Divi’s Pros
- Divi Builder is a refined solution with hundreds of customization options.
- Over 1,100 premade layouts are available.
- The Divi Library and Divi Theme Builder features are fantastic.
- An Elegant Themes membership gives great value for money.
Divi’s Cons
- Many theme options are divided between the theme options page and the WordPress Customizer.
Avada’s Pros
- Fusion Builder Live is an all-in-one page builder and theme customizer.
- It comes with a great variety of high-quality premade layouts.
- The number of configuration options on offer is incredible.
- Lifetime updates are provided with each purchase.
Avada’s Cons
- Many theme options are divided between the theme options page and the WordPress Customizer.
Divi and Avada are widely regarded as two of the best WordPress themes on the market.
Both of these multipurpose “All in One” WordPress themes feature a user-friendly drag-and-drop page builder and come packaged with may beautiful pre-made website layouts. This enables you to create any type of website at the click of a button.
Elegant Themes launched Divi in 2013. It was not the first “All in One” WordPress theme on the market, however it was the first all-in-one design that got everything right and it encouraged other theme developers to step up their game.
Over the last several years, Elegant Themes have continually refined and improved Divi, placing their flagship page builder Divi Builder at the heart of the theme.
Divi is undoubtedly still one of the best WordPress themes, however there are alternatives that WordPress users should consider.
In this review, I would like to show you how Divi compares to Avada.
Avada was released in 2012 by Theme Fusion, a year before Divi was launched.
With around 600,000 sales, it is by far the best selling WordPress theme on ThemeForest, outselling the second-placed X Theme three to one.
After a few minutes of using Avada, it becomes clear why the WordPress theme is so popular. It is a versatile solution and its integrated page builder, Fusion Builder Live, is excellent.
Let’s take a close look at what Divi and Avada can do and see how they compare.
Ease of Setup
All in one WordPress themes are designed so that anyone can use them, regardless of their technical experience.
However, beginners may need a little extra help, particularly when setting things up for the first time.
Divi – Ease of Setup
If you are new to Divi, you may be a little confused as to what ‘Divi’ refers to because Elegant Themes frequently use the word to describe the theme, the page builder, and the overall package.
To avoid confusion, the WordPress theme is sometimes called Divi Theme to distinguish it from the Divi Builder page builder.
To activate Divi Theme on your website, you just need to upload the files to your WordPress themes folder and activate the design from the WordPress themes page.

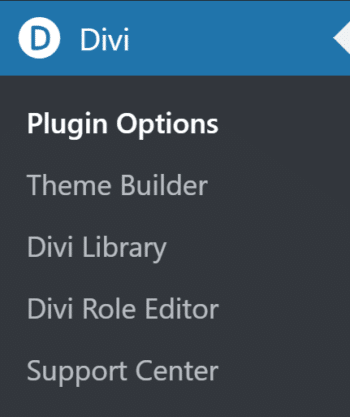
Divi Theme does not redirect you to another page after activation, however you will now see an admin menu for Divi at the bottom of the WordPress admin menu.
The menu links to key configuration areas: Theme Options, Theme Builder, Theme Customiser, Role Editor, Divi Library, and Support Centre.

The Divi Builder is built directly into Divi Theme, however it is also available as a standalone WordPress plugin for those that want to use Divi Builder with other WordPress themes.
The admin menu of the standalone Divi Builder is almost identical. It just lacks a link to the WordPress Customizer and the theme options page is replaced with a plugin options page with fewer options.

If the Divi Builder WordPress plugin is being used on your website and you activate Divi Theme, the Divi Builder WordPress plugin will be automatically deactivated.

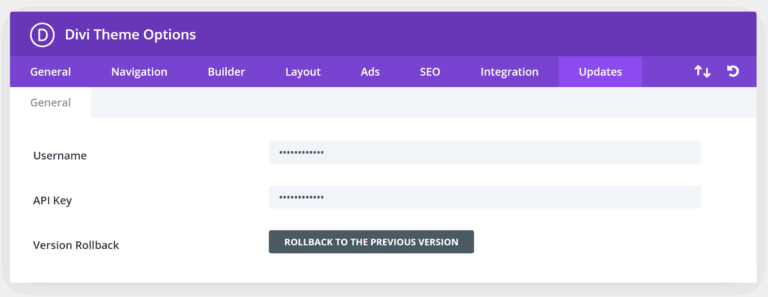
To enable automatic theme updates for Divi, go to the updates page in the Divi Options area and enter your Elegant Themes username and API key.

All in one WordPress themes such as Divi and Avada tend to use more resources than other designs to ensure that certain functionality works correctly.
If your hosting setup is not configured correctly, you may find the process of importing pre-made layouts to be slow.
It is therefore prudent to check the Divi Support Centre after activation to check the status of your setup.
This page also has a safe mode and an error log.

Avada – Ease of Setup
Avada has adopted a more beginner-friendly approach to their WordPress theme.

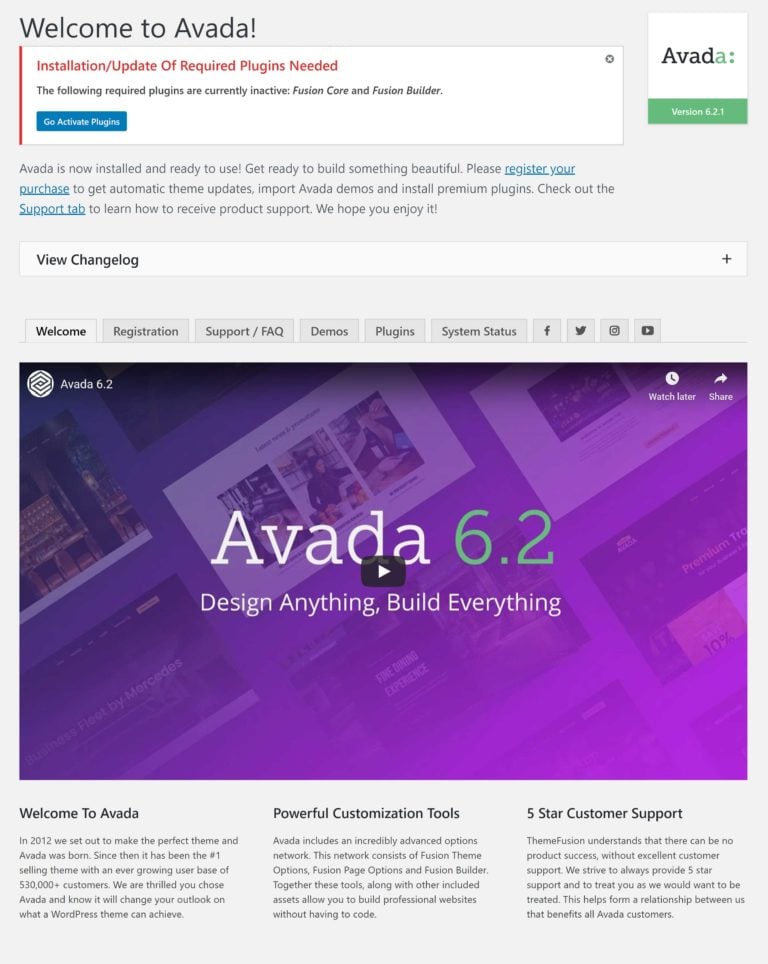
Once you have uploaded Avada to your WordPress themes folder and activated the design, you will be taken to the Avada welcome page.
The welcome page displays an introduction video about the latest version of Avada and reminds you to register your purchase.
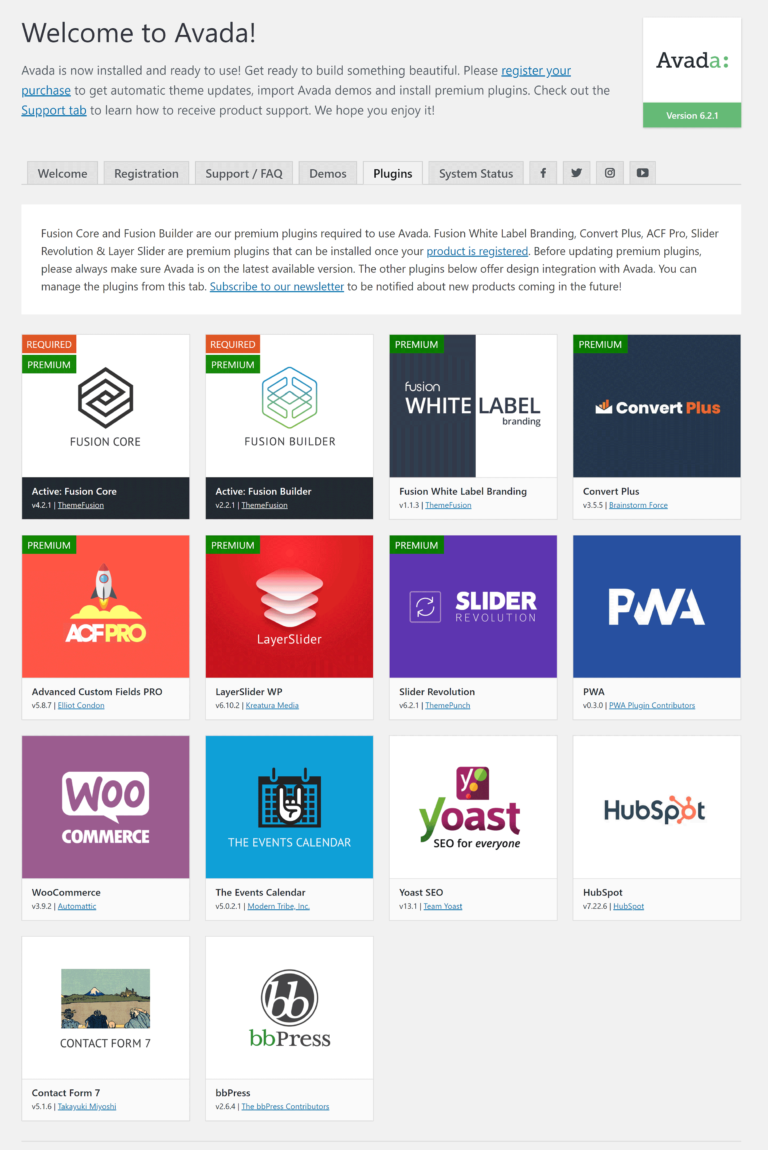
You are also advised to activate two WordPress plugins: Fusion Core and Fusion Builder.

All of the pages you see in the welcome page navigation menu can be found in the Avada admin menu.
Annoyingly, rather than being positioned around the “Appearance” menu, Avada places its menu right at the top of your admin menu below the WordPress dashboard admin page. This pushes important links for key WordPress features such as posts, media, and pages further down your WordPress admin menu.
You can use the free WordPress plugin Admin Menu Editor to organize your WordPress admin menu better if this frustrates you.

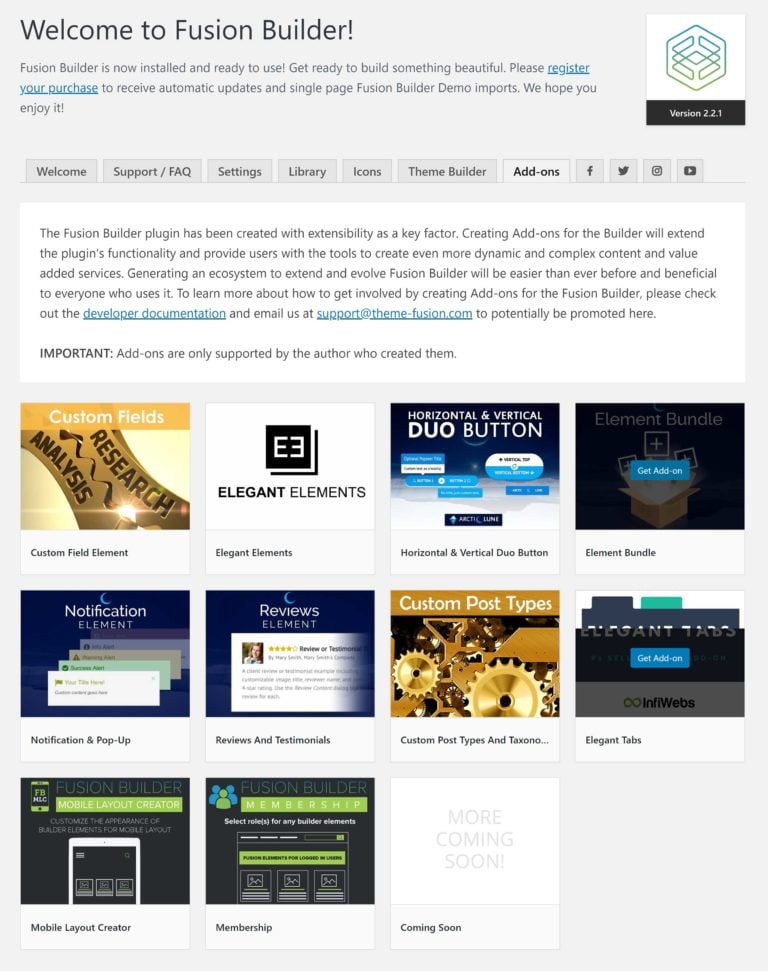
To receive theme and plugin updates and access Avada’s theme demo range, you need to register your purchase via a token key.

Fusion Core and Fusion Builder have to be activated in order for Avada to function correctly. You can do this via the WordPress plugins page.
Avada’s Fusion White Label Branding plugin can also be found here, together with four premium plugins and a selection of recommended free plugins.

Once Fusion Builder is activated, you will see the Fusion Builder admin menu below the Avada admin menu.

The Fusion Slider admin menu is displayed underneath, and there are menus for portfolio and FAQ custom post types.

Like Divi, Avada requires a good hosting setup to work efficiently.
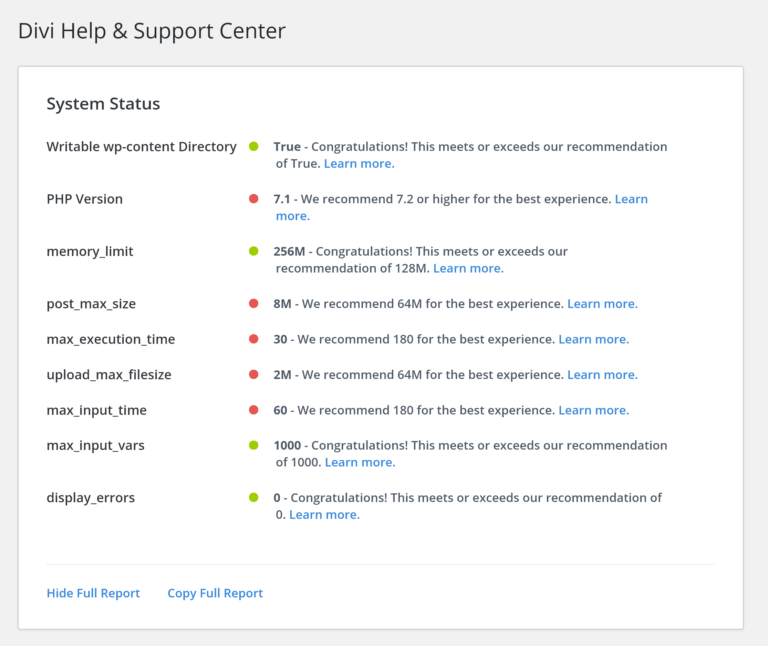
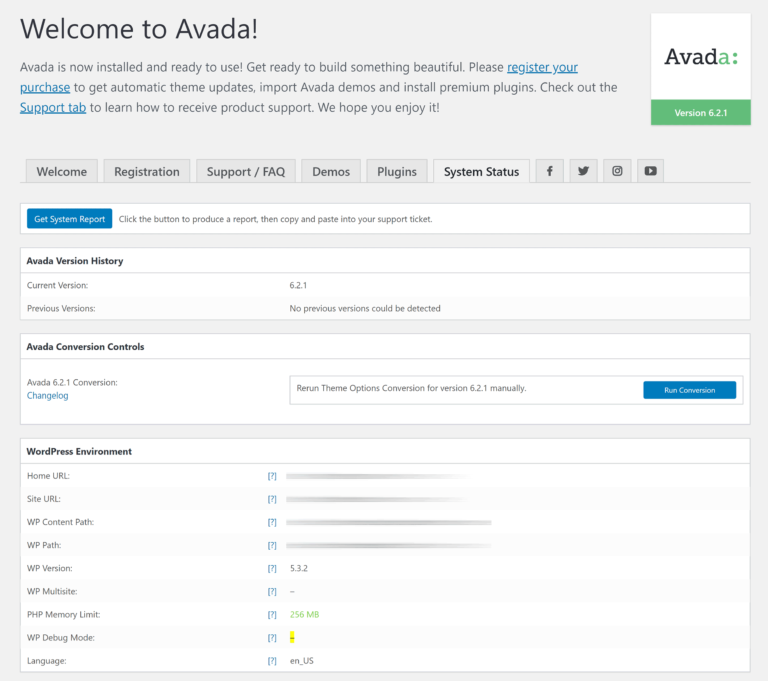
The system status page can help you detect issues with your hosting configuration. It shows information about your WordPress installation and server environment, and lets you generate a system report.

