Summary
Cornerstone is a drag-and-drop page builder plugin for WordPress with a truly intuitive front-end user interface.
Cornerstone is a drag-and-drop page builder plugin for WordPress with a truly intuitive front-end user interface.
Pros
Intuitive front-end builder interface
Large library of page elements
Useful page layouts and block templates
Endless customization options
Live CSS editing
Affordable price
Cons
Lacking in page templates
Fewer features and functionality than some others (e.g. Divi Builder)
In this Cornerstone review, we’re going to take this newly released WordPress page builder plugin for a test drive to see what it has to offer.
While there are many WordPress page builders to choose from – including standalone plugins and some that are integrated into themes – Cornerstone aims to elevate itself above the competition by letting you carry out all your page design through a 100% front-end user interface.
This front-end approach should make the whole user experience much more intuitive and responsive than many of the other drag-and-drop page builder tools available for WordPress.
Cornerstone also includes a great selection of truly useful modules or elements which can be added to your custom layouts. Furthermore, you’ll find an impressive selection of pre-built page layouts that you can use to kick-start your designs.
If you’re looking for a new WordPress page builder tool, or you’ve yet to join the drag-and-drop revolution, read on to find out if Cornerstone is the best plugin of its kind in our hands-on review.
What Can a WordPress Page Builder Plugin Do For You?

Page builders are very popular tools for WordPress, and with good reason. These tools allow you to create custom page layouts that just wouldn’t be possible with the standard WordPress editor – all without the need to edit any code.
Instead of the standard single column post or page layout, which consists mainly of text broken up with images, page builder tools like Cornerstone allow you to create advanced layouts of multiple rows and columns. The best tools in this category include a wide range of useful page elements that can be inserted into your custom layouts, and in this regard, Cornerstone is no exception.
A good WordPress page builder tool will also give you plenty of customization options to help you create unique page designs for your website. Some tools even allow you to save your layouts for reuse throughout your website and on other projects.
If you want to publish content on your website that won’t look like the typical WordPress posts and pages you see everywhere else, then a drag-and-drop page builder tool is probably your best option. However, with so many available tools, it can be hard to know which one to choose.
To help ensure you choose the right tool for your needs, there are some criteria you can use when evaluating the options. These include the range of modules or elements you get access to, the style of the pre-built layouts, and the user experience offered by the page builder interface.
While Cornerstone certainly looks like an exciting option, let’s find out if it’s the best WordPress page builder plugin in our hands-on review.
Cornerstone Review: Features
Cornerstone not only features an intuitive user interface (UI), but it also includes a varied selection of content modules or elements, as well as a growing library of pre-built page layout templates. So far, so good. Now let’s look at these features in more detail to help you decide if Cornerstone is the best drag-and-drop page builder tool for your WordPress project.
Cornerstone Front-end User Interface

As mentioned at the start of this Cornerstone review, this page builder features a 100% front-end user interface. This means that as you work on your site, you’ll have the same view of the page as your visitors will – when it’s published. This is instead of having to switch back and forth between a backend interface and the frontend of your website.
The main benefit of this approach is that you get an accurate representation of how your page design will look, helping you to save time and effort, while also avoiding unpleasant surprises.
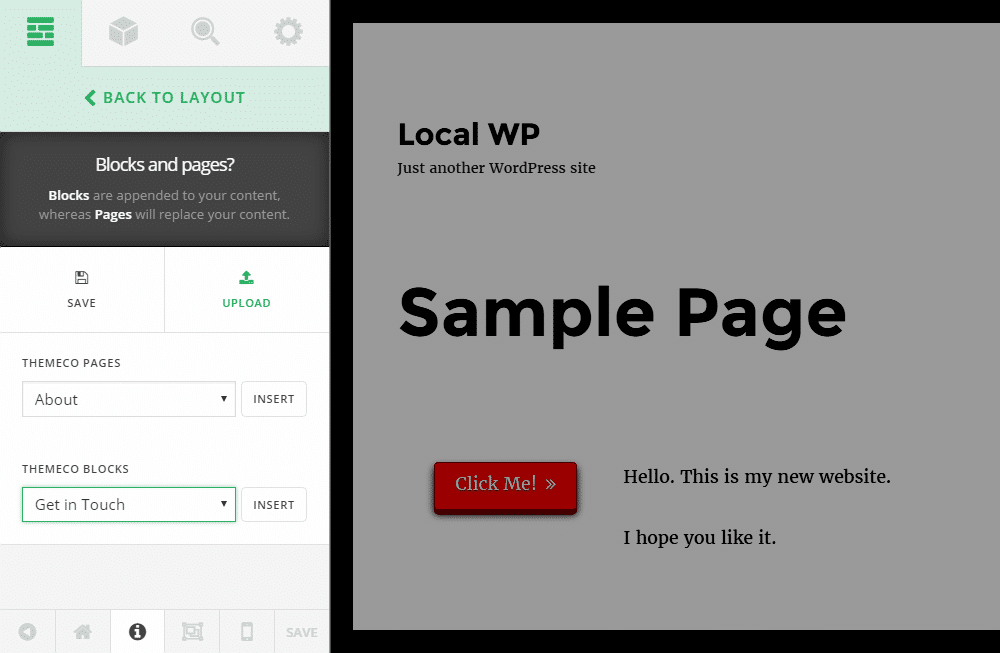
Once you’ve activated the Cornerstone builder on a page you want to customize, you can start creating your design by building the layout from scratch. Alternatively, you can load one of the page templates from the library, or insert one of the block templates.
Cornerstone Page and Block Templates

