Embedding a PDF into your WordPress posts or pages can be a useful way to display content for your website’s visitors. For example, if you want to share restaurant menus, tour itineraries, course materials, or ebooks, you could consider embedding this content as PDFs on your website. Visitors can then read, download, or print the PDF files as needed.
In this tutorial, we look at two quick and easy methods to help you upload and embed a PDF file in WordPress. We discuss installing and using the free WordPress plugin PDF Embedder, as well as a no-plugin option that involves embedding a PDF via Google Drive. Let’s get started.
1. Use a WordPress Plugin to Embed a PDF File
Using a WordPress plugin to embed a PDF file into a page or a post of your website is a method we would advise for WordPress beginners, as it is the quickest and easiest option. There are numerous plugins available for this job, each offering something slightly different:
- PDF Embedder (free) – lets you upload PDFs and embed them straight into your website.
- Embed PDF Viewer (free) – enables you to embed a PDF from the media library or from a third-party site via oEmbed.
- PDF Viewer for WordPress (premium) – comes with a selection of impressive features, including advanced control over display options, a powerful admin panel, Google Analytics tracking, and more.
All of the above plugins are great options, but our recommendation is to use PDF Embedder. It is a free WordPress plugin that will enable you to upload and embed PDFs straight into any page or post of your website. It embeds PDFs using JavaScript, which lets you customize the appearance of your documents.
By default, PDF Embedder automatically displays PDFs at their original size (if they are too big they will just fill the width available). You can also specify a width and height for any PDF you embed. All JavaScript and other files are served by your own server, so no potentially unreliable third party is involved.
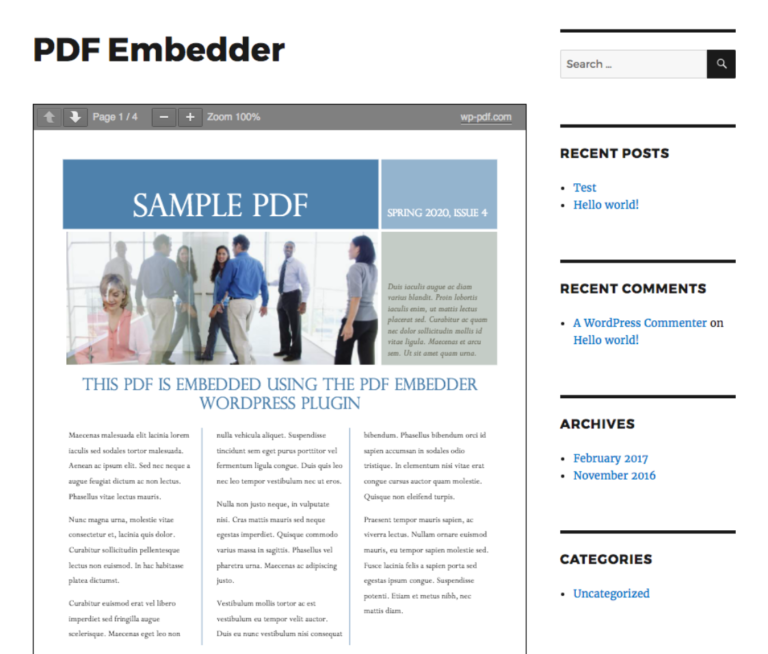
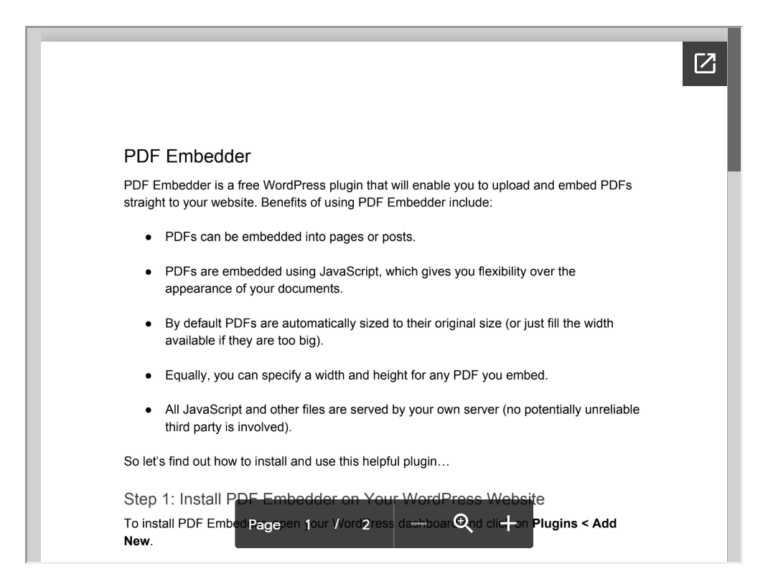
Here’s an example of how a PDF will look on your website if you use PDF Embedder:

So now let’s next find out how to install and use the PDF Embedder plugin.
Step 1: Install PDF Embedder on Your WordPress Website
To install PDF Embedder, open your WordPress dashboard and click on Plugins > Add New.

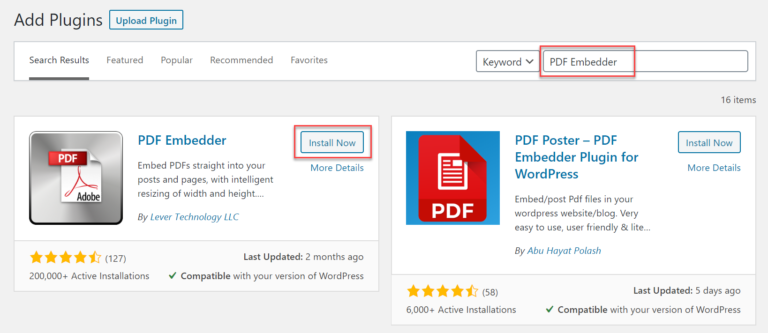
Then, in the plugin search function, type in PDF Embedder. Once the plugin has been retrieved, select Install Now, then Activate.

You will find PDF Embedder has now been installed on your website. To learn more about how to install a WordPress plugin, check out our step-by-step guide too.
Step 2: Configure PDF Embedder’s Settings
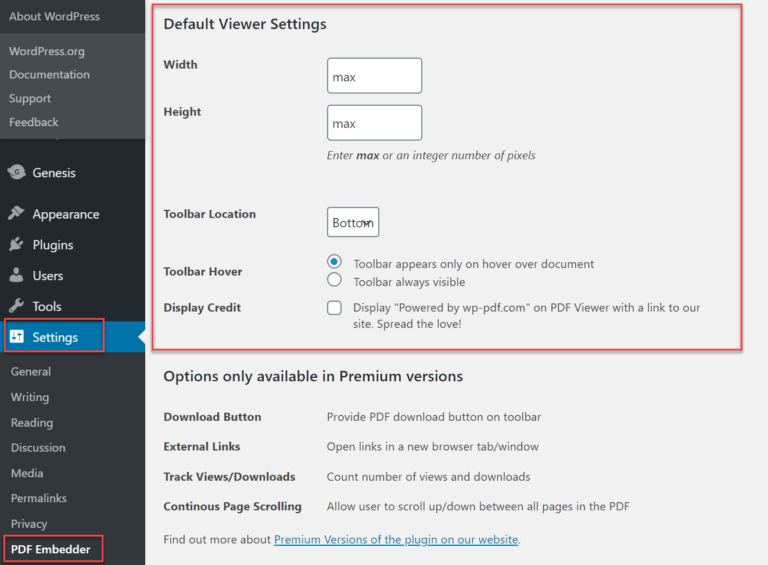
To open the settings page for PDF Embedder, click on Settings > PDF Embedder within your WordPress dashboard.