Although Avada does throw more menus and information at users, I feel the developers did a better job easing WordPress beginners into their theme by redirecting users to a welcome page.
Conclusion – Ease of Setup
Neither Divi or Avada is difficult to set up, however Avada helps beginners more by redirecting new users to an informative welcome page.
Divi has fewer settings to change and places most configuration options in one area, but no help is given to beginners after Divi is activated.
Winner: Avada
Backend Page Building
At the heart of Divi and Avada, you will find two of the best drag-and-drop page builders on the market: Divi Builder and Fusion Builder.
Both solutions simplify the task of creating beautiful website designs and offer backend and frontend editors.
Divi – Backend Page Building
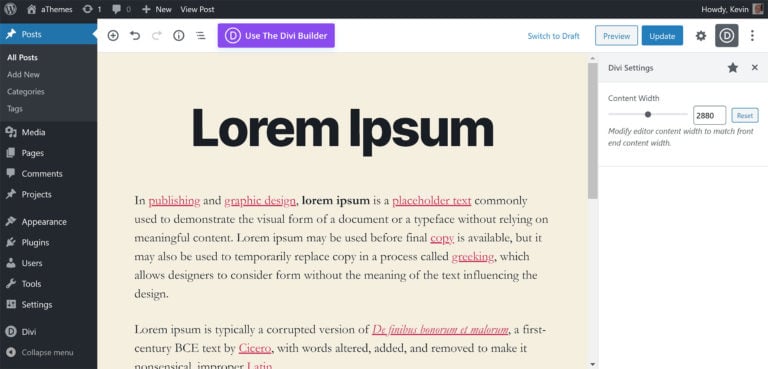
Once Divi Builder has been activated, you will see a button to “Use the Divi Builder” at the top of the WordPress editor. This refers to the Divi Builder frontend Visual Builder editor.

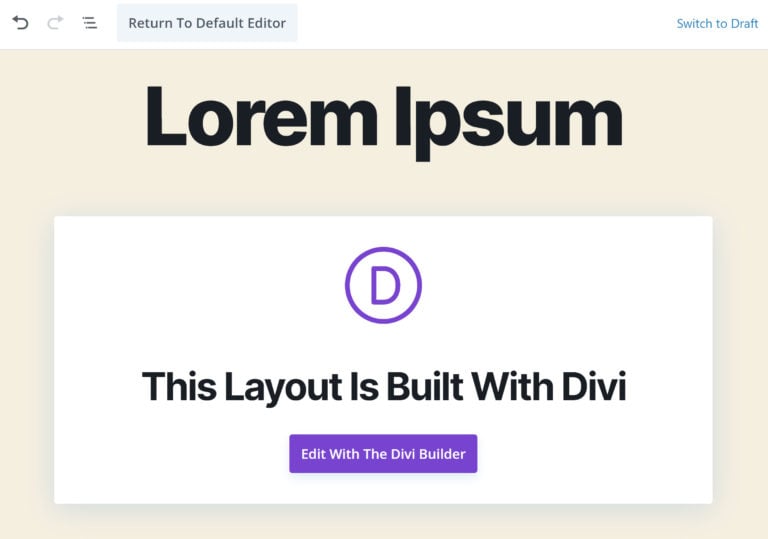
You will then see an option to edit your layout using Divi Builder.

If you are logged in, you can also launch the Divi Builder Visual Builder on the frontend of your website from the WordPress admin bar.

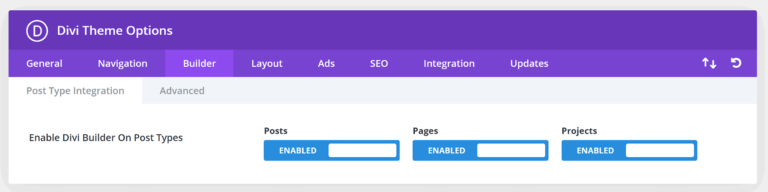
By default, Divi is enabled for all posts, pages, and custom post types. If for any reason Divi Builder is not showing, check the Divi options area to ensure that Divi is enabled for that post type.

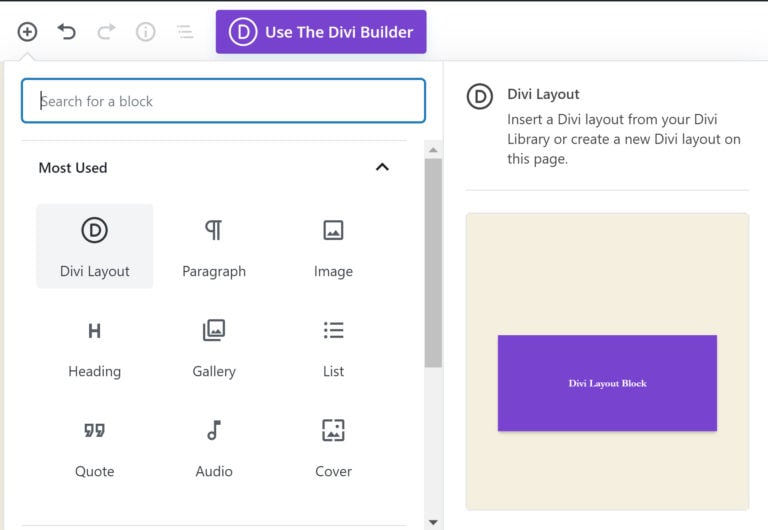
One of the most interesting additions to Divi is the Divi Layout Block. This block allows you to insert Divi layouts directly into the WordPress block editor.
It is a great feature if you want to use Divi, but with the WordPress block editor as the primary way of creating layouts.

In the past, Divi Builder was a backend page building editor. This editor, now called Legacy Builder, is still available within Divi Builder.
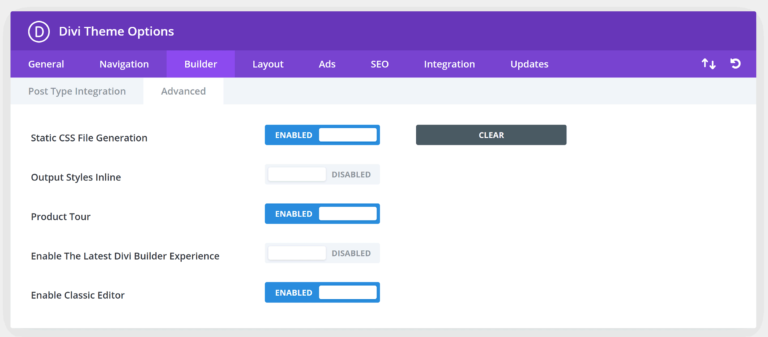
If Divi Theme is activated, you can enable the Legacy Builder by going to the builder section within the theme options area and clicking on the advanced tab.
You can then disable the latest builder experience option and enable the classic editor.
If you are using the standalone Divi Builder WordPress plugin, these options can be found in the advanced tab of the plugin options page.

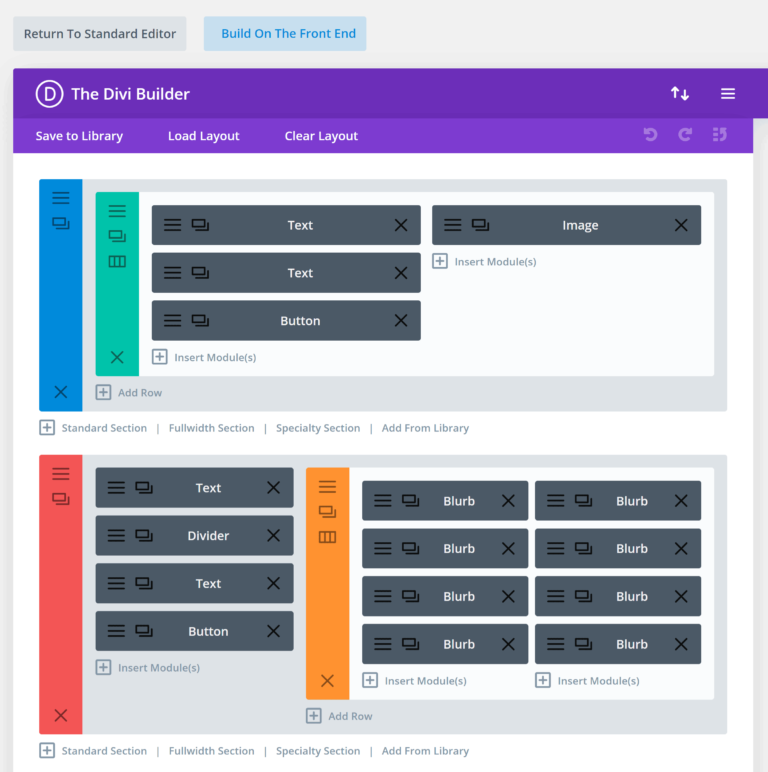
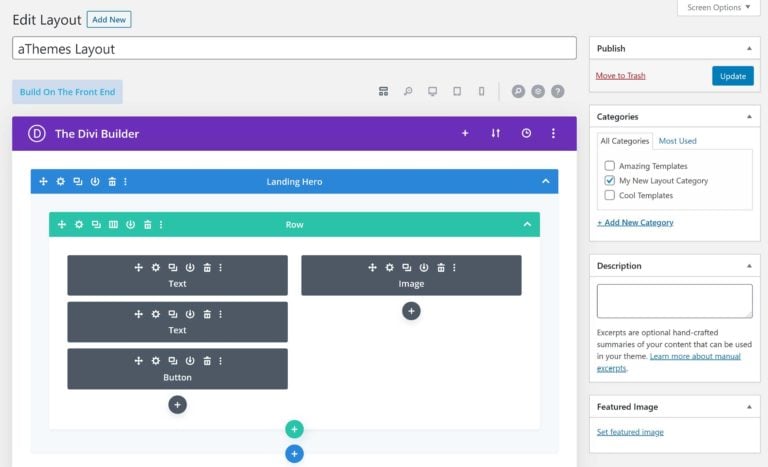
The Legacy Builder has a similar look and feel to the wireframe view mode that is available within the Visual Builder.
As a backend editor, you cannot see the changes you make to your layout in real-time. However, this helps you create the structure of your page quicker, as there are fewer distractions.
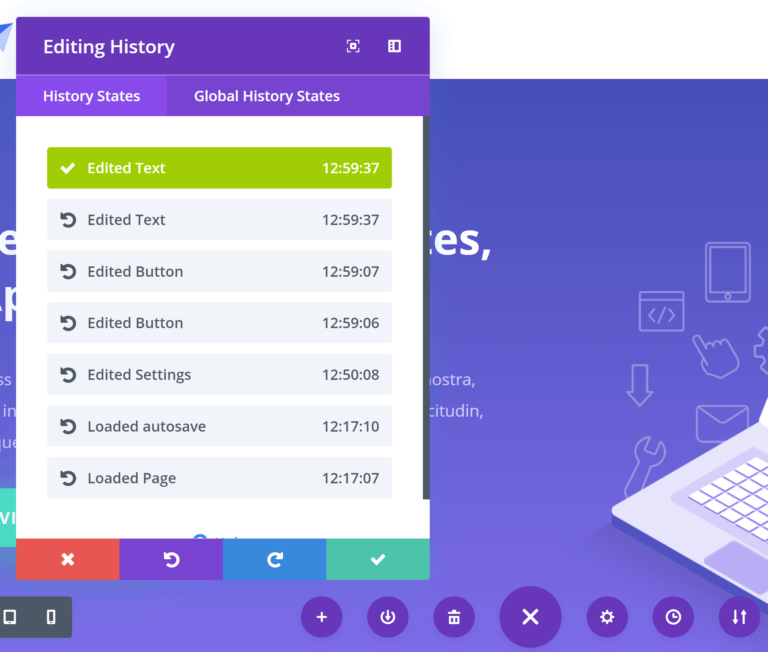
The top of the editor displays general settings and import and export settings. Underneath are options to save to library, load a layout, and clear the layout. There are also buttons to undo changes, redo changes, and view your editing history.
I believe that Elegant Themes did the right thing by making the Visual Builder the default editor of Divi Builder, however the backend editor is still capable of creating beautiful layouts and it is easy to see why some website owners still prefer this interface.

Avada – Backend Page Building
Let’s turn our attention to Fusion Builder.
Fusion Builder Live is the main way to create and edit layouts in Avada, however I would first like to show you how the backend editor works and how Fusion Builder works with the WordPress block editor.
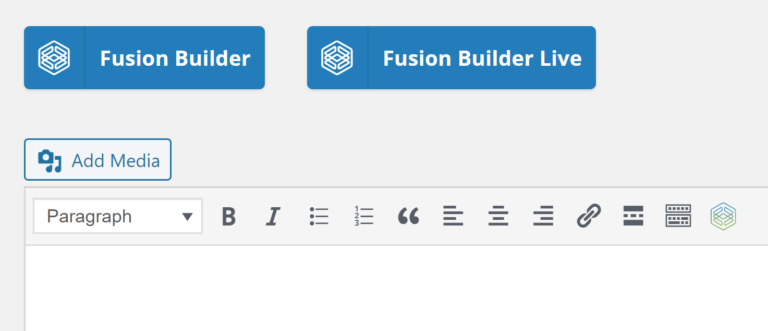
Once the plugin has activated, you will see buttons for Fusion Builder and Fusion Builder Live in the WordPress editor.
The developers of Fusion Builder are planning on improving integration with the WordPress block editor, however at the moment, activating Fusion Builder will make the classic editor the default editing experience.