To help you create specific pages for your site, Cornerstone includes a few page templates. These pre-built layouts cover pages such as sales or about pages, helping you save time when adding these essential pieces of content to your site.
You’ll also find block templates, which can be combined to help you build a wider range of custom pages. The Cornerstone block templates include sections for about pages, sample column layouts, team profiles, and much more.
Both the page and block templates can be fully edited through the user interface to ensure they match your vision.
Cornerstone Elements

Being able to create custom layouts for your WordPress website is only half the benefit of using a page builder plugin like Cornerstone. The other main perk of the best plugins of this type is that you can add a wide range of elements to your posts and pages.
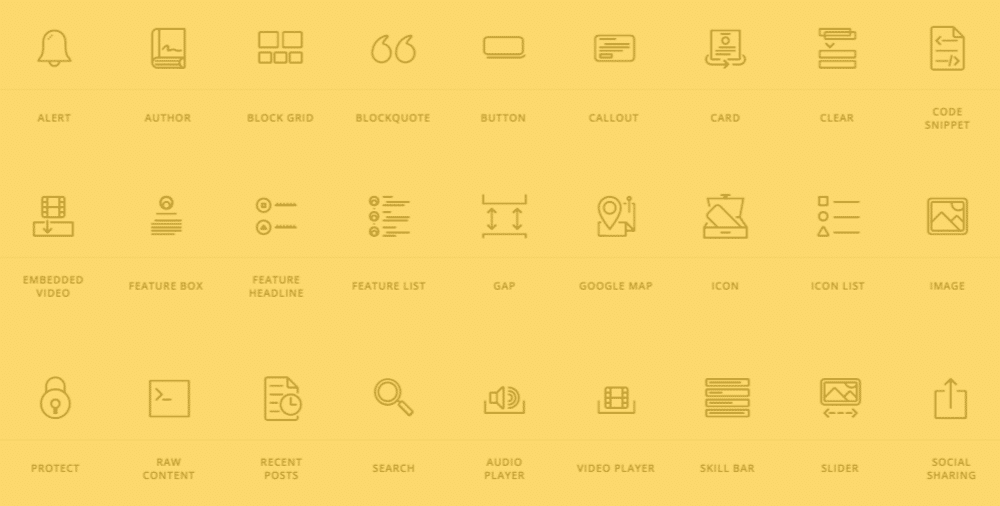
Cornerstone is no exception here, and its library of elements is very impressive. At the time of writing, there are 42 elements to choose from, with more being added on a regular basis.

The feature box element is a great way to highlight your skills or the reasons why your audience should choose your business or service.

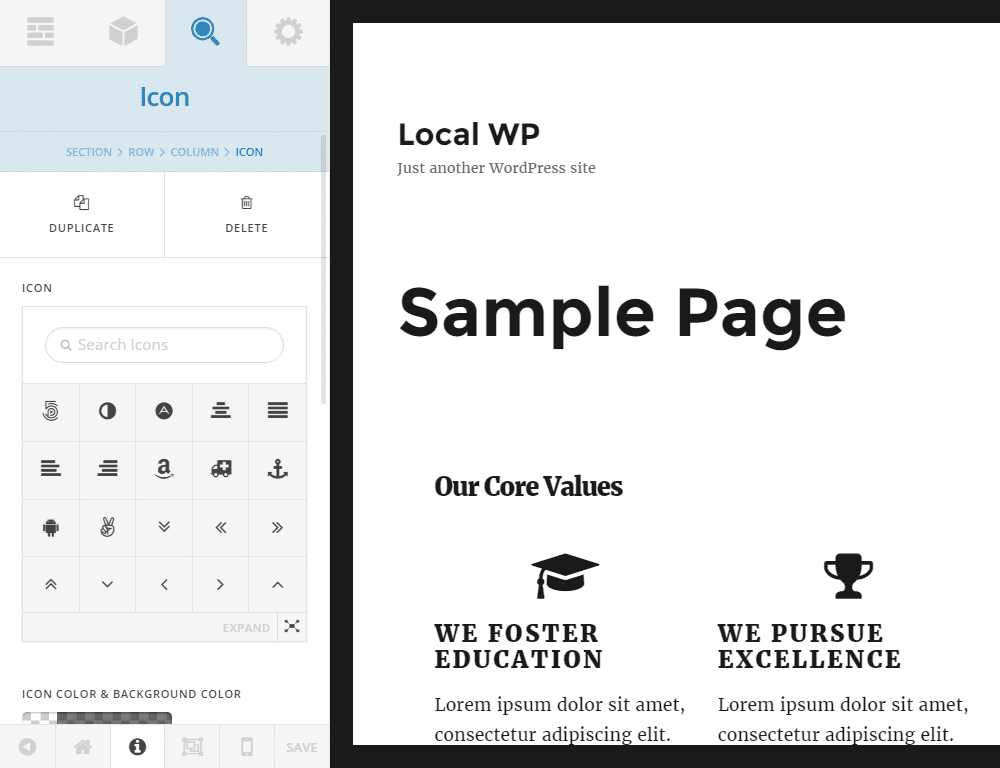
The library of icon elements can help give your custom page layouts a graphical flourish.

If you want to make your pages more interactive, the animated card elements are a good option.

The Cornerstone skill bar and counter elements can help convey your expertise to your visitors.

