editor:

Page Builder is a solid free option that makes use of an intuitive drag-and-drop interface and has more than 1 million active installations.
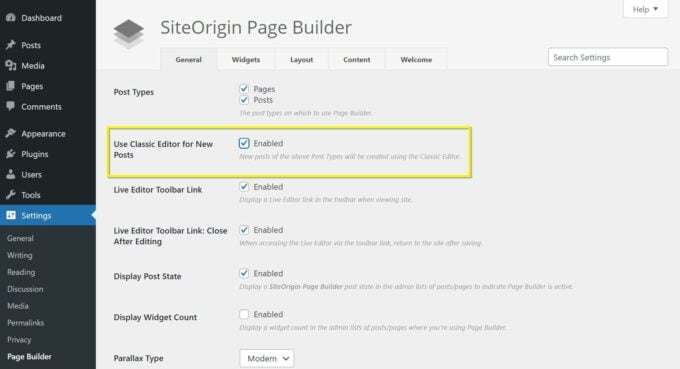
Once you have installed and activated the plugin on your site, go to its settings page by clicking the Settings > Page Builder menu in the left sidebar.
Here, select the General tab and check the Use Classic Editor for New Posts option:

Note that you also need to have the Classic Editor plugin installed and activated on your site for this option to work.
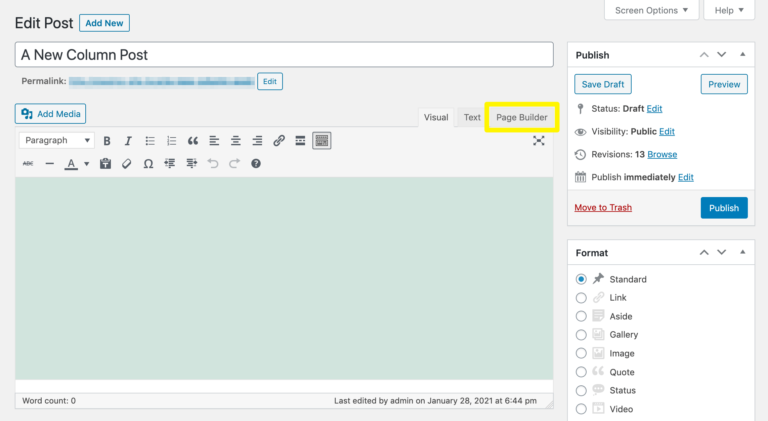
Now, you can add columns by opening an existing post or creating a new one and navigating to the Page Builder tab in the upper right-hand corner:

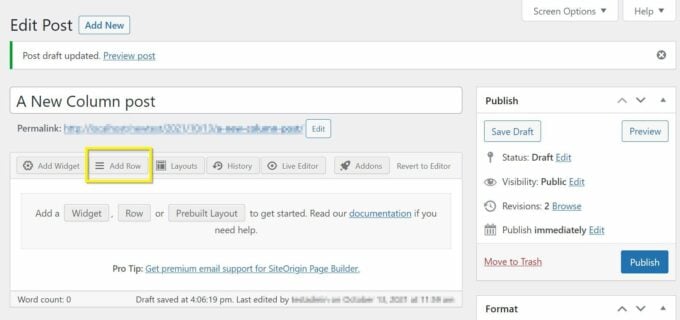
Here, click the Add Row button that will create a new row where you can add your columns:

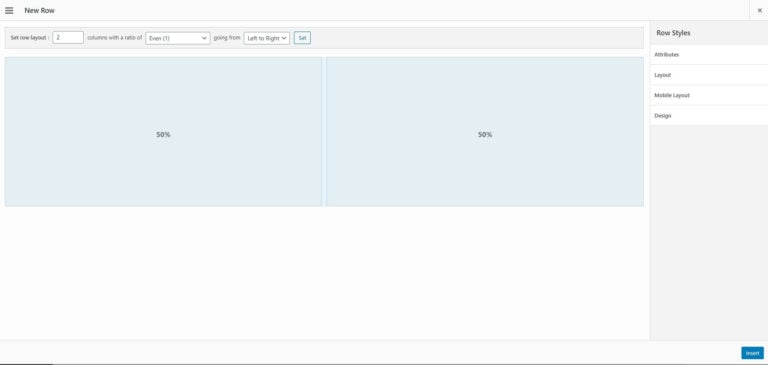
This will open up an interface where you can adjust some initial settings, including the number, ratio, and direction of your columns:

Specify the number of columns and decide what their ratios will be. Then, click on Insert to place them into your post.
Similar to the block editor, the Page Builder by SiteOrigin plugin enables you to insert different widgets into the column structure.
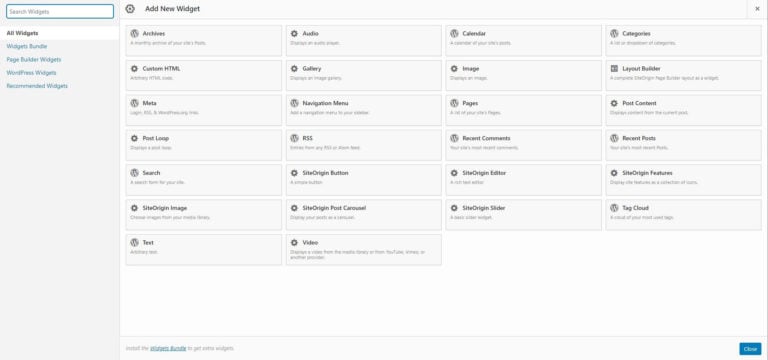
Select the column you’d like to add the widget to, then click the Add Widget button, which will bring up the following panel:

Choose the element you want to incorporate and populate it with your content.
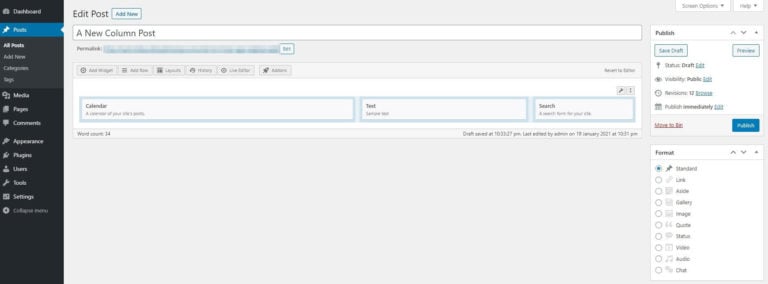
The backend of your post should now look something like this:

Finalize your changes.
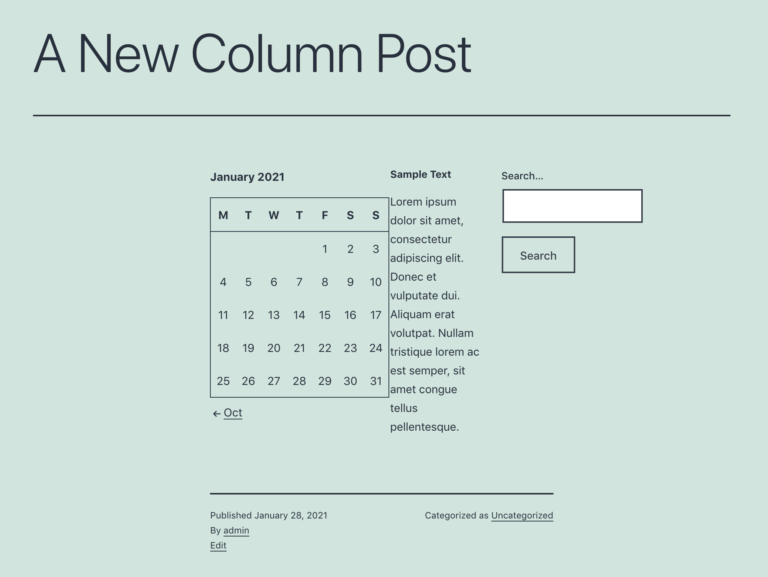
This will translate to a result on the frontend that looks something like this:

Try playing around with different widget pairings to achieve a unique look for your site. It’s an easy process you can reverse at any time, so don’t be afraid to break the mold and get creative.
Conclusion
Adding columns to your WordPress site can help keep your layout fresh and engaging. While the process of doing so can occasionally be a bit challenging, there are simple methods you can use to make it easier.
In this tutorial, we covered two step-by-step methods for adding multiple columns in WordPress:
- Using the built-in Columns block of the block editor
- Installing a plugin such as Page Builder to use it with the classic editor
What is your favorite way to add columns in WordPress? Let us know in the comments section below!