The free version of PDF Embedder provides limited settings. Options include:
- Height and Width – Here you can set a specific height and width for your PDFs. (This is only necessary if you have a particular size in mind. Otherwise, PDF Embedder will display PDFs at their original size).
- Toolbar Location – Choose whether to display the toolbar at the top or bottom of the page. The toolbar allows users to zoom in and out of the PDF, as well as toggle between pages.
- Toolbar Hover – Select whether to have the toolbar permanently visible or to just appear when a user hovers over the PDF.
Once you have configured the settings, remember to click on Save Changes at the bottom of the page.
Step 3: Upload and Embed a PDF
To upload and embed a PDF with PDF Embedder, you simply follow the same simple process as you would to upload and embed images.
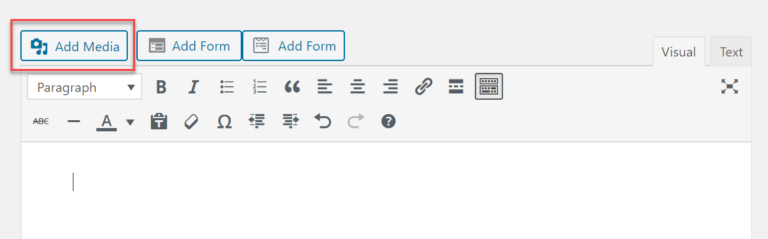
Open the post or page where you want to display the PDF. Then from within the Editor, click on Add Media.

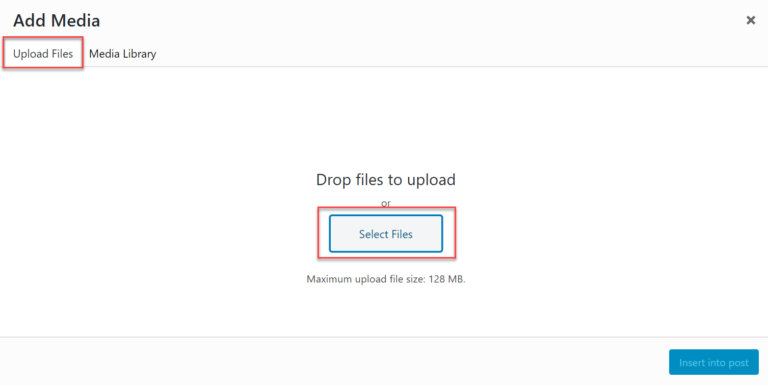
Once the Media Library has opened, click on Upload Files > Select Files. Then upload the PDF file from your computer.

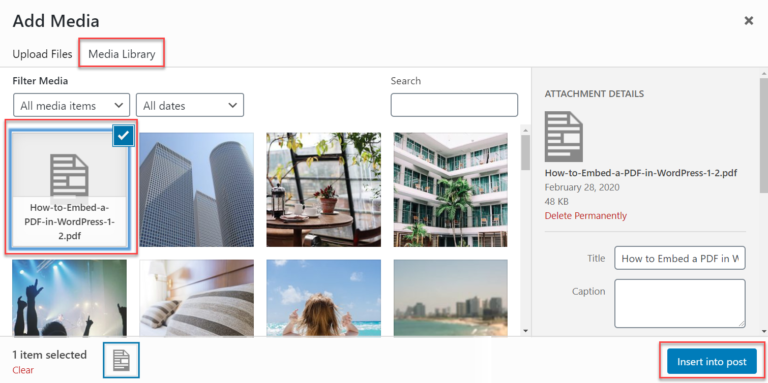
Once the PDF has uploaded to the Media Library, select the file and click on ‘Insert into post’.

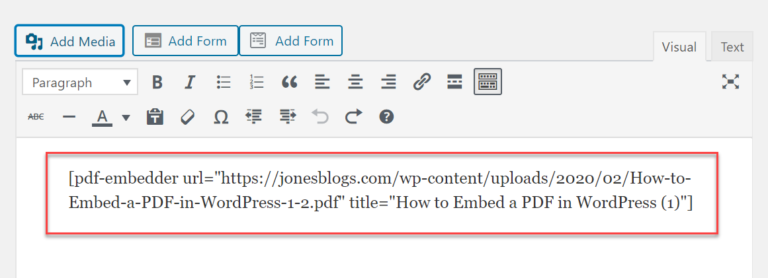
Within your post editor, you will now see a shortcode for your PDF.

Finally, preview or publish the post. You should now find the PDF is displayed on the frontend of your WordPress website.
2. Embed a PDF in WordPress Using Google Drive
The second method that we will discuss to help you embed a PDF into your WordPress website uses Google Drive. If you would rather embed a PDF in your website without having to use a plugin, then doing so via Google Drive is the method for you.
You will need to upload the PDF to your Google Drive and then embed the file on your website by using the iframe code. Here’s an example of how a PDF will be displayed on your website if you opt to use Google Drive:

So let’s now run through this process step by step.
Step 1: Upload the PDF File to Google Drive
Log into Google Drive, or if you need to, create a new account.