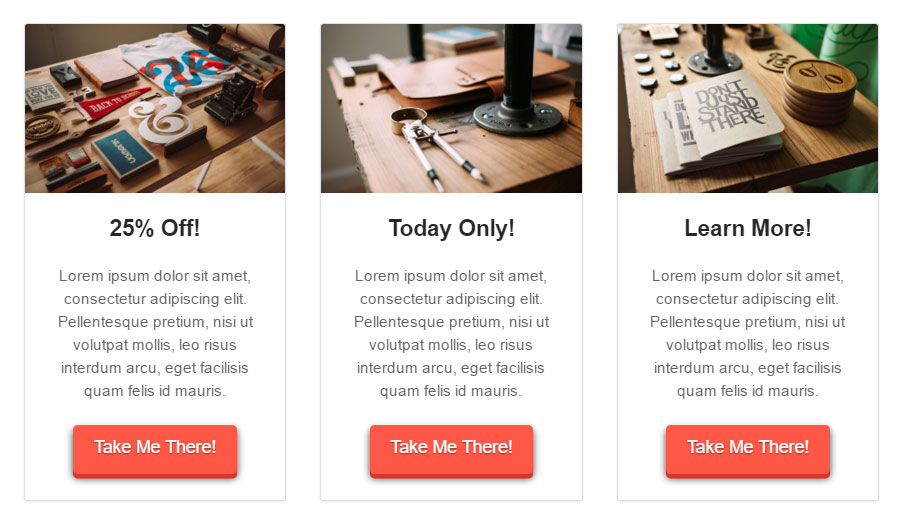
If you are selling products and services from your website, the Cornerstone marketing elements can help make your offers look more attractive.
Cornerstone Inspector

With Cornerstone, you’re not limited to just using the layouts and elements as they come. Thanks to the inspector feature, you can customize many of the settings that govern how your pages look.
After clicking on one of the elements that make up your layout, you can then use the context-sensitive sidebar panel to make your changes.
Live Code Editing

Creating custom page layouts for your WordPress website with Cornerstone doesn’t require any code editing at all. However, if you want a faster and more efficient way to customize the underlying CSS and JS of your website, using Cornerstone is a great option.
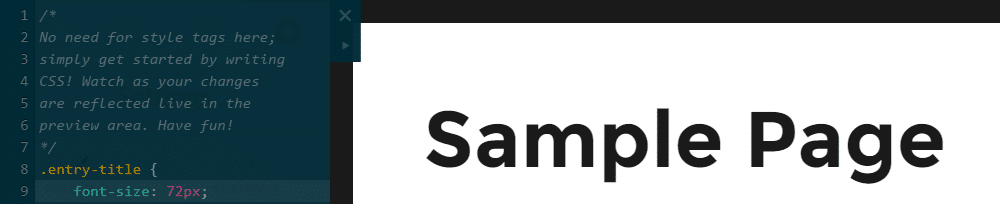
Thanks to the real-time feedback you get, using the live editing feature of Cornerstone can be a great way to improve your coding skills. This is thanks to the way you can immediately see what effects your changes to the code are having on your page.
Compatible with Any WordPress Theme
Although this page builder plugin was first launched as an integral part of the X WordPress theme – also from the ThemeCo team – now that Cornerstone is available as a standalone plugin, it should work with any WordPress theme.
Other Highlights of Cornerstone
In addition to its intuitive frontend interface, great selection of elements, and useful page and block templates, Cornerstone has a few other notable features. These include:
- Ability to create custom layouts for both posts and pages
- Easy way to control access to Cornerstone by user role
- Online support documentation and forum
- Migration of Cornerstone content between sites
- Fully mobile responsive layouts and designs
- Created by a reputable development team
There’s also a growing library of add-ons available for Cornerstone. These optional extras allow you to do a lot more with Cornerstone, including publish testimonials, create logo showcases, improve social media integration, and create restaurant menus, to name just a few.
Cornerstone Plugin Review: User Experience
As Cornerstone should work with any WordPress theme, after uploading and activating the plugin on your site, you can start creating posts and pages with custom layouts and designs.