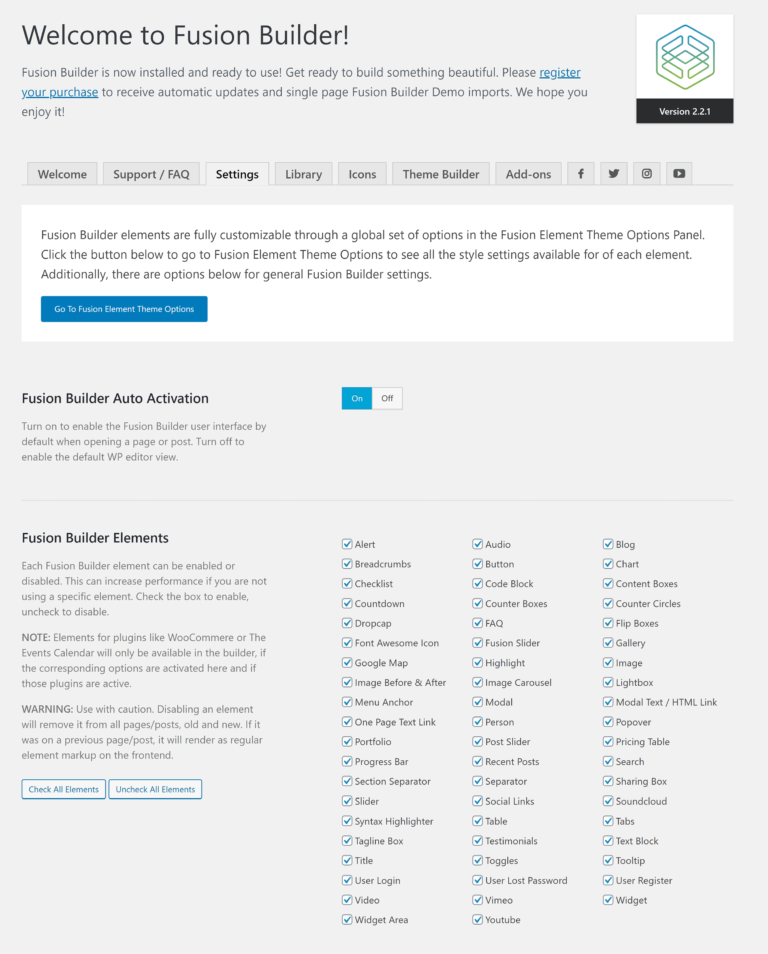
In the Fusion Builder settings page, you can automatically load the backend Fusion Builder editor by enabling ‘Fusion Builder Auto Activation’.
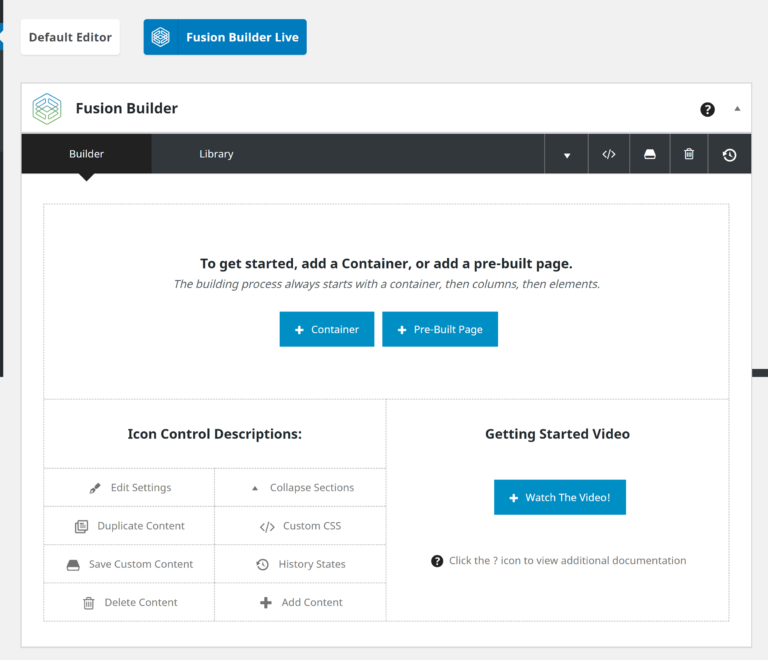
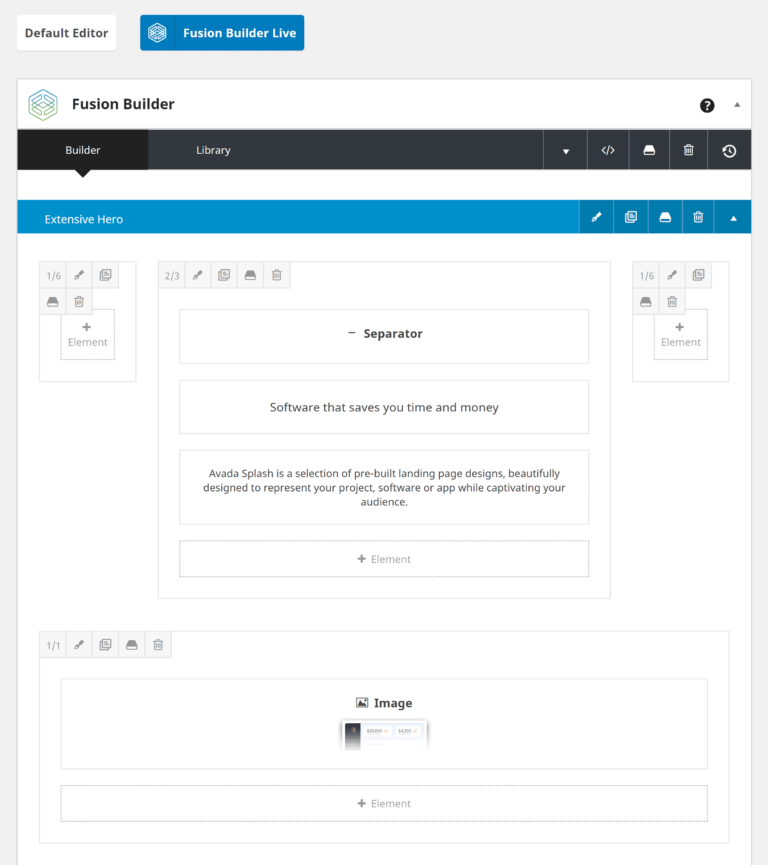
When creating a new post or page in Fusion Builder, you will be asked whether you want to add a container or a pre-built page.

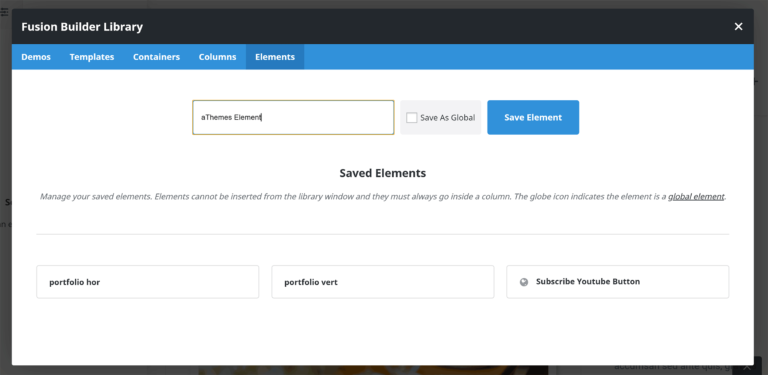
At the top of Fusion Builder, you can switch between the builder and the Fusion Builder library. The library contains full website theme demos and saved templates, containers, columns, and elements (modules).
This area also lets you modify CSS, save your layout, delete your layout, and view your editing history.
From a functionality point of view, the backend Fusion Builder editor has a lot in common with the Legacy Builder in Divi, however its dull grey color scheme does make the interface look a bit dated.

Fusion Builder Live can be launched on the frontend of your website from the WordPress toolbar. You can also go back to your preferred backend editor by selecting ‘Edit Page’.

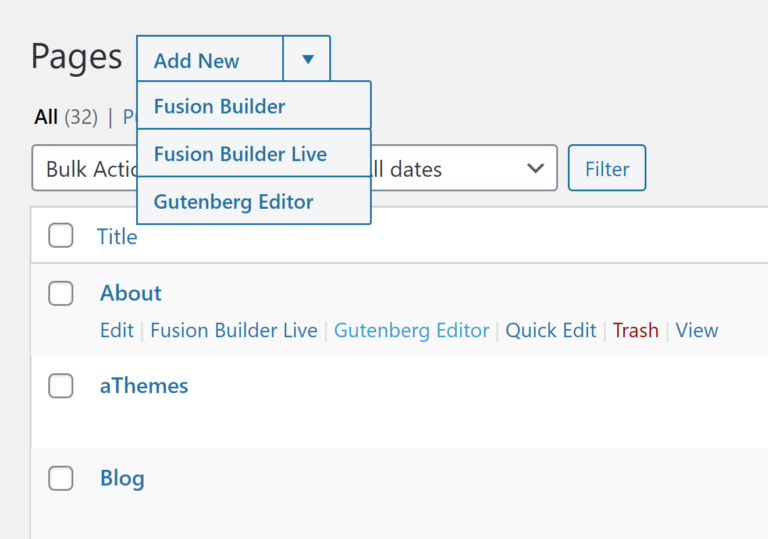
Whilst there is no direct integration with the WordPress block editor, when you are adding or editing content, you can select whether you want to use the Fusion Builder, Fusion Builder Live, or the WordPress block editor (Gutenberg).
There is just no way to switch directly to the block editor when you are are using the classic editor or Fusion Builder editor.

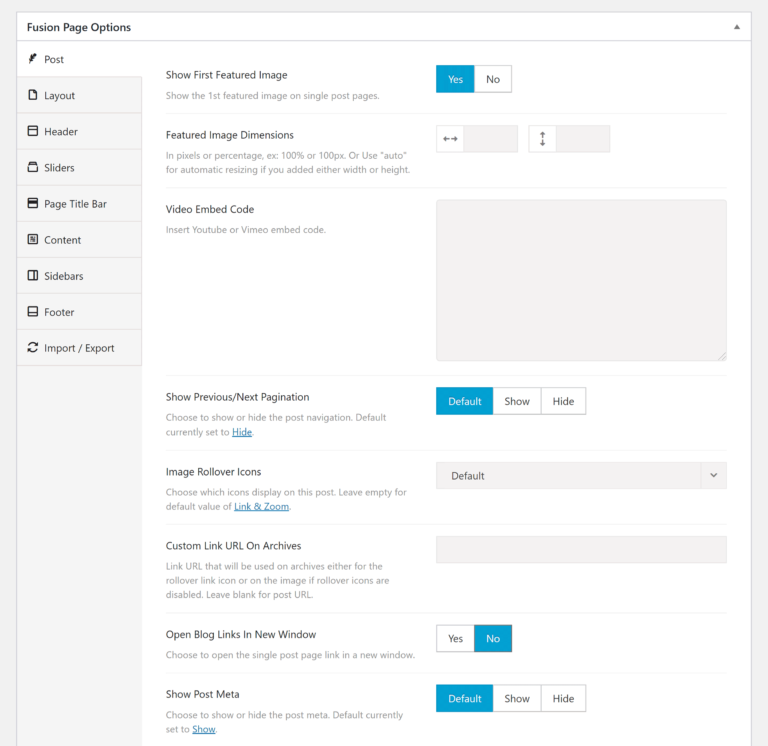
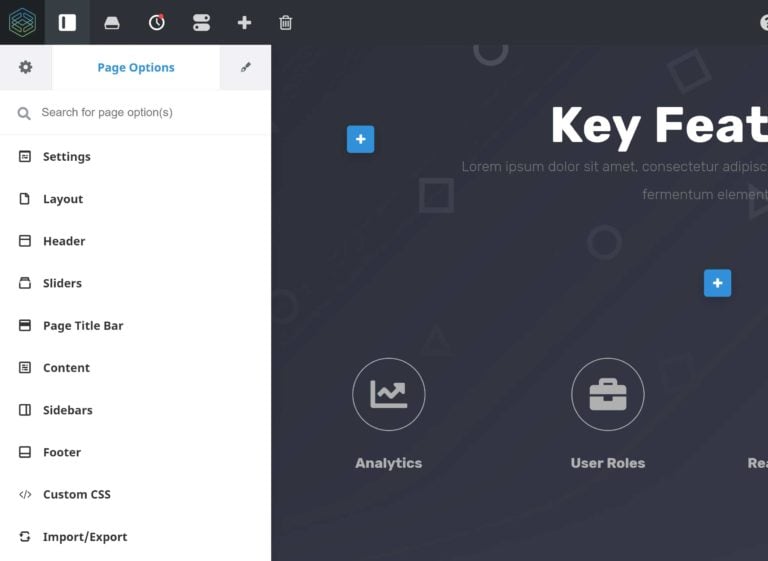
Regardless of whether you use the WordPress classic editor, WordPress block editor, or Fusion Builder, if you are creating content in the backend of WordPress, you will see the Fusion Page Options box.
These settings allow you to customize each post, page, or custom post type on your website. Anything you define here will override the settings in the main Avada theme options page.
Dozens of settings are available here for your header, layout, content area, and more.

Like Divi Builder, Fusion Builder is enabled by default for all posts, pages, and custom post types. You can check which post types are enabled in the Fusion Builder settings page.

As you can see, from a functionality point of view, Fusion Builder gives you just as many design options as Divi Builder in the backend of your website.
Conclusion – Backend Page Building
Even if you will be editing most of your content and layouts on the frontend of your website, I encourage you to familiarize yourself with how each backend editor works, as it will allow you to make quick changes to saved layouts.
You also need to understand how to launch the Divi Visual Builder and Fusion Builder Live from the backend of your website.
Without a doubt, Divi Builder has been implemented better in the WordPress admin area. It has got great support for the WordPress block editor and the backend Legacy Builder is more colorful.
In contrast, Avada continues to disable the WordPress block editor and makes the outdated classic editor the default editor.
Winner: Divi
Frontend Page Building
You did not buy Divi or Avada to create layouts on the backend of your website, did you?
If you want the full experience of these advanced WordPress themes, you should use their integrated frontend editor.
Divi – Frontend Page Building
To distinguish it from the backend Legacy Builder editor, Divi Builder’s frontend editor is called the Visual Builder, but most people simply call it Divi Builder as it is the default editing experience.
If you are editing a page that already has content, Divi Builder will launch up fully, allowing you to modify the layout.
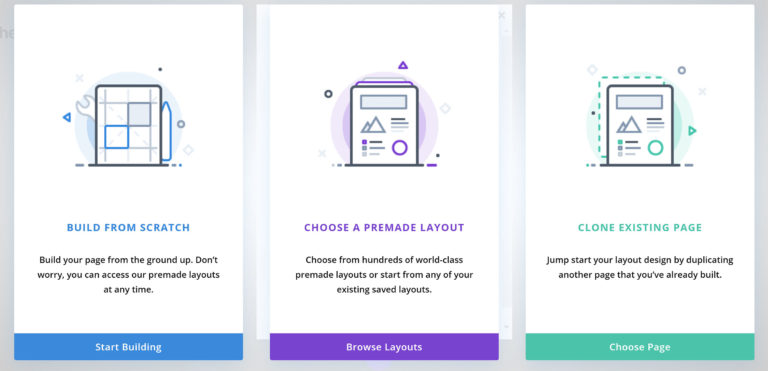
If the page is blank, Divi Builder will present three options to you. You can choose to create a layout from scratch, select a pre-made layout, or clone an existing page.
I recommend beginners select a pre-made layout, as it allows you to see what Divi Builder can do and learn how the interface works.

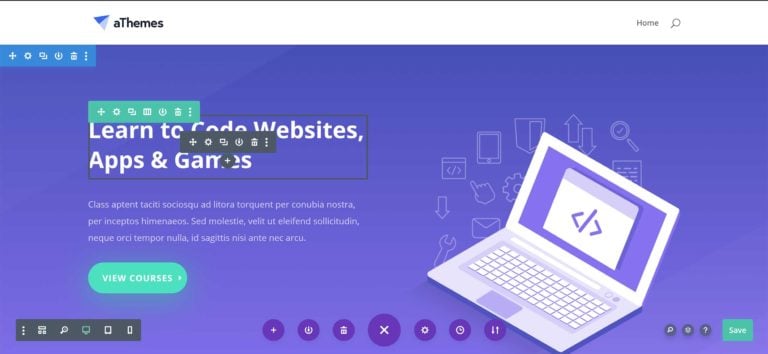
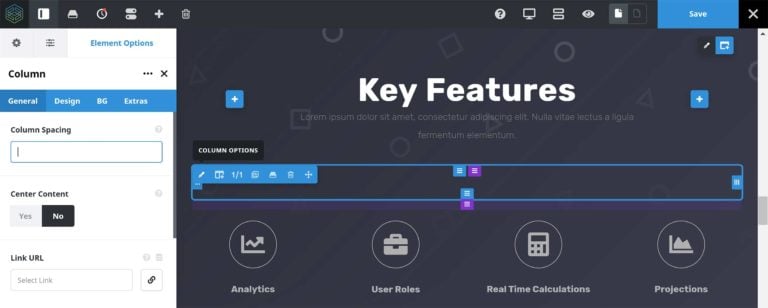
The Divi Builder menu is displayed at the bottom of the page and is divided into three sections.
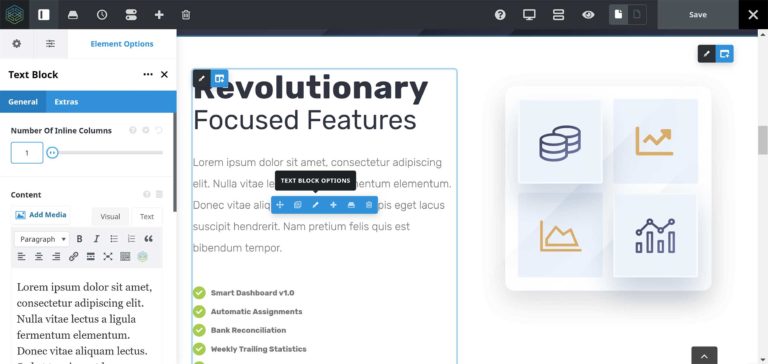
When you hover over any part of the layout, you will see an outline of the element together with buttons for making changes to settings, styling, position, and more.

A layout is constructed using many sections. Sections can contain many rows, rows can contain many columns, and columns can contain many modules.
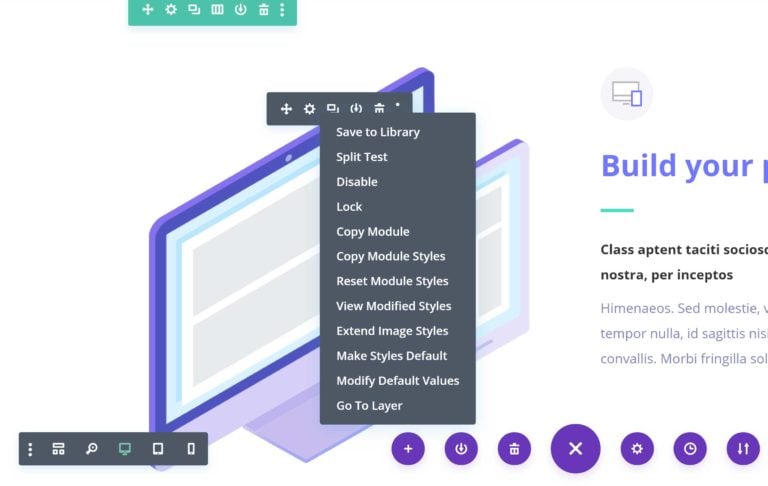
When you hover over any of these items on your page, you will see a box appear that has options to move it, modify its settings, duplicate it, save it to library, delete, and more.
The process of changing any aspect of your design, whether it be a section, row, column, or module, is the same.