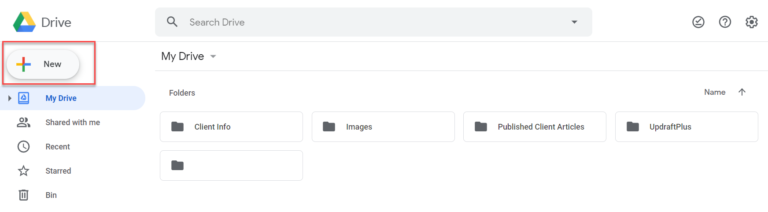
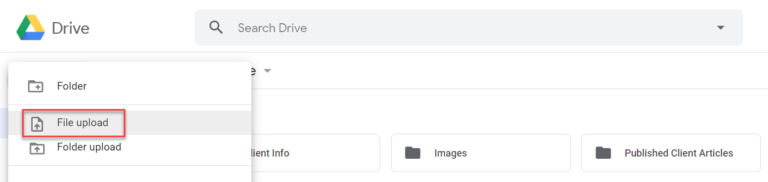
You now need to upload the PDF to your Google Drive account. So click on New > File upload from the left-hand side menu and select the file from your local computer.

Step 2: Make the PDF Shareable
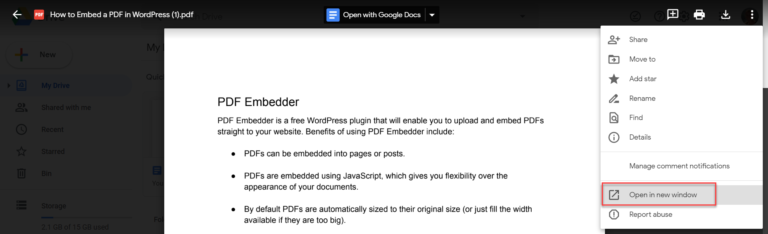
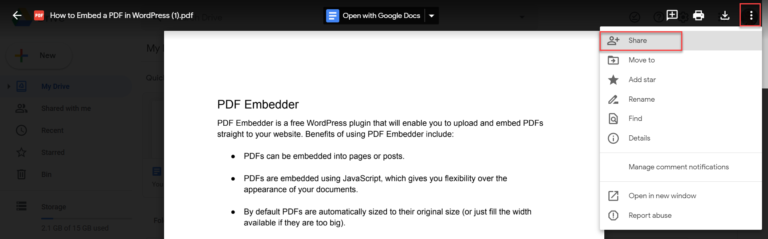
After the PDF has been uploaded to Google Drive, double click on the file. When the file opens, click on the three dots icon in the right-hand corner of the top menu bar. Then select ‘Open in new window’.

Once the PDF has opened, again click on the three dots icon and this time select Share.

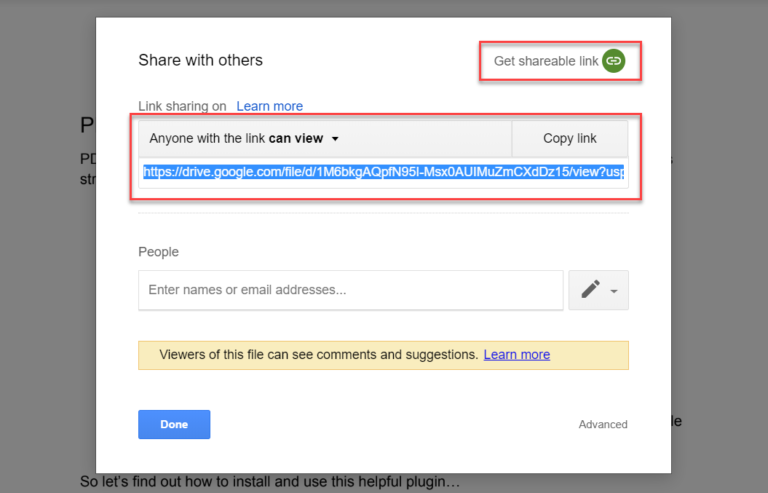
A popup entitled ‘Share with others’ will now appear. Click on ‘Get shareable link’. This action will enable your PDF to be viewed publicly.