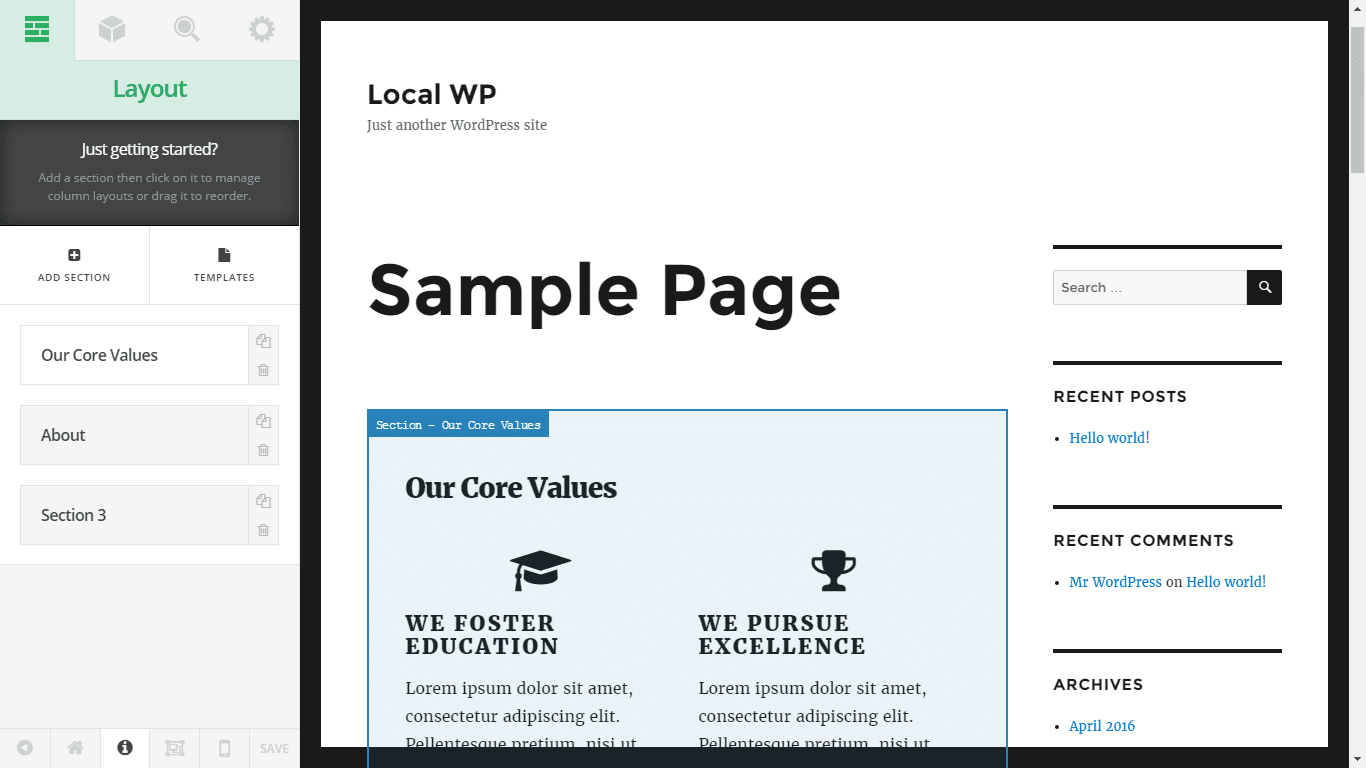
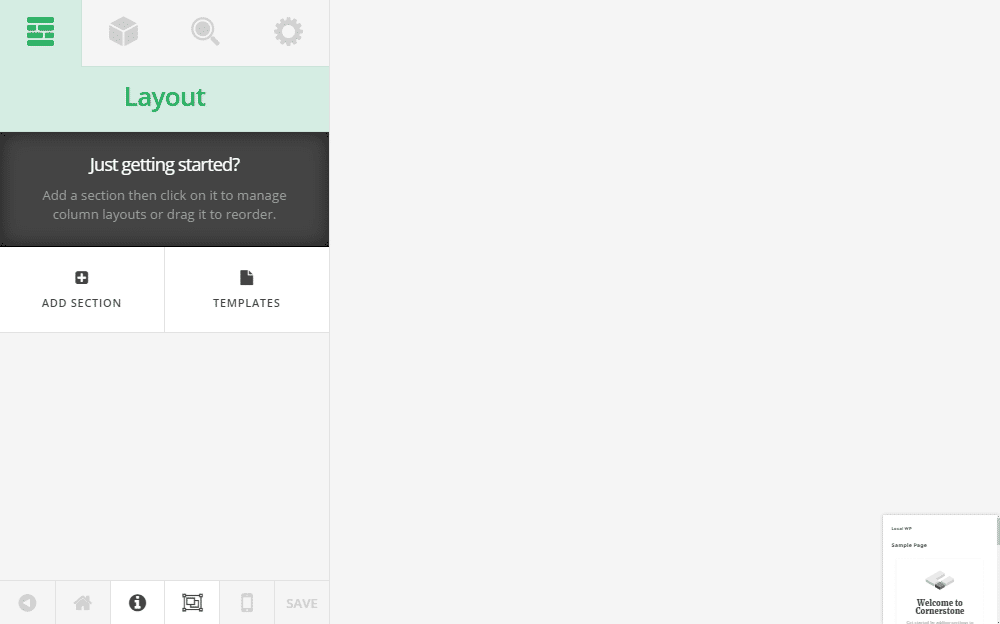
Once the Cornerstone user interface has loaded, you can start your design by either adding a section to the page or loading one of the available page templates or blocks.

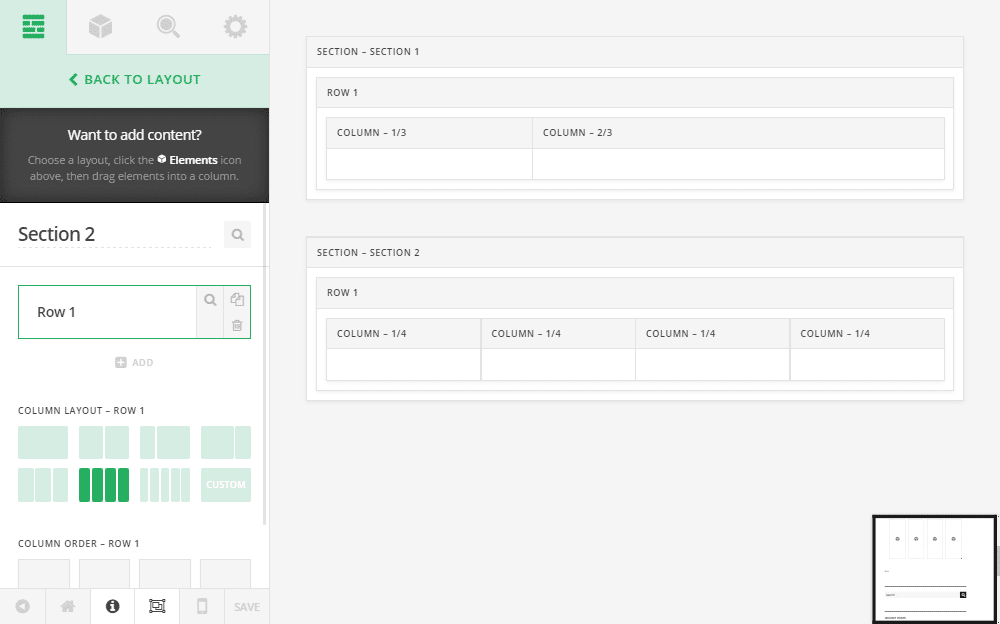
If you choose to start with a blank canvas, the first step is to add a section to your page. You can then add a row to the section, before deciding how many columns that row should include.