The Divi Builder menu is a big part of the page building experience.
If you press the big X in the middle of the Divi Builder menu, the menu will disappear. Only a button with three dots remains so that you can load the menu back up.

At the left-hand side of the menu, there are buttons for zooming in and out of your design and viewing it in desktop, tablet, and smartphone mode. Divi Builder is a responsive solution that was developed for all devices, however it is still useful to see how mobile visitors will view your layouts.
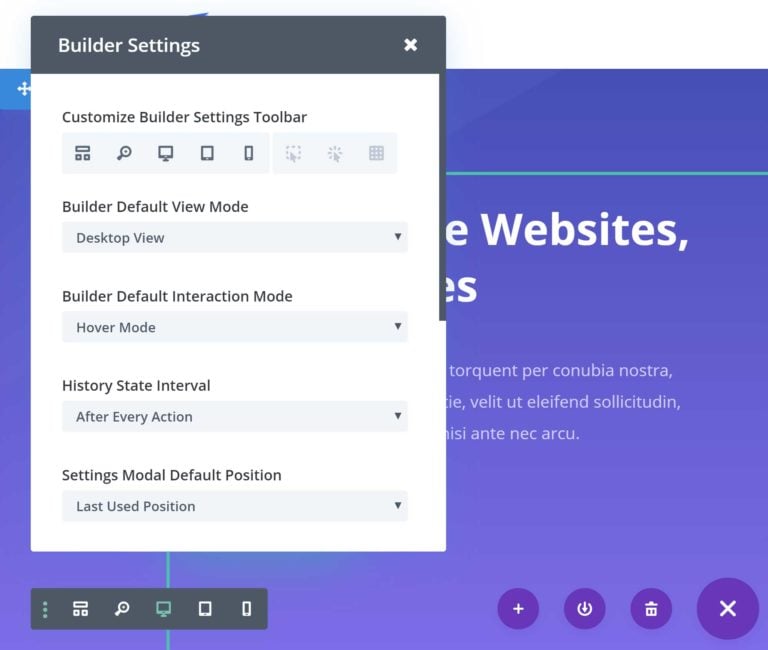
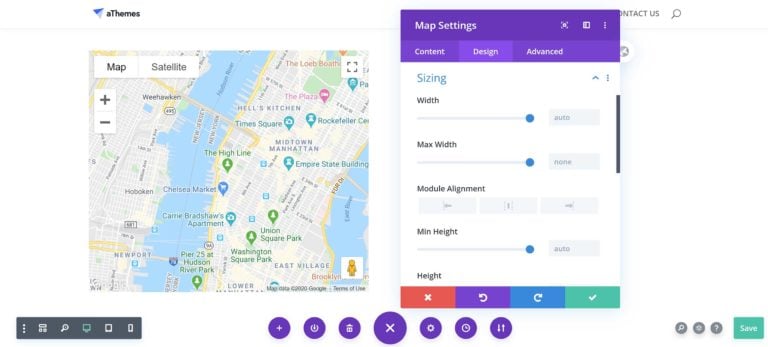
The Divi Builder settings menu is available from here too.
From this settings box, you can enable hover mode, click mode, and grid mode. These modes change how you interact with the Visual Builder.
Many other settings can be enabled and disabled here, such as the default viewing mode, page creation flow, and builder interface animations.

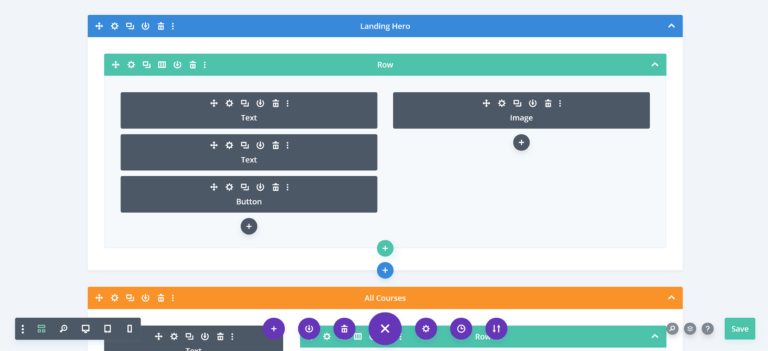
On the left, you will also find “Wireframe View”.
This is one of my favorite features of Divi Builder as it lets you strip away all visual elements from your layout and see the structure of your page.
It makes the task of moving modules and rows around much simpler as everything is less crowded.

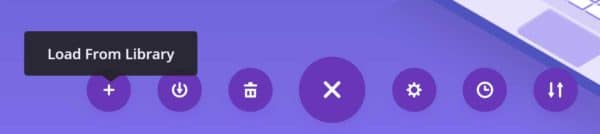
In the center of the Divi Builder menu, there are buttons to load from library, save to library, and clear layout (I will speak more about layouts later).
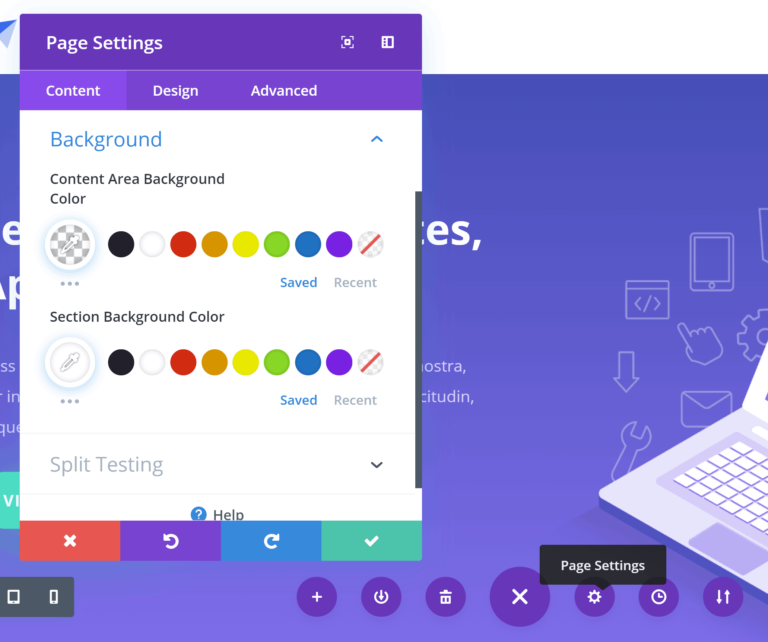
To the right is an option to load the page settings box. This box can be moved around your page or snapped to the size of your page.
There are options to edit your page title, featured image, and background colors. A split testing feature is here too.
Dozens of styling options are available in the design and advanced tabs. Undo and redo buttons are also integrated into this area so that you can revert any changes you make.

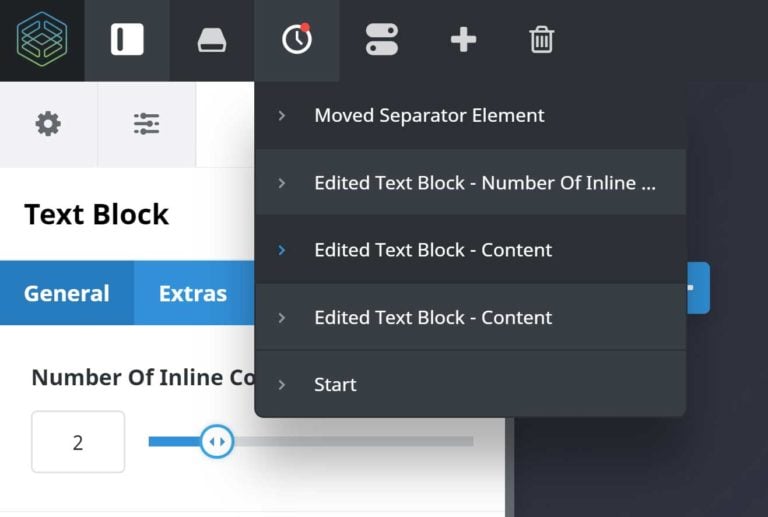
You can view all of the edits you have made in the editing history box and revert back to any previous state.

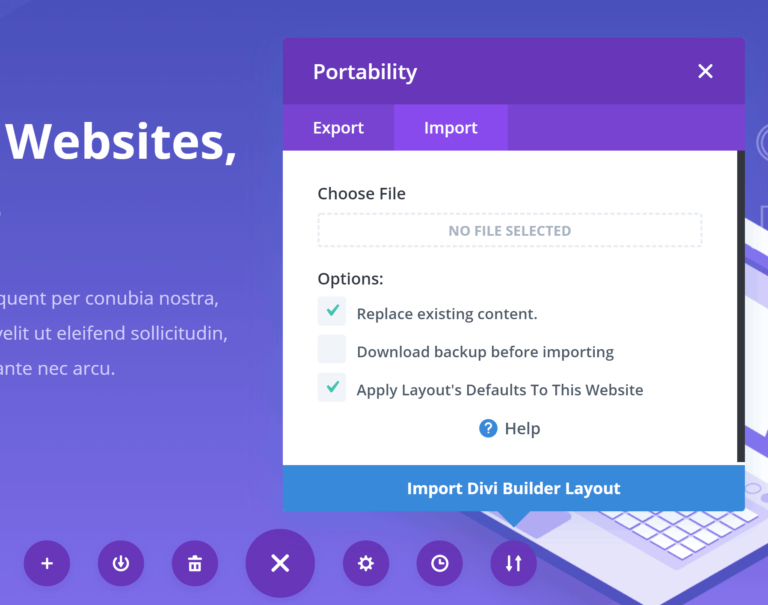
The last option in the middle menu is portability.
The portability box allows you to export and import your layouts using the JSON file format.
This is useful for making layout backups and for transferring Divi Builder layouts to other websites.

Layouts can be saved at any time using the save button at the right-hand side of the Divi menu.
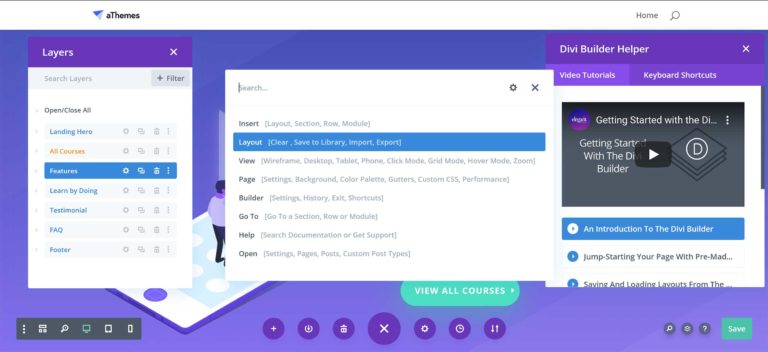
The area also has buttons for search, layers, and help.
The search tool can be used to find all Divi Builder features and functionality. Helpful tutorials are listed here too, but you will also find video tutorials and useful keyboard shortcuts via the help button.
Layers is a new tool that helps you see all layout sections. It is a quick way of checking out how your page is structured, and it allows you to modify section settings.

Avada – Frontend Page Building
Avada’s frontend editor is called Fusion Builder Live.
This page builder was built specifically for Avada and is not available for download separately, which is disappointing as it is one of the best WordPress page builders on the market.
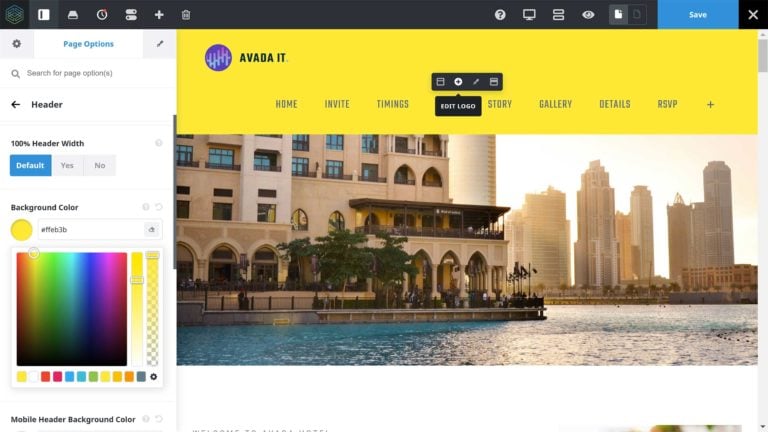
Instead of integrating website design options into the WordPress Customizer, Theme Fusion has built a theme customizer directly into Fusion Builder Live. This means that you can edit anything through the editor, whether it be a post or page or the design of your website header, footer, sidebars, or logo.

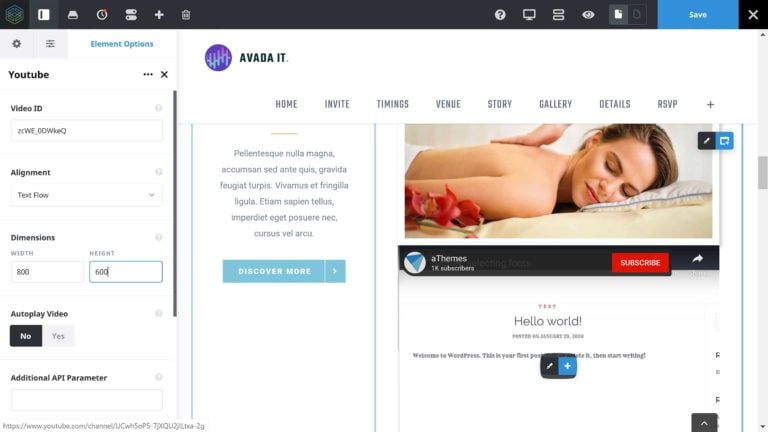
The main menu of Fusion Builder Live is at the top of each page, with settings being displayed in a sidebar at the left-hand side of the page. The first button in the main menu hides this sidebar to let you see your layout in full.
Like Divi Builder, you simply need to hover over a part of your page to make a customization or move it elsewhere.
When the sidebar is displayed, your layout will be shrunk within the main canvas area, but as options are displayed at the left side of the page instead of in a popup settings box, it feels less crowded.

If you prefer, you can display the settings for elements in a movable icon box (in Divi, elements are called modules).
You simply have to change the element editing mode from ‘element’ to ‘dialog’ in the preferences box.

The second button in the top menu loads the Fusion Builder library and next to that is an option to view all the changes you have made to your page.

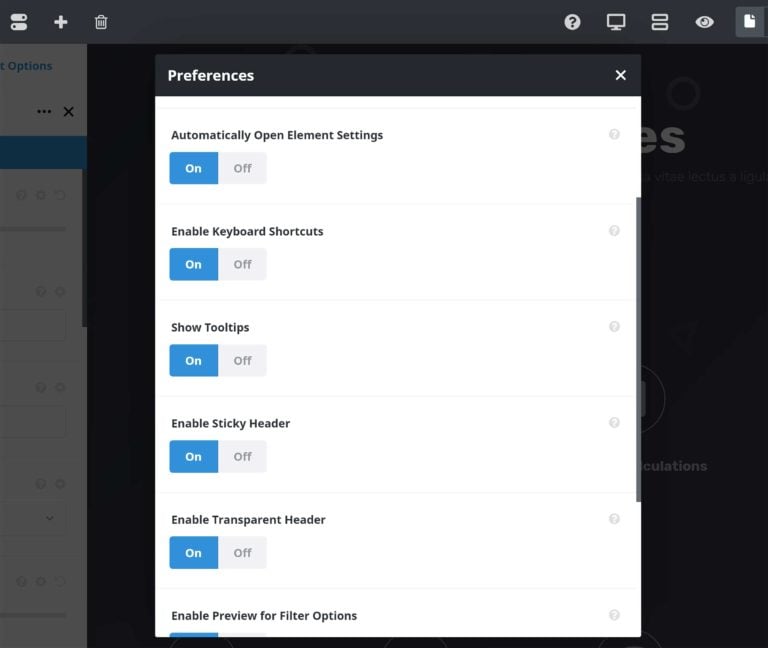
The next button loads up the Fusion Builder Live preferences box.
There are a dozen or so settings here that change how the editor works. This is where you can move settings for elements from the sidebar to the main canvas area.
You can also move the main sidebar to the right side of the page from this box and disable the sticky header and transparent header.