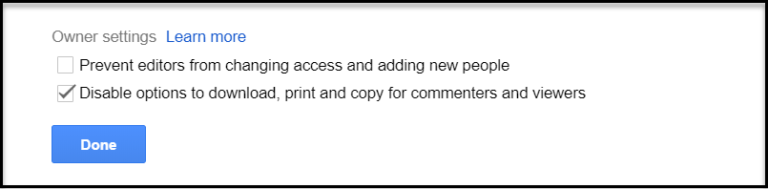
If you don’t want your PDF to be downloaded, copied, or printed by your users, click on the Advanced button and check ‘Disable options to download, print, and copy for commenters and viewers’.

Then click on Done.
Step 3: Embed the HTML Code
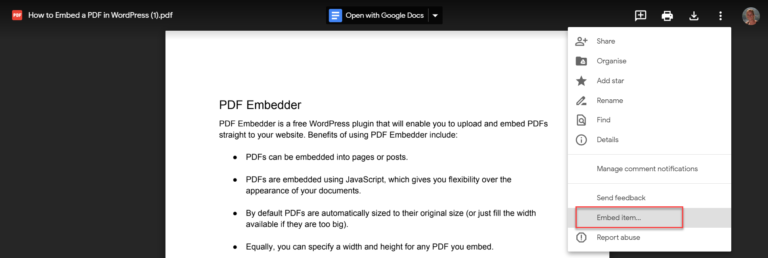
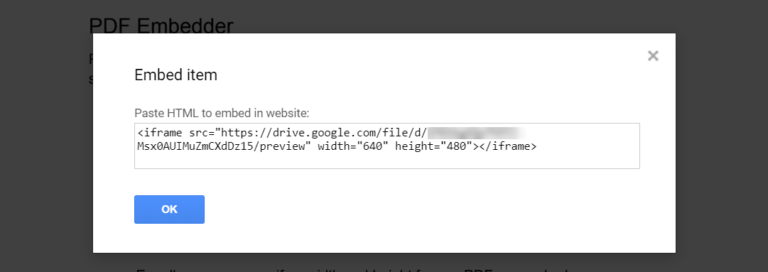
You now need to find and copy the embed code, and then embed it in your WordPress website. To find the embed code, click on the three dots icon and select ‘Embed item’.

Then copy the HTML code displayed.

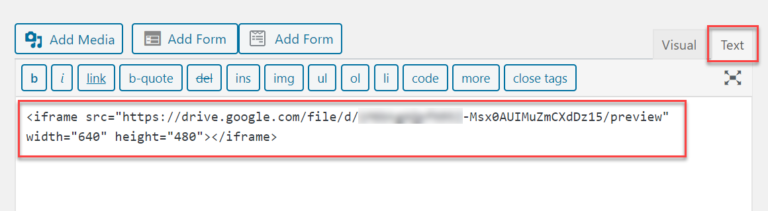
Now switch back to your WordPress dashboard and open the page or post where you want to display the PDF. Switch to text view, then paste in the HTML code.

Now preview or publish the post to check out how your PDF appears on your live site.
Final Thoughts on How to Embed a PDF File in WordPress
Both methods mentioned in this article are good options when it comes to embedding a PDF file in WordPress. So simply choose the method that best suits your needs and skill set. You can then quickly create, embed, and display a wide assortment of PDFs on your website, helping you to engage with and provide for your audience.
How will you embed a PDF file in your WordPress website? Please share your thoughts in the comments below…




4 Comments
Hey Megan, I used your very helpful article to embed an PDF on my blog . All is good now. One tiny detail, I had to adjust the IMAGE size to FULL , otherwise the IMAGE was shown as a thumbnail (requiring one more click to show full size)…cheers, RLM
This is the clearest and most helpful guide on embedding PDFs I’ve come across – thanks very much 👍
For anyone using the Gutenberg editor: I put together this PDF block that makes embedding PDFs as easy as adding an image! It’s free, does what you need it to do, and doesn’t introduce any new admin pages. 🙂
https://wordpress.org/plugins/pdf-block/
Thanks so much. The PDF viewer was not free without upgrading my WordPress plan. The Google drive method worked fine, but I think google has updated their screens, it looked a little different, but I was able to find everything.