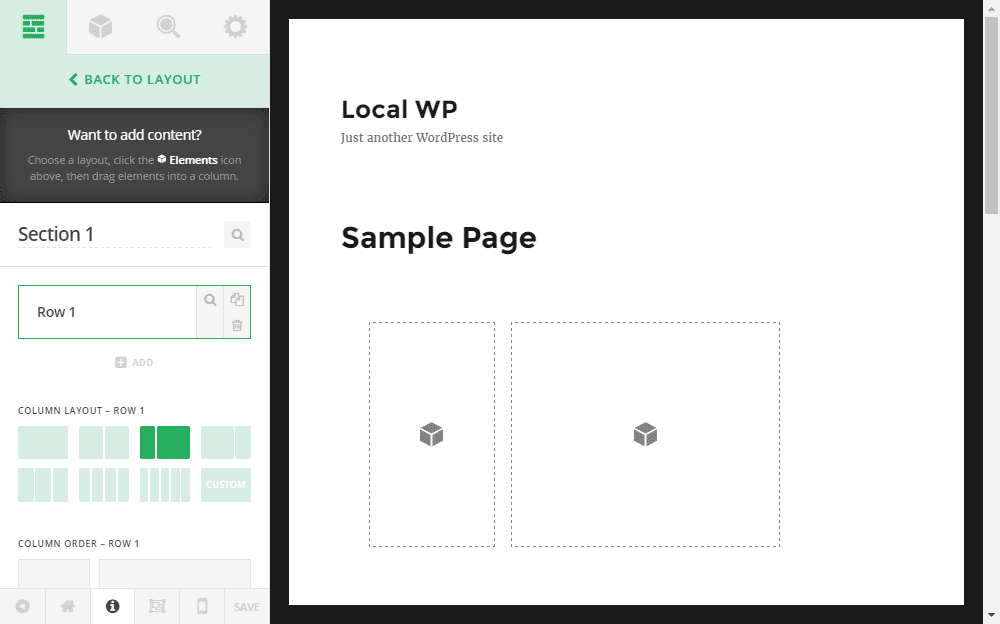
While you’re working, you can switch between the wireframe view and the front-end view of your page. Unlike most WordPress page builders, this doesn’t require saving your work, switching tabs, and refreshing windows.

By simply clicking on the wireframe button on the sidebar panel, the user interface is switched between the frontend and wireframe views – all without any page loads or refreshing. You’re free to work in either mode, and both have their pros and cons. The wireframe view makes it easy to examine the underlying components of your layout, while the pure frontend view makes it easy to see how your design will look when it goes live.

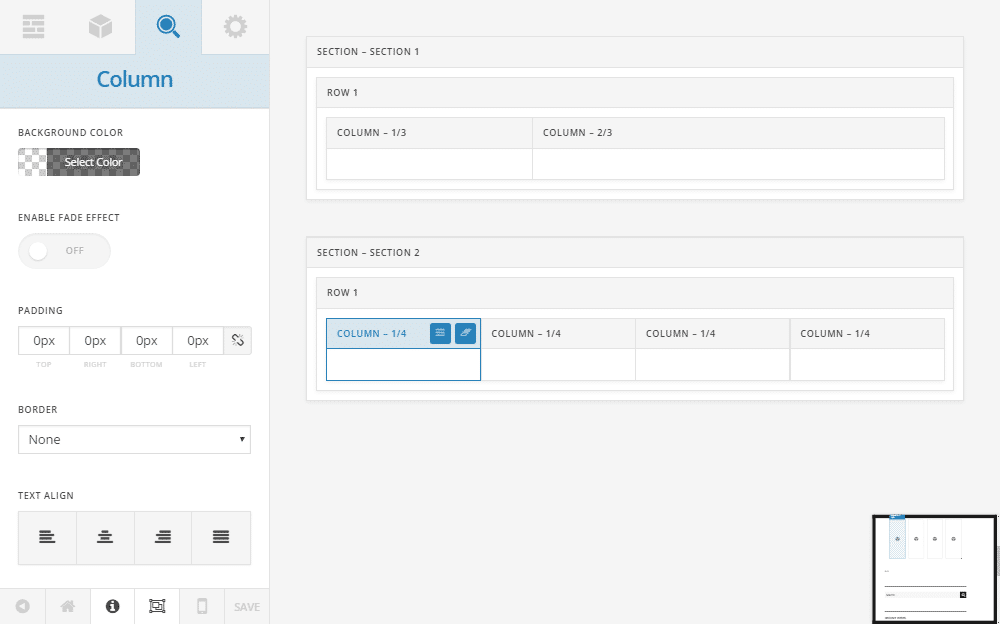
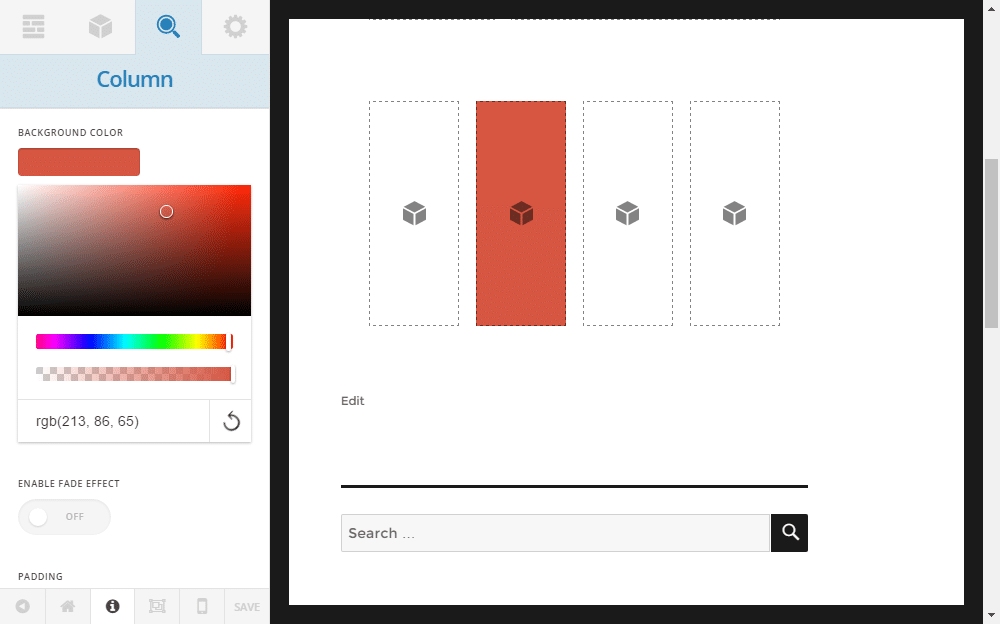
Clicking on a row or column displays the setting for that element in the sidebar panel. You can then use the context-sensitive controls to customize the appearance of the element you are working on. As you make changes, the results are displayed in real-time, giving you instant feedback on your design choices.