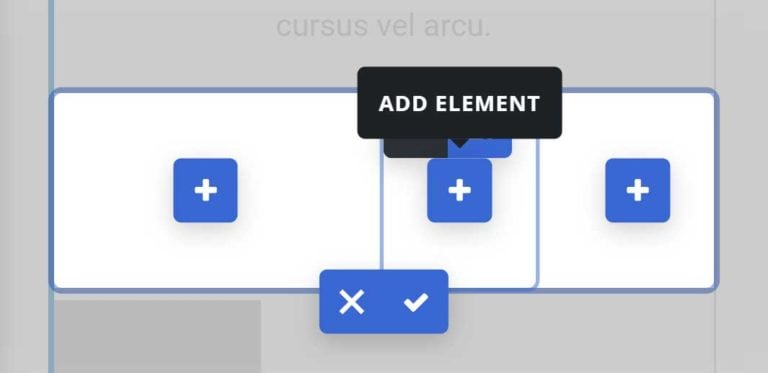
If you click on the + button in the menu, you can create new posts, pages, and other custom post types, whilst the trashcan button lets you clear your layout.

Several useful options are at the right side of the main menu.
The first button is for support. Clicking on it reveals links to a starter guide and the Theme Fusion support center. Useful keyboard shortcuts are also displayed here.
The next button is for responsiveness. This will show your layout in desktop mode, and landscape and portrait modes for tablets and smartphones.

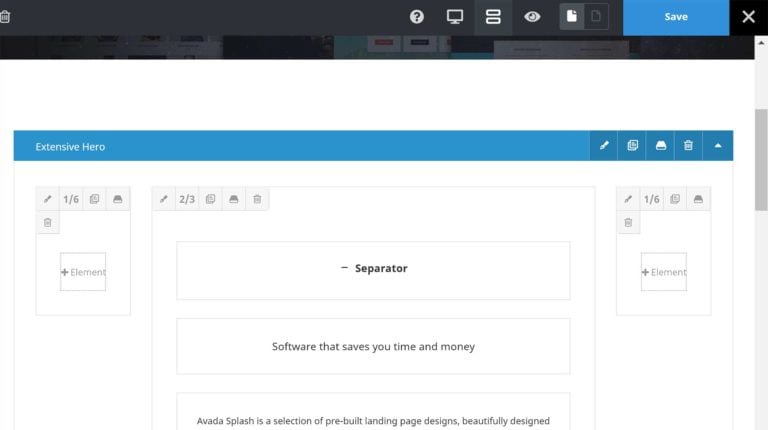
Fusion Builder Live also has a wireframe view mode that displays your layout using the backend editor.
In my opinion, the wireframe view mode in Divi Builder is better as it is more colorful and easier to use.
The last buttons allow you to preview, publish, and save your layout.
At first glance, it looks like the preview button simply hides the options sidebar, but this feature also disables editing so that outlines and settings buttons do not appear.

The way that Theme Fusion has integrated key settings into the Fusion Builder Live editor is fantastic.
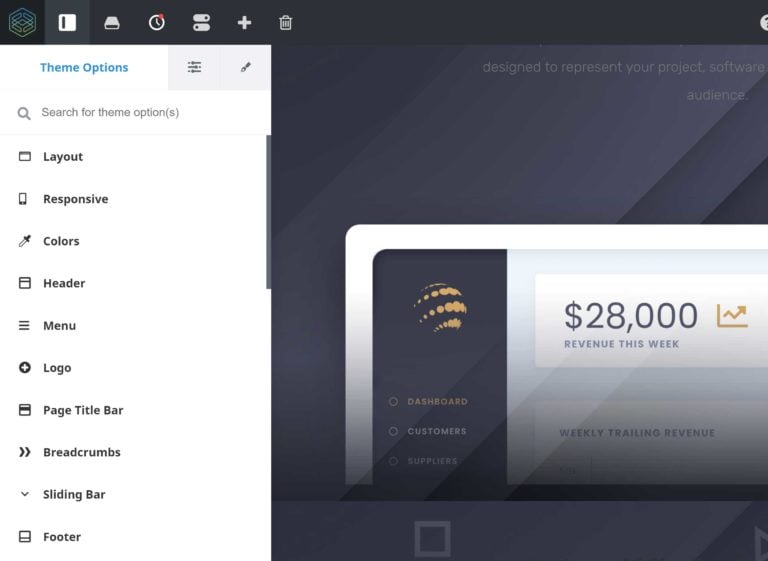
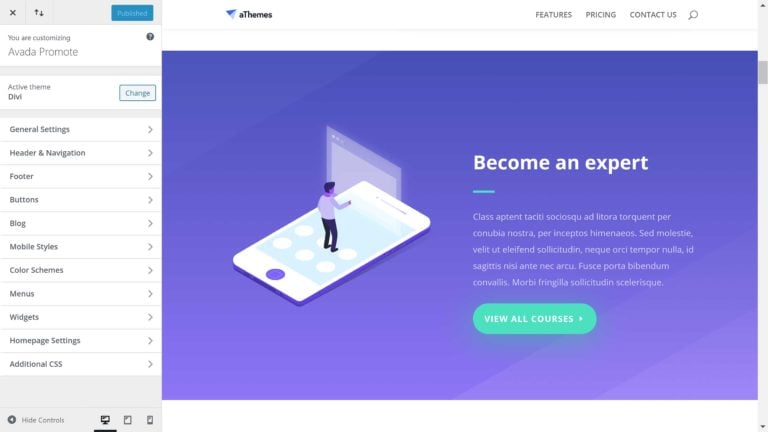
The settings sidebar lists hundreds of theme layout settings. It works the same way as the WordPress Customizer.
These same options can also be found in the main Avada theme options page, but by changing things in the live editor, you can see the changes you make in real-time.

Remember the Fusion Page Options box that was displayed underneath posts and pages in the WordPress admin area?
These same options can be found in the Fusion Builder Live settings sidebar. They can be used to make specific changes to your page and its layout.

All in all, Fusion Builder Live is a fantastic solution and its interface is easy to learn. It is a shame it is not sold separately.
Conclusion – Frontend Page Building
Divi Builder and Fusion Builder Live both provide a fantastic editing experience and allow you to easily create beautiful layouts.
When it comes to creating page layouts and styling pages, Divi Builder is the more refined solution.
It offers significantly more styling options for modules, columns, rows, and sections. Other features, such as wireframe view mode, have also been implemented better.
Be sure to check out our full review of Divi Builder for a more comprehensive look at what it can do.
Winner: Divi
Content & Layouts
Divi and Avada both come packaged with beautiful pre-made website designs and layouts that can be imported into your website at the click of a button.
They also allow you to customize your website header, footer, sidebars, and more.
Divi – Content & Layouts
Over 1,100 layouts are available in Divi Builder and many of these are grouped together to form a website layout pack.
Elegant Themes are adding new layouts to Divi every week and there is a growing number of third-party websites and marketplaces that offer pre-made Divi layouts.

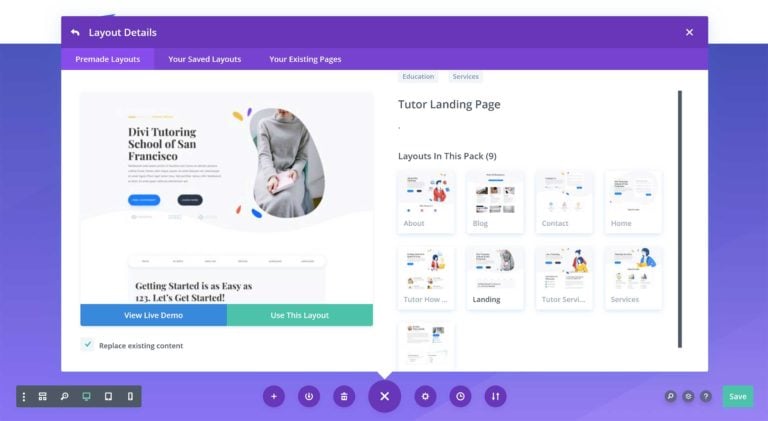
As noted earlier, when you launch Divi on a blank page, there is an option to select a pre-made layout.
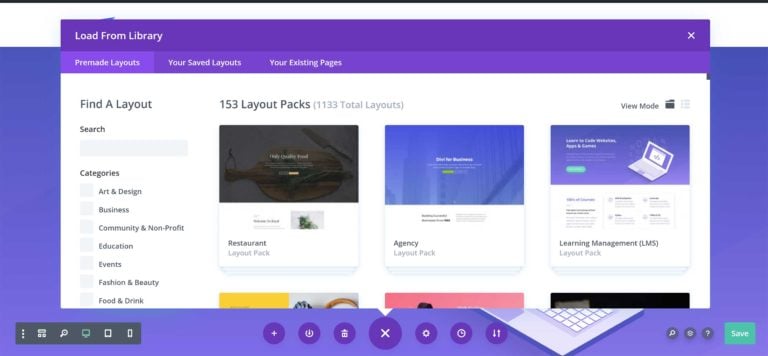
You can also load the Divi Library from the Divi Builder main menu.

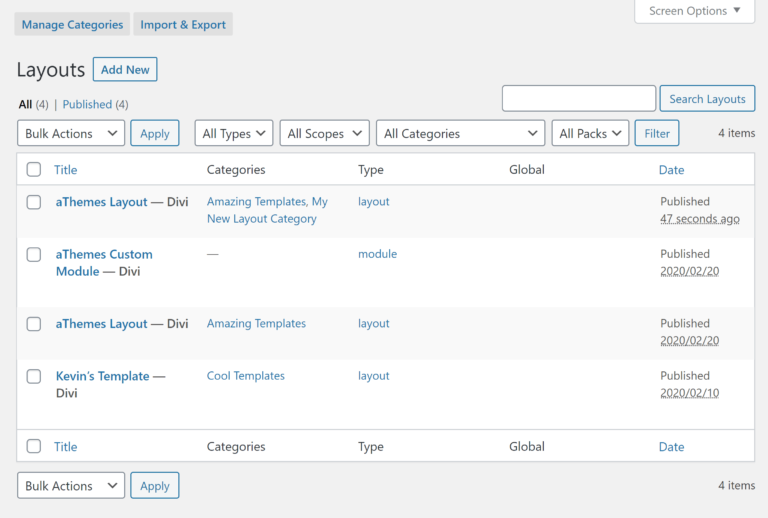
The Divi Library contains all pre-made and custom layouts you have saved. Pages that you have created using Divi Builder can also be accessed here.
Layouts are assigned to one of a dozen categories, but you can also find suitable layouts via the search box.

Over 150 website layout packs are available in Divi.
These packs contain layouts for many different areas of your website such as your home page, blog index, online store, about page, and more.
Be sure to preview the layouts in full to see exactly what they look like.
If “Replace Content” is selected, the new layout will replace your whole layout. If it is not selected, the new layout will be appended to the bottom of your existing content.

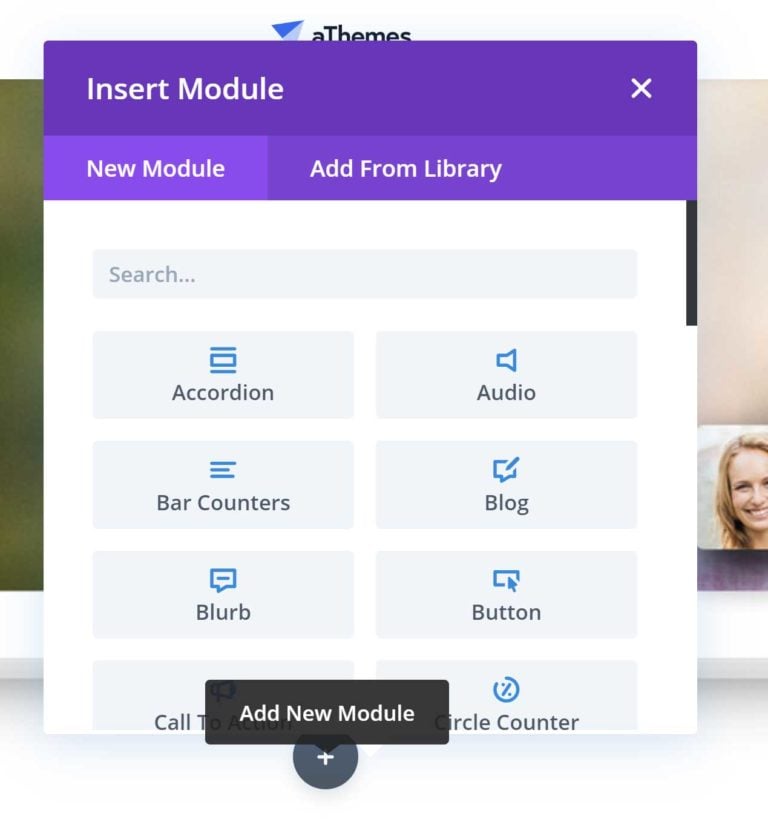
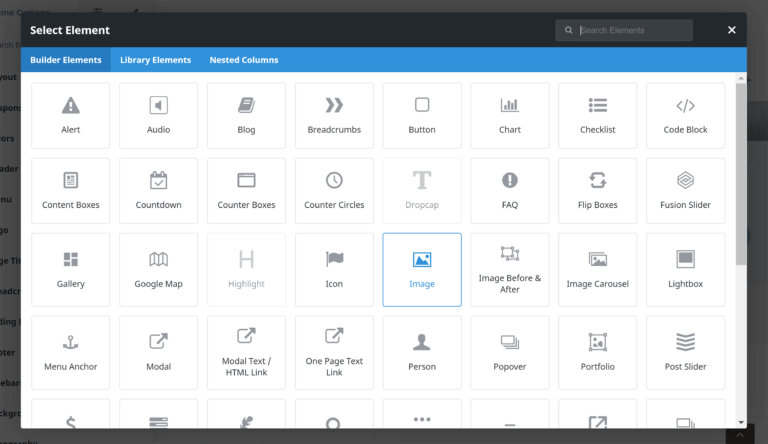
Over 40 content modules are available in Divi. There are modules for images, videos, maps, pricing tables, dividers, call to actions, and more.
Divi also has unique content modules for WooCommerce to help you list products from your store.

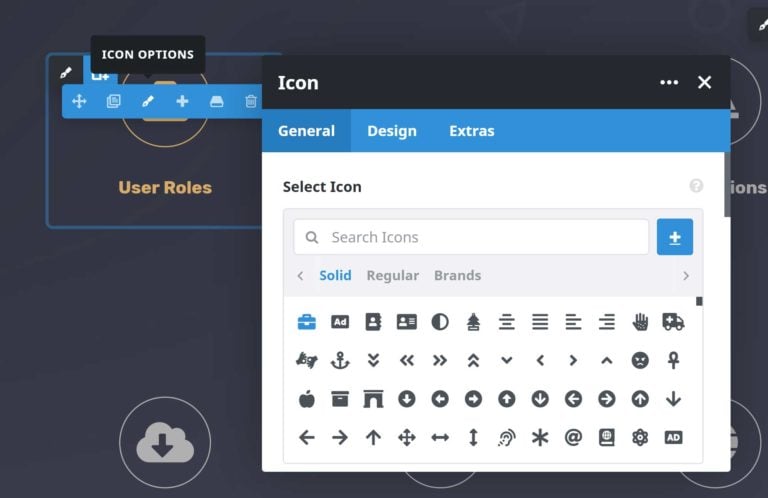
When you add a module to your page, its setting box will be displayed. There are dozens of functionality and styling settings to be adjusted here.
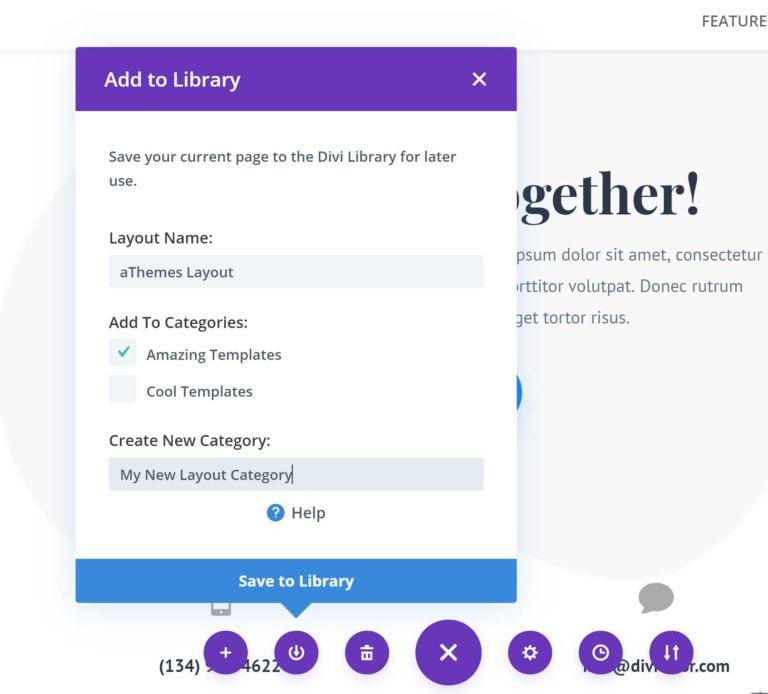
Any modifications you make to a module can be saved to the Divi Library for use later.