Once your custom page layout contains at least one section, you can then start adding the Cornerstone elements to your design. After browsing the elements section of the sidebar panel, you can then drag-and-drop the desired element into your layout.

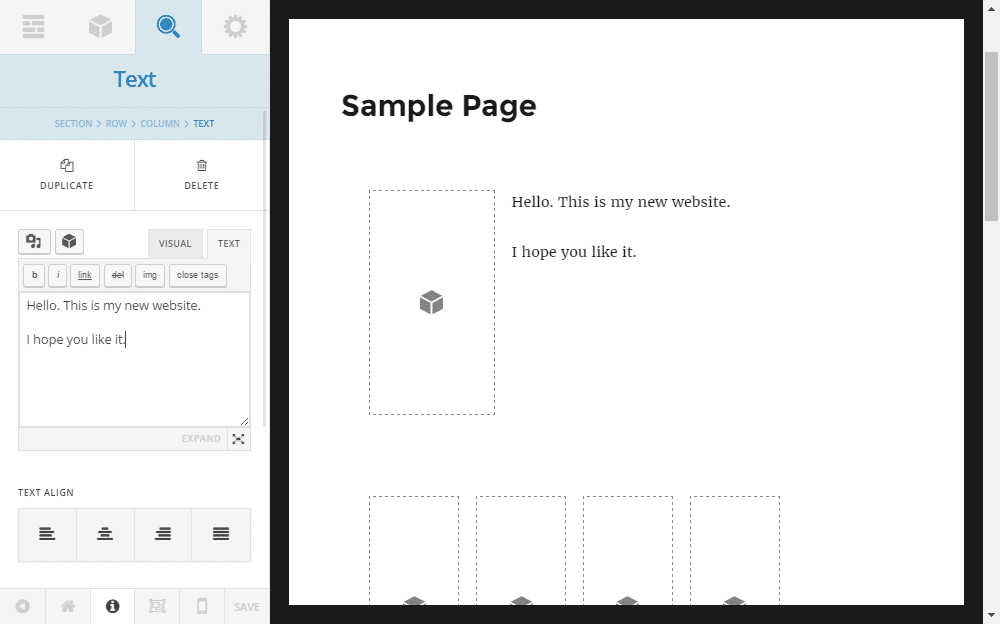
Editing of the elements takes place through the sidebar panel, and again, you get a live preview of your changes as you make them. Even adding text to your page takes place in real time and is a huge improvement over the standard WordPress post editor backend/frontend interface.
The amount of control you have over the elements varies. However, in general, you can make many changes through the visual controls, with the option of adding custom CSS for even more customization possibilities.

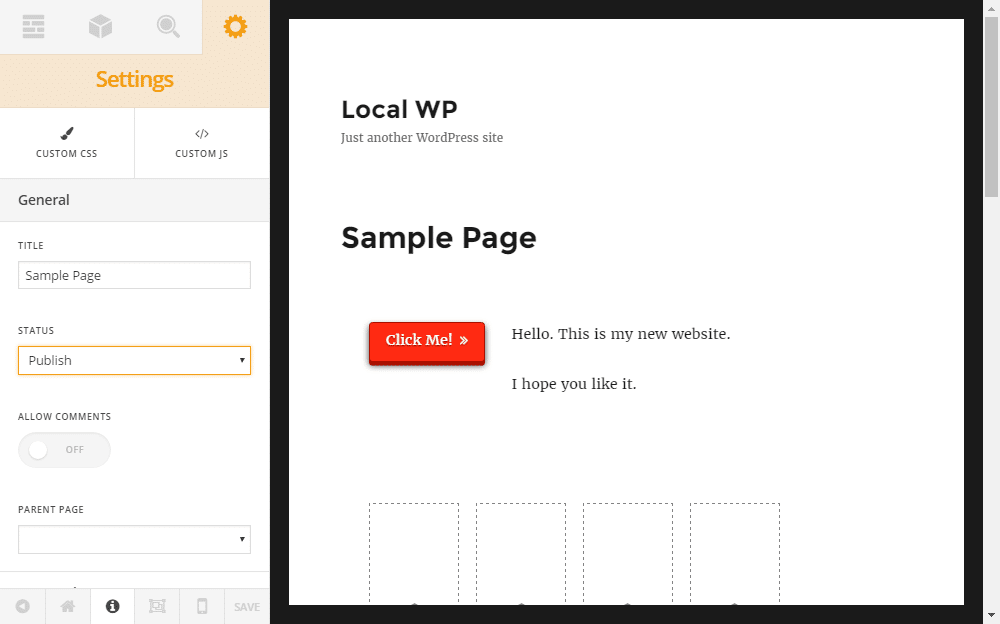
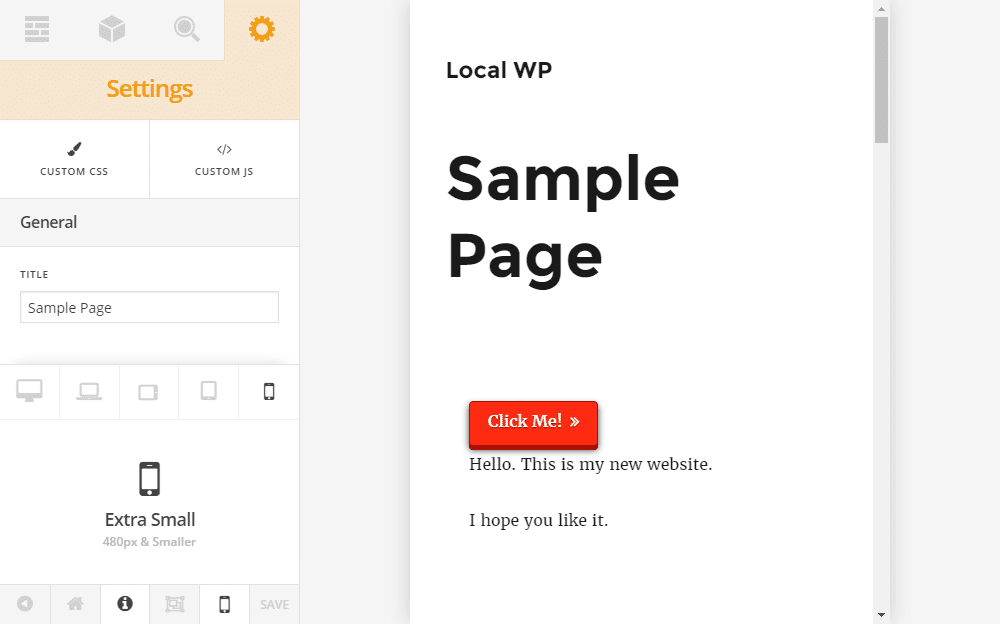
Through the Cornerstone user interface, you can also control the general settings of the page you’re working on. These settings cover the title, the post status, and whether or not to allow comments.
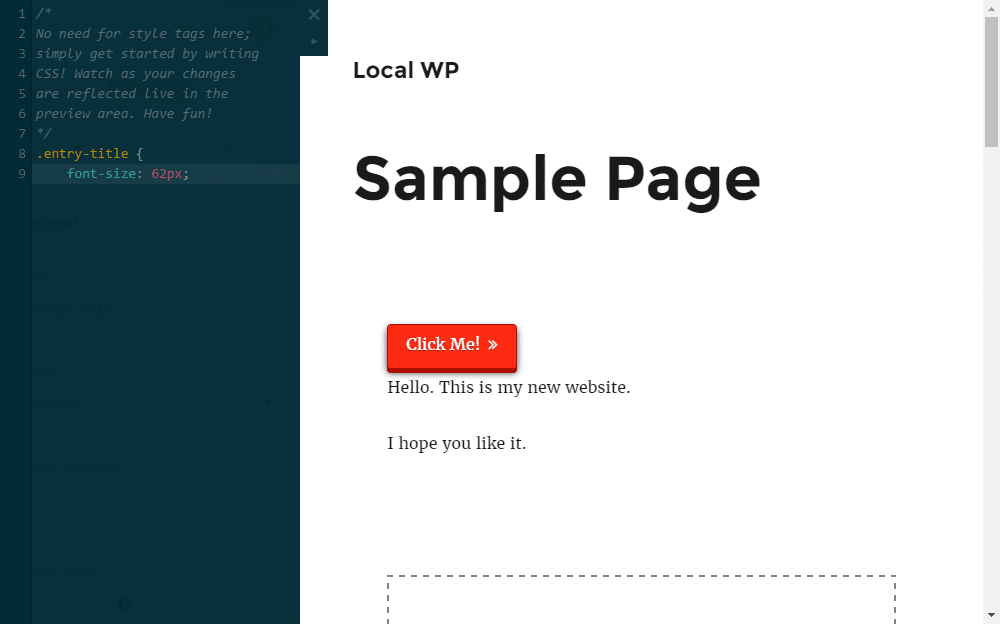
Through the general page settings on the Cornerstone UI, you can also add custom JS and CSS. When doing so, you get real-time feedback to show what effect your customizations are having.

Being able to see instantly how your custom CSS is changing the page is helpful. This is especially true if you’re new to CSS and you want to be sure you’re entering the code correctly.
The Cornerstone UI features a handy view switcher to help you to preview how your page layout will look on a range of devices.