From the main Divi Builder menu, you can save your layouts to library, clear your layout, and export your layout in JSON format via the portability box.
Divi Library is an important feature of Divi Builder and one which I recommend taking advantage of.

The Divi Library stores all saved modules, columns, rows, containers, and layouts you have saved. You can access your saved layouts from Divi Builder or from the Divi Library page that is listed in the main Divi admin menu.

When you select to edit a layout, you will see your layout in wireframe view mode.
If you prefer, you can view the layout in desktop, tablet, or mobile mode. You can also launch the layout with the Divi Visual Builder from here.

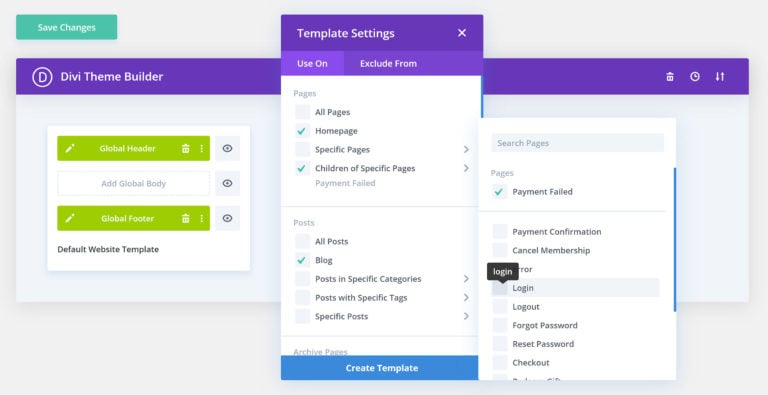
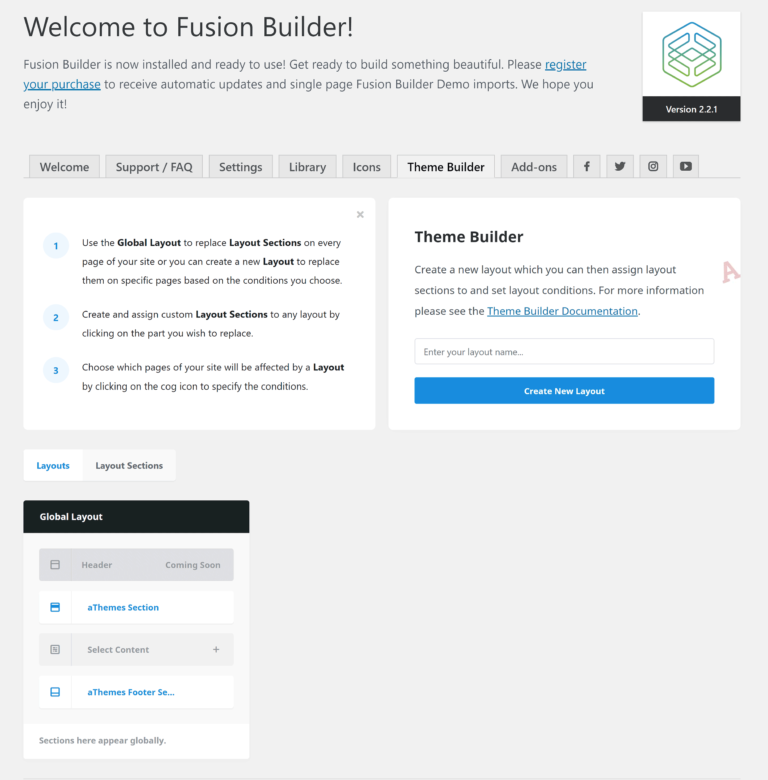
Divi Theme Builder works in conjunction with Divi Library to give you more control over your website design.
It allows you to create a layout from scratch, or select a layout from your library, and assign it as a header, body, or footer. You can then specify exactly where these layouts are displayed and where they are not.
For example, you could assign one template to your news blog posts, one to tutorials, another for your home page, and something different for your about page.
This gives you full control over how different areas of your website are styled.

When Divi was launched, the theme handled everything, but it is structured very differently today.
Divi Theme is actually a minimal WordPress design that acts as a canvas for Divi Builder and other WordPress page builders.
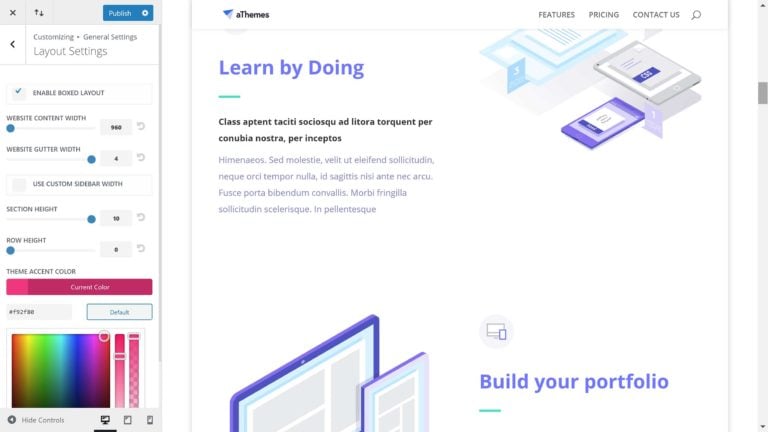
Features such as Divi Theme Builder illustrate that Elegant Themes are expanding the design functionality of Divi Builder even further, but Divi Theme continues to support the WordPress Customizer.

Hundreds of customization settings are available for Divi within the WordPress Customizer. You can adjust many different styling settings such as spacing, fonts, and colors, and see the result in real-time.
Be aware, however, that the contents of your posts and pages will still be controlled by Divi Builder.

Unfortunately, Divi Theme has not fully embraced the WordPress Customizer.
There are a dozen or so design settings that can only be modified through the Divi theme options page. This includes key settings such as your website logo.
It is puzzling why Elegant Themes have split theme customization options between two different areas.

Avada – Content & Layouts
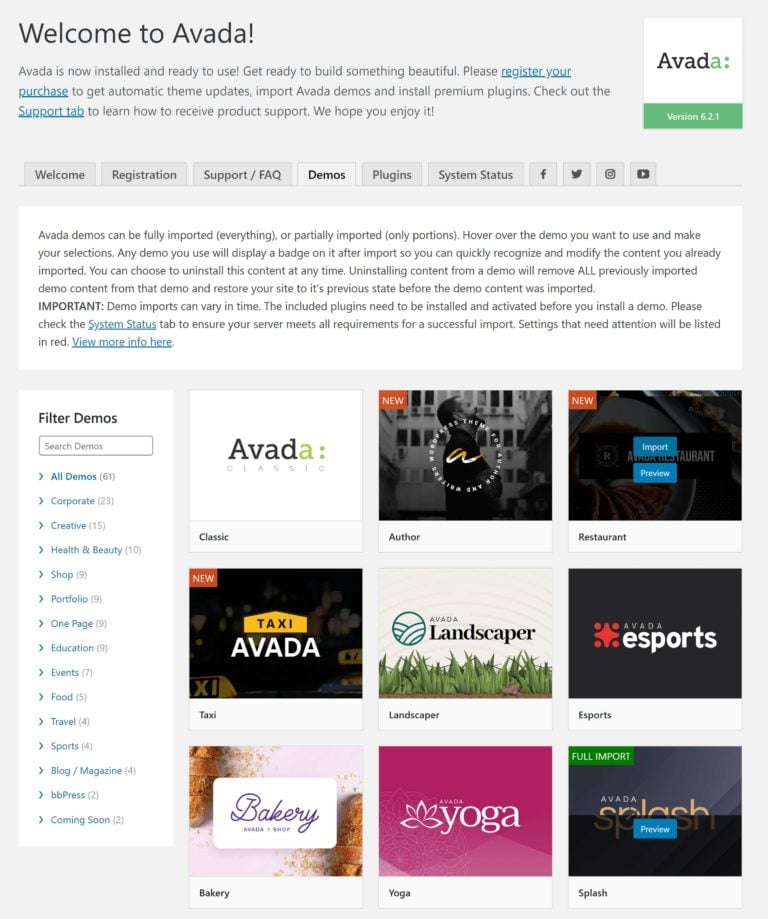
62 theme demos are available in Avada.
Theme demos include layouts for many different areas of your website and are equivalent to Divi’s layout packs.

The Avada theme options page lists all theme demos. Demos can be filtered by category or using the search box.
Whilst Divi has over 150 complete website layout packs, Avada arguably has a better variety of designs.
Like Divi, there are layouts for shops, blogs, and businesses, however there are also theme demos that have been created for niche topics such as SEO, cryptocurrency, eSports, and discussion forums.
Full website previews are available for each design too.

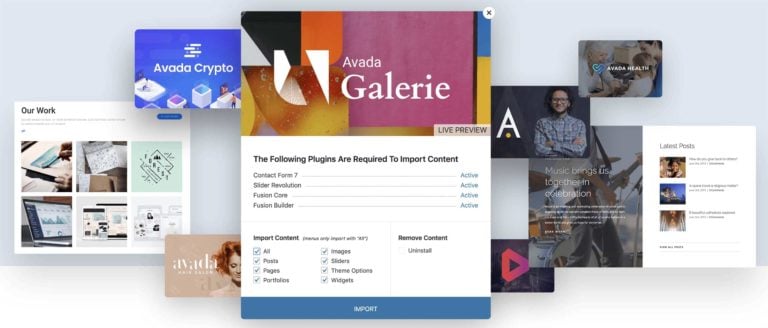
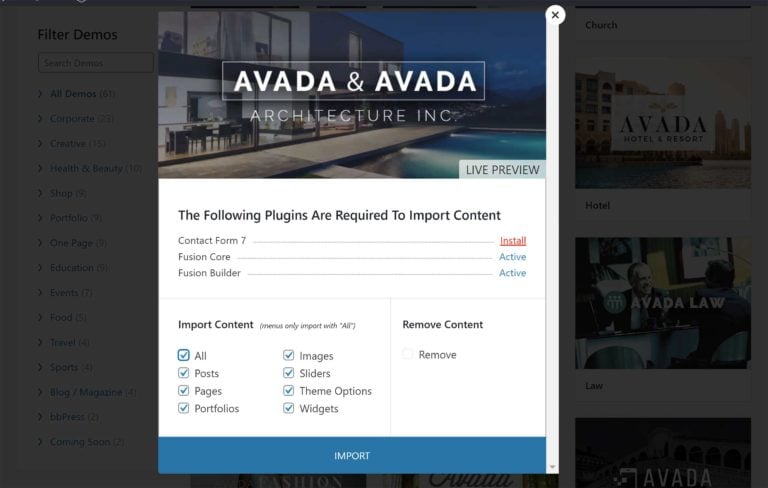
When you click to import a theme demo, Avada lets you know which WordPress plugins need to be activated in order for it to function correctly.
If you want your website to match what you see in the preview, you will need to import the demo content too. Avada allows you to select what content is imported and there is an option to remove previously imported content such as posts and pages.

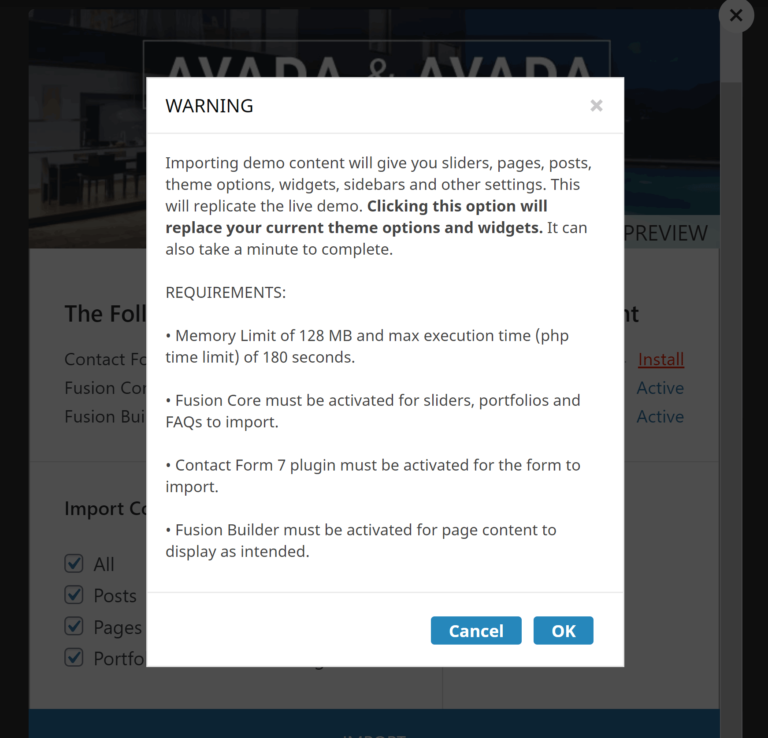
Avada displays a warning before you import that reminds you that importing will replace your current WordPress theme.

Avada will change the name of your website to the name of the theme demo you imported.
Whilst this does remind you of the last design you imported, it is annoying to have to change your website name back each time you import a layout.

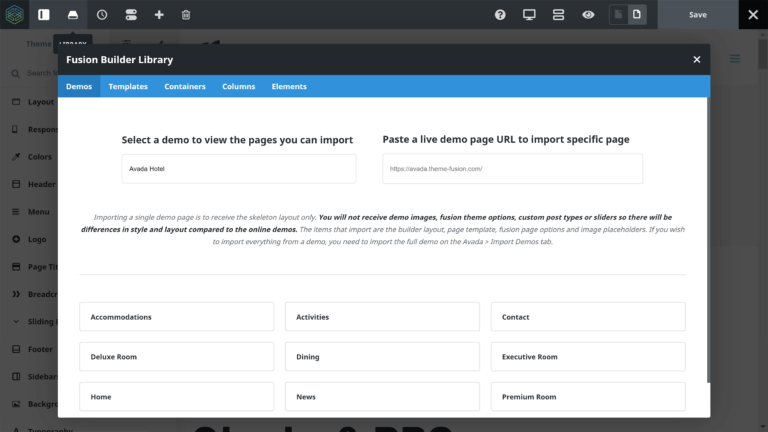
Demos are also available within Fusion Builder via the library button.
The Fusion Builder Library lists theme demos and any layouts you have saved for templates, containers, columns, and elements.
If you import a theme demo this way, you can only import a single page, and there is no option to import demo content.
In this regard, I believe Elegant Themes have done a better job integrating pre-made layouts into Divi Builder. In Avada, you need to step outside of the editor to fully import a website layout.

Elements are the building blocks of content you add to your layouts.
WordPress calls them blocks in the Gutenberg editor, and Divi calls them modules, but they all refer to the same thing.
Around 60 elements are available in Fusion Builder, which is 50% more than what is in Divi Builder.

There is a good variety of elements on offer such as charts, content boxes, image carousels, pricing tables, and testimonials.

When you select an element, its settings will be displayed in your settings sidebar.
Design customization options are available for each element. However, Divi Builder offers many more styling and customization options.

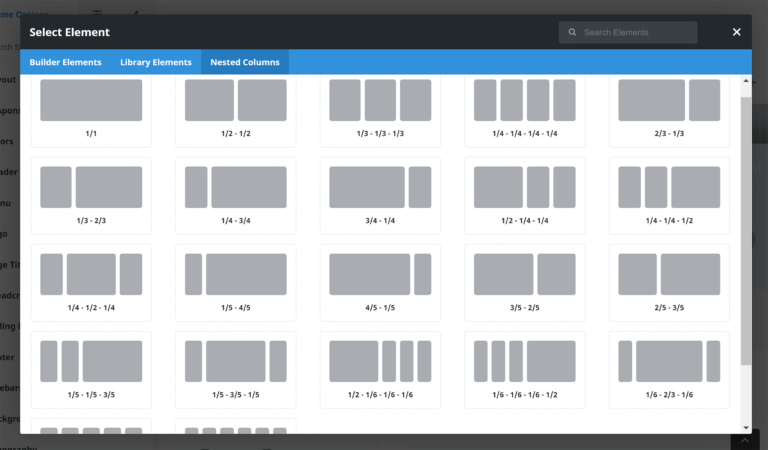
When you click to add an element, you can also add new rows. There are many different nested column setups for you to insert into your layout.

Once you have inserted columns, you can populate them with content elements.

Even though Divi Builder gives you more styling and customization options for your layouts, Fusion Builder Live more than makes up for this with its integrated theme customizer.
At the click of a button, you can switch between modifying the layout of a post or page to adjusting hundreds of different settings on a page level or on a website level.

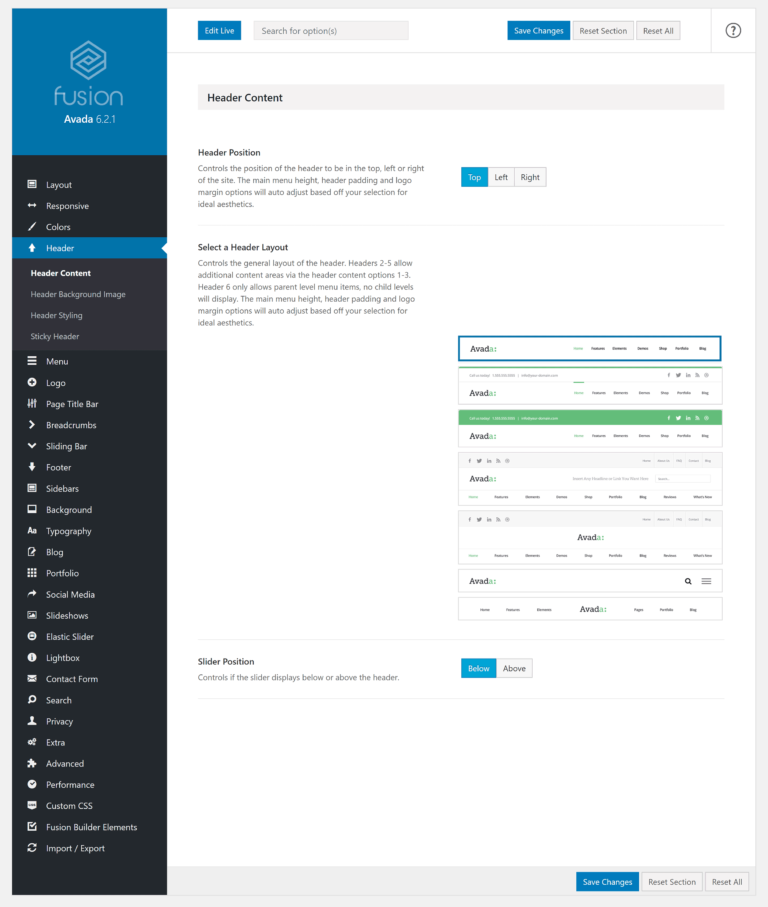
The Avada options page has hundreds of settings. Most of these can also be found in Fusion Builder Live, and you can jump to the Fusion Builder Live interface at any time using the “Edit Live” button.
The main Avada options page contains some additional settings, so it is worthwhile going through each section here when configuring your website for the first time.

Individual content elements can be enabled and disabled from the Fusion Builder settings page.
From this page, you can make Fusion Builder the default editor, and enable and disable Fusion Builder for certain post types. You can also import and export Fusion Builder content using the XML file format.

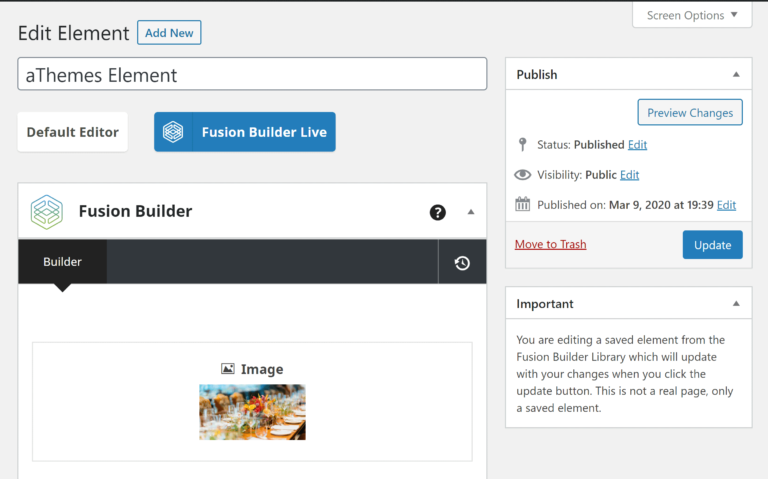
Throughout Fusion Builder Live, you will see options to save parts of your layout to the Fusion Builder Library.

You can name your saved layouts and mark them as global. Once saved, they can be loaded in Fusion Builder at any time.

The Fusion Builder Library page is located within the Fusion Builder main menu.
All items you have saved can be accessed and modified here.

By default, saved items will be loaded using the backend Fusion Builder editor, however you can also select to make modifications using the frontend Fusion Builder Live editor.

Avada also boasts a theme builder that lets you assign layouts to a page title bar, content area, and footer. These layouts are labeled sections and can be edited using the backend or frontend Fusion Builder editors.
Unlike Divi Builder, there is no way to specify where pages layouts are displayed.

There are features I love in both editors, however Fusion Builder Live’s settings sidebar really does take live editing to the next level. The ability to change your layout, page settings, and website design, all from the one interface, saves a lot of time.
Conclusion – Content & Layouts
Divi Builder’s library system and its extensive list of page builder customization options make it the better WordPress page builder.
The way that pre-made layouts are integrated into Divi Builder is also better, however Avada gives the best overall design and editing experience.
Whereas Divi splits key design settings between the Divi theme options page and the WordPress Customizer, Avada allows you to control everything from one central location using the Fusion Builder Live editor. It is an amazing feature that makes Fusion Builder Live stand out from the crowd.
Winner: Avada
Other Features & Settings
It is impossible to talk about all features in Divi and Avada because they are such large WordPress themes, however in this section, I would like to talk about some other useful features available in Divi and Avada that I have not mentioned yet.
Divi – Other Features & Settings
Elegant Themes have migrated most functionality to Divi Builder, but when Divi is activated, you will also see a new “Projects” custom post type in your WordPress admin menu.
Divi Builder already has a portfolio content module, but the projects post type gives you more flexibility with how items are displayed and categorized.
Divi also adds a few additional options to posts and pages for assigning the position of the sidebar and defining whether the navigation menu and title bar are displayed.

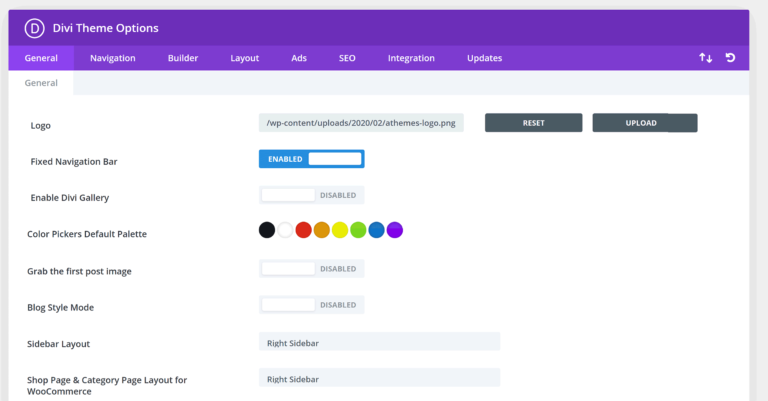
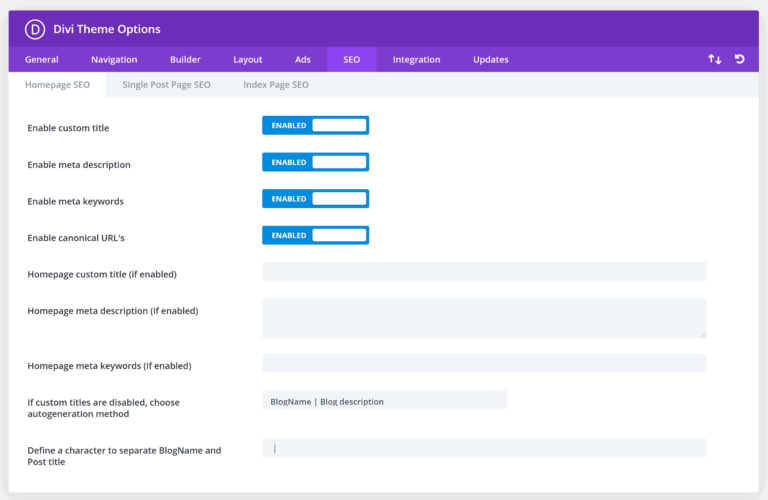
As noted earlier, the main theme options area has many design options that cannot be found within the WordPress Customizer.
The options area also has various settings for your navigation menu, Divi Builder, single posts and pages, a 468X60 banner ad, and SEO. There are options to add custom code to pages too.

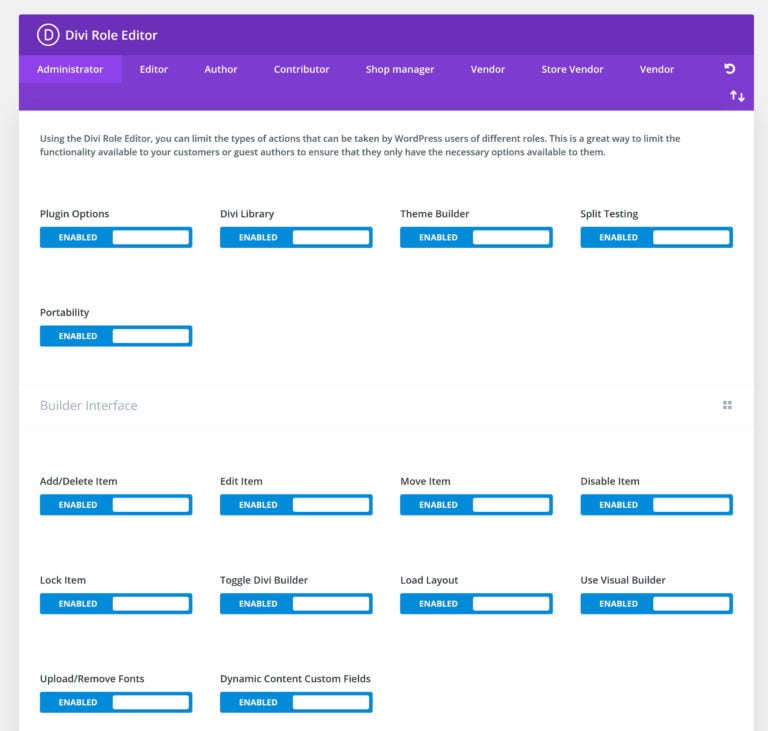
The Divi Role Editor is available in Divi Builder and Divi Theme.
Using the role editor, you can specify exactly what users can and cannot do in Divi Builder. Dozens of features can be enabled and disabled for user groups at the click of a button.

Avada – Other Features & Settings
The number of ways to add slides in Avada is bordering on ridiculous.
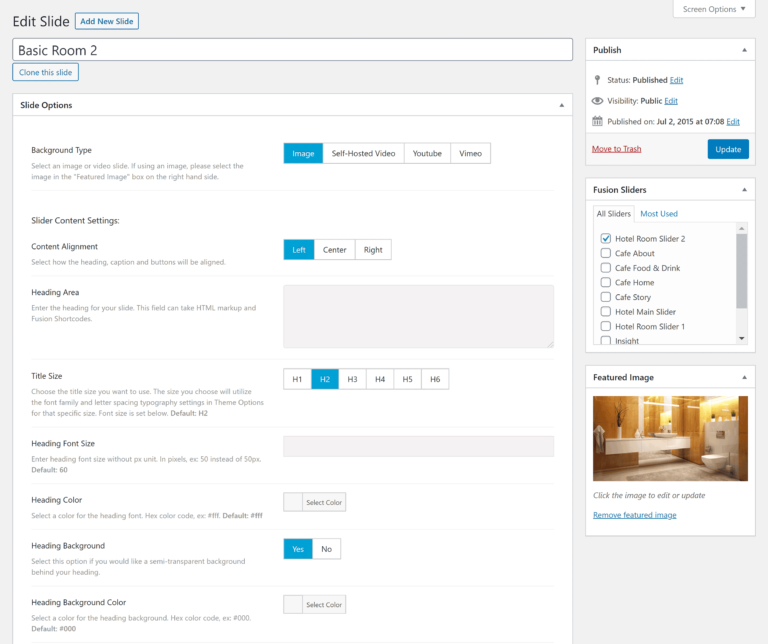
Inside Fusion Builder is a Slide element for integrating slides into your layouts, but Avada also has two Slider custom post types built into the theme.
These are Elastic Slider and Fusion Slider, with Fusion Slider being the post type that is used by Avada theme demos.
If that is not enough for you, Avada also comes packaged with Layer Slider and Slider Revolution.
These advanced slider WordPress plugins are the two best selling premium slider solutions available to WordPress users.

Portfolio and FAQ post types are also available in Avada.

Custom icon sets can be created in Avada too and there are 10 plugin extensions for Avada on CodeCanyon that add functionality such as memberships, custom fields, reviews, testimonials, and more.

Please be aware that in order to get full support for any of the premium plugins that are included with Avada, you will need to purchase a license for the product separately.
Conclusion – Other Features & Settings
Divi and Avada are in a constant state of evolution, so you can expect many more features to be added over the coming years.
Whilst Divi gives you the most styling options for page building, Avada gives you more control over your website.
Winner: Avada
Performance
A fast-loading website will improve your search engine ranking and keep visitors on your website longer, however testing the speed of WordPress themes accurately can be difficult as there are so many factors to consider.
Additionally, if you want to compare the speed of Divi and Avada against other WordPress themes, many assumptions need to be made across the board to make a fair comparison.
Both Divi and Avada are capable of building fast-loading WordPress websites, however if you create media-rich layouts using their frontend editors, your pages will slow down. This is, of course, true of any WordPress theme.
To help you improve your website performance and reduce the load that page builders can add, the developers of Divi and Avada have added many features into their themes to help you generate fewer database queries and HTTP requests.
Divi – Performance
In the general settings page of the Divi Theme Options area, there are options to enable responsive images, and minify and combine CSS and Javascript files.

In the Divi Builder settings page, there is also an option to enable static CSS file generation.

Avada – Performance
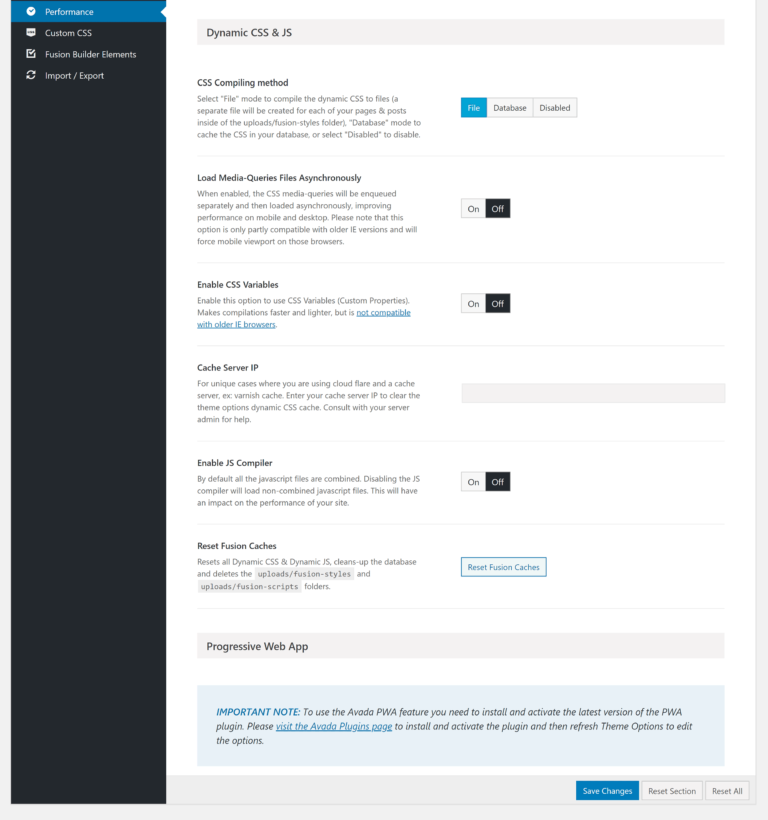
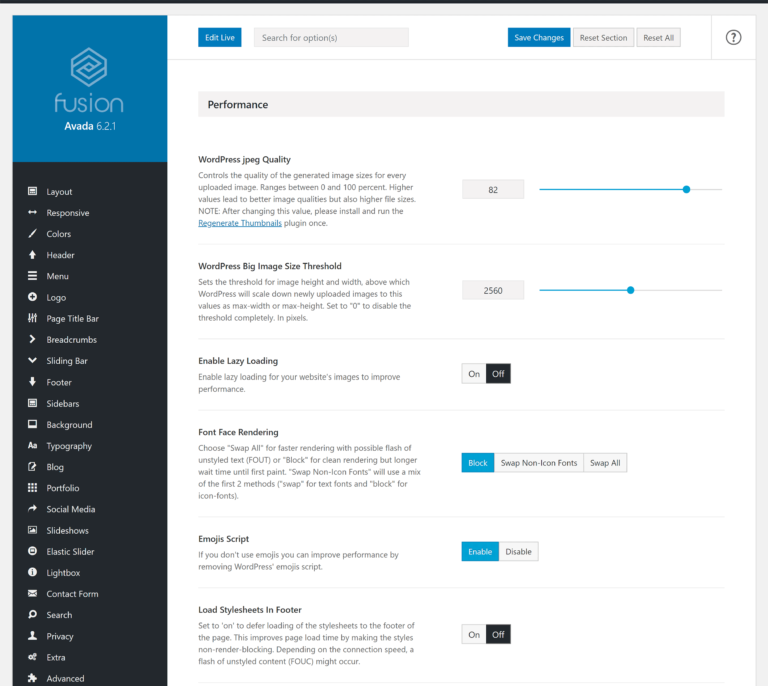
Avada has a dozen performance settings. These can be modified via the main theme options page or within Fusion Builder Live.
The theme lets you set the quality of JPG images and optimize larger images over a certain width.
Lazy loading is also available, and you can load stylesheets from your footer.

Avada provides several tools for optimizing CSS and Javascript files too.

Conclusion – Performance
Divi and Avada are both capable of powering a fast-loading WordPress website, but you do still have to follow recommended WordPress optimization techniques.
Be sure to check the system status page in both WordPress themes to ensure you meet the requirements of running them efficiently. If server response times are slow, you may want to consider upgrading to a faster hosting solution.
Caching plugins such as WP Rocket and content delivery networks such as KeyCDN can reduce page sizes further.
Winner: Tie
Support and Documentation
When it comes to providing great support, Elegant Themes and Theme Fusion are leading the way in the WordPress world.
Divi – Support and Documentation
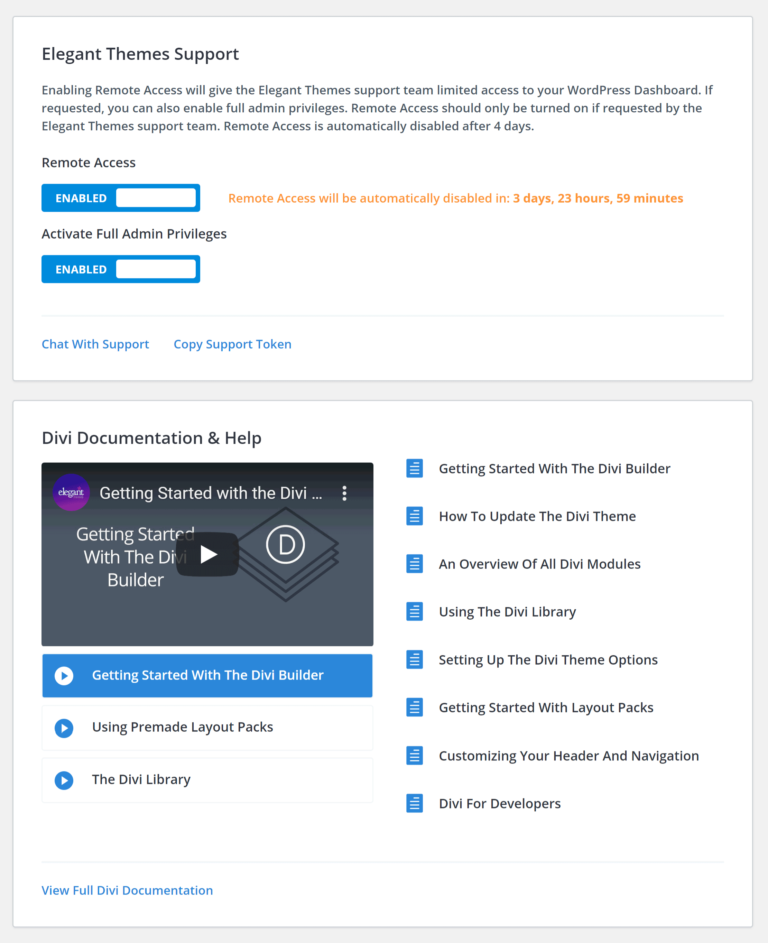
Within the Divi Support Centre, there is an option to give the Elegant Themes staff remote access to your website. This can help the support team troubleshoot any issues you have.
Below you will see a direct link to the Elegant Themes support area and several video tutorials to help you get started.
Help icons are also available throughout Divi Builder to explain what each feature is for.

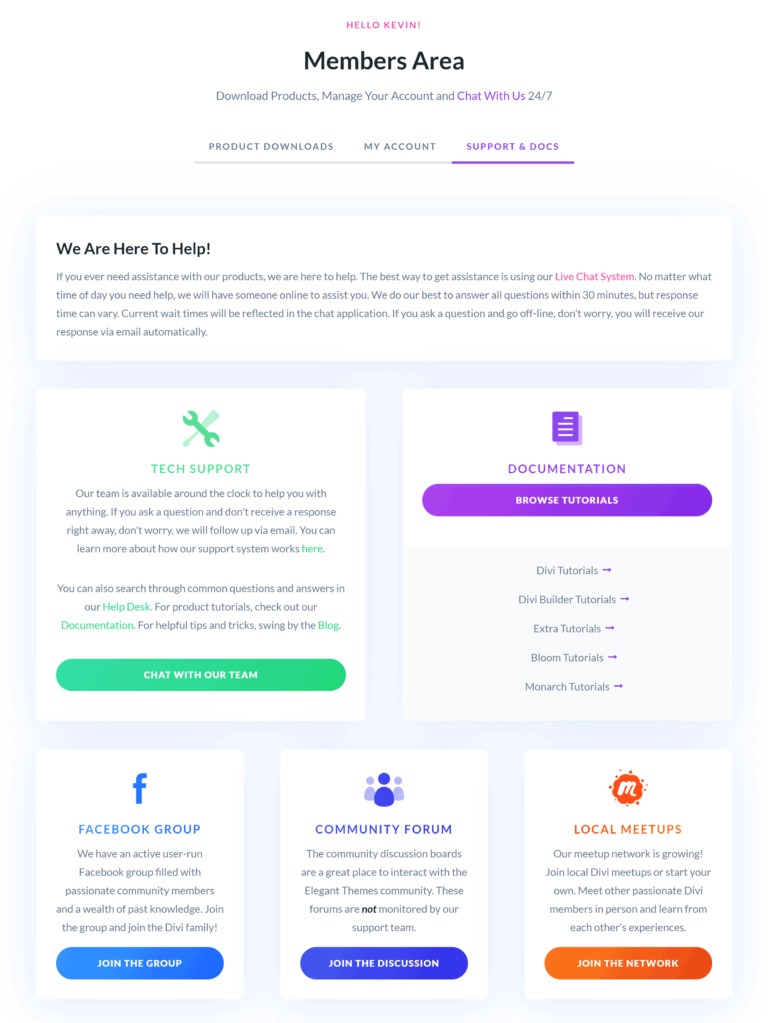
The Elegant Themes documentation area is incredible. There are hundreds of written tutorials and video tutorials to guide you through using Divi and other products. The Elegant Themes Blog publishes tutorials frequently too.
You can also connect with other Divi users via a Facebook group, community forum, and local meetup.
Should you need further help, you can create a support ticket 24/7 and receive help.
Unlike most WordPress themes, Elegant Themes grant support to an unlimited number of users. This is useful for companies that have many employees.

Avada – Support and Documentation
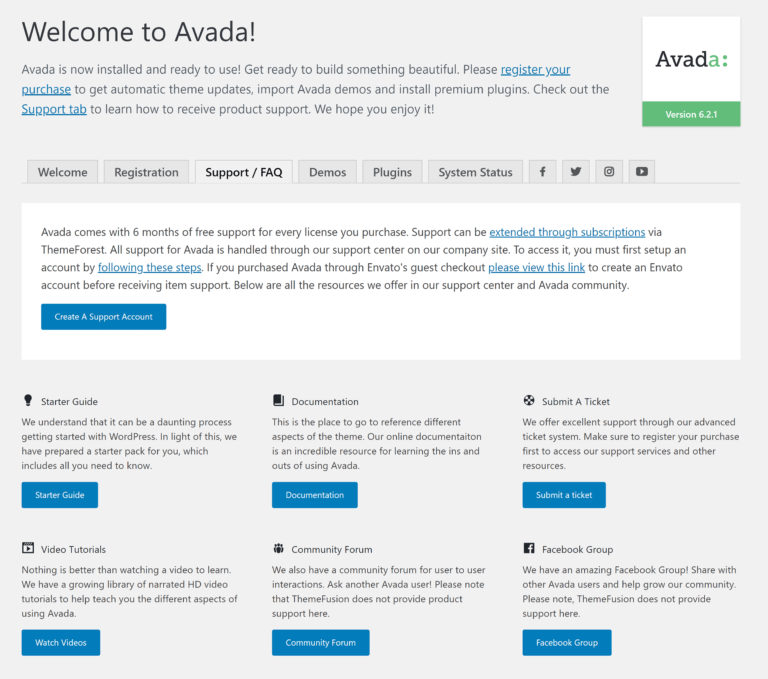
Avada has a dedicated support and FAQ page that is listed in the Avada and Fusion Builder admin menus.
Since Avada is sold through ThemeForest, you will have to create a support account with Theme Fusion in order to open support tickets.
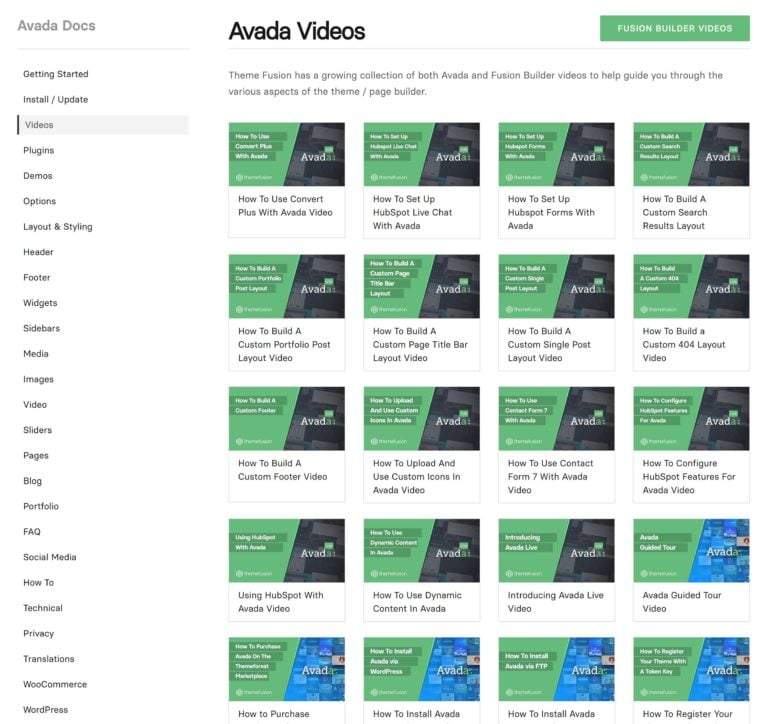
To learn more about Avada, you should refer to the starter guide, documentation area, and video tutorials, that are listed on the Avada support page.
This page also links to the Avada ticket support page, community forum, and Facebook group.
Several frequently asked questions are addressed on this page too.

Once you start exploring the Avada and Fusion Builder documentation area, you begin to appreciate how extensive it is.
Every aspect of the Avada theme and Fusion Builder is covered here.

Conclusion – Support and Documentation
The extensive documentation available for Divi and Avada means that you will rarely have to ask for help, but both WordPress themes provide a 24/7 support ticket should you need it.
Winner: Tie
Cost
Cost is a factor that all website owners have to consider alongside features and functionality.
Divi or Avada are both priced competitively, but which solution offers more value?
Cost – Divi
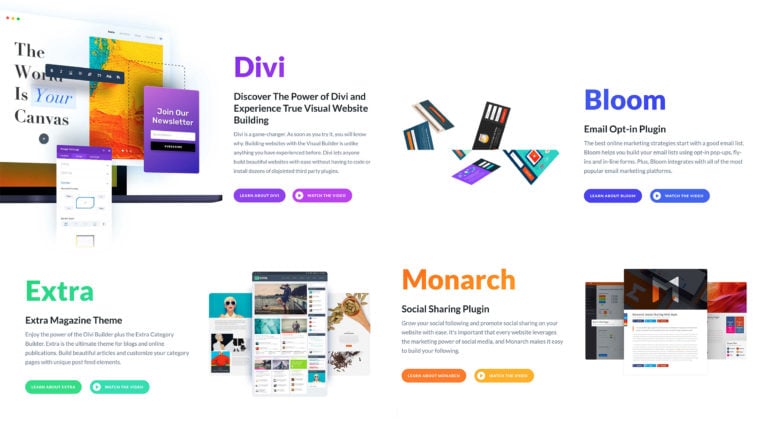
An Elegant Themes membership gives you access to Divi Theme and the standalone Divi Builder WordPress plugin.
It also includes the magazine WordPress theme Extra, the email opt-in and lead generation WordPress plugin Bloom, and the social media WordPress plugin Monarch.
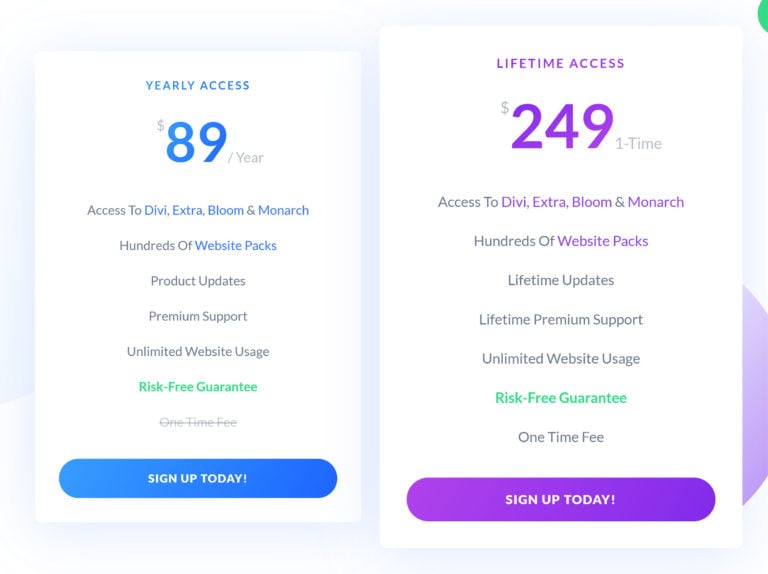
Elegant Themes’ pricing policy is straightforward.
Their annual membership costs $89 and comes with one year of support and updates. You can continue using all Elegant Themes products once your membership has expired, however you will only receive support and updates if your membership is active.
The lifetime membership costs $249 and comes with a lifetime of support and updates.
Both membership plans allow unlimited website usage and come with a 30-day money-back guarantee.

Divi might be the reason that you sign up to Elegant Themes, however all their products are high quality and make the membership more attractive.
Extra is a skin of Divi Theme that has an additional category builder feature. This can be used to create unique layouts and styles for each post category. For example, you could have one design for your home page, one for news, and another for tutorials.
Like Divi Theme, Divi Builder is built directly into Extra.
Bloom is an email marketing solution that lets you display a newsletter signup form in six different ways. You can define when forms are displayed, such as after a user has scrolled to a certain point of the page or once they have published a comment.
It supports 19 different email marketing services and comes with hundreds of pre-made newsletter forms.
The social media WordPress plugin Monarch