As Cornerstone is fully responsive, you can be sure that your custom page layouts will look great on a range of devices, from smartphones to widescreen monitors. However, it’s good to be able to see for yourself how your layouts will look. While you are working, you can also hide the sidebar panel at the touch of a button, to get a better idea of how your design will look to your visitors.
Once you’re happy with your design, you can hit the save button. If your post status is set to publish, then the new version will be available to your visitors.
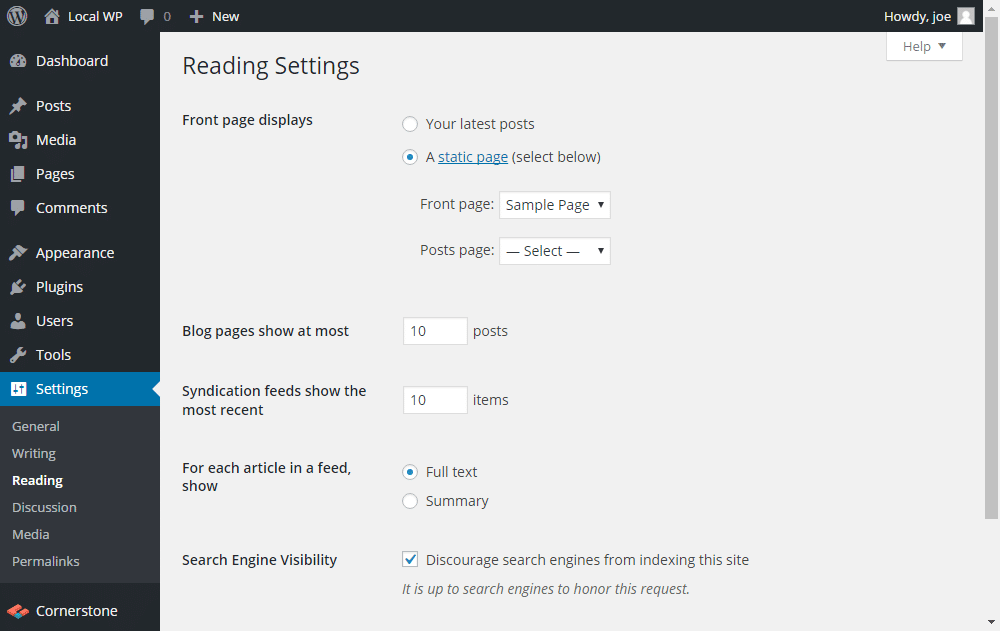
If you’re creating a custom homepage layout for your website with Cornerstone, you can simply use the WordPress Reading Settings to set that page as the front page of your website.

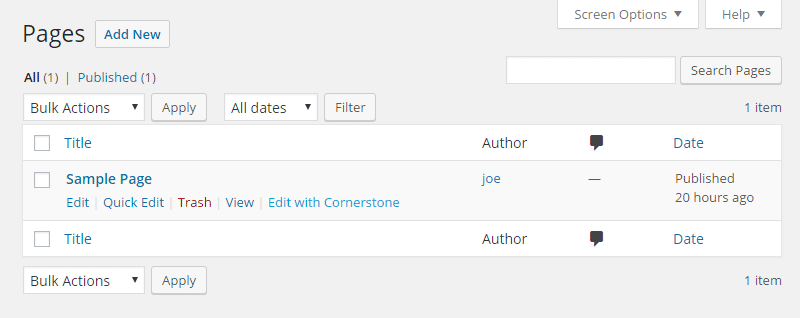
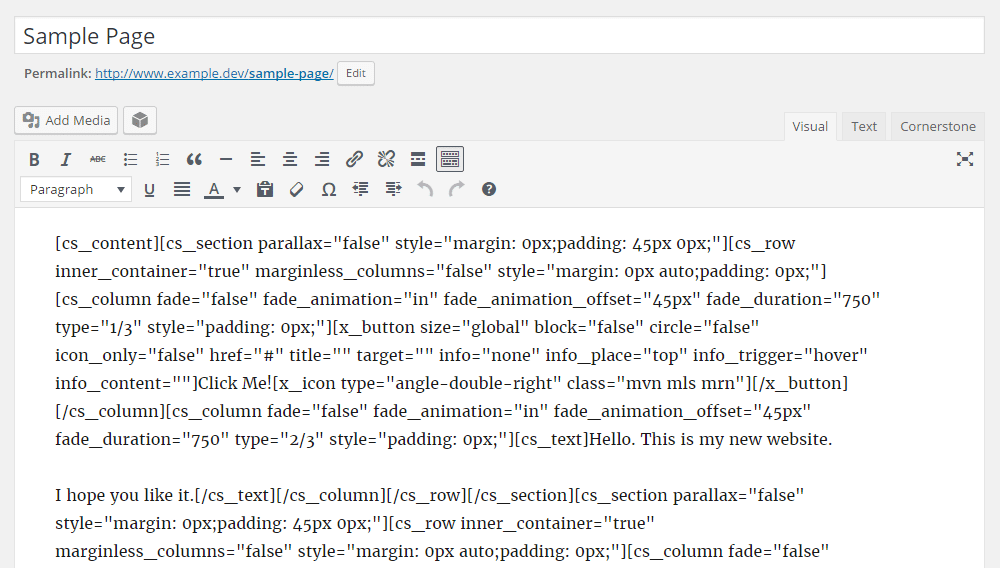
It’s worth pointing out that once you start working on a post or page with Cornerstone, you can’t easily switch back to editing it through the standard WordPress editor. You can make changes to the content of a post that you created Cornerstone in the standard WordPress editor. However, if you then re-open that post or page in Cornerstone, any changes made in the standard editor will be overwritten.

As you can see, due to the shortcodes that Cornerstone relies on to build your custom layouts, if you do disable the plugin, your designs will no longer be accessible to your visitors. This is typical with nearly all WordPress page builder tools and isn’t something that’s unique to Cornerstone.
Cornerstone WordPress Plugin Review: Pricing
The Cornerstone WordPress page builder plugin is available from the CodeCanyon marketplace for $35. This includes lifetime access to updates and 6 months of support from ThemeCo, the plugin developers. You can extend this support period to 12 months, for an extra $10.50.
With the best-selling Visual Composer page builder plugin available for a similar price, and the powerful Divi Builder plugin available for $89 (along with a whole library of other useful plugins and themes), Cornerstone is competitively priced.
Cornerstone Page Builder Review Conclusion
If you want a drag-and-drop WordPress page builder plugin that offers real-time feedback while you work, Cornerstone is hard to beat. The live CSS code editing feature should come in handy for both beginners and experienced users, too.
The elements that you can insert into your layouts are all very useful, and while the selection of page templates is small compared to some other page builder plugins, the block templates should cover most of your needs.
Overall, Cornerstone combines a great user interface with a useful set of features to make it one of the easiest-to-use page builder plugins for WordPress.




One comment
Cornerstone is not new, it’s been around since before Elementor got popular. It could’ve been in fact Elementor but … for a combination of factors the reverse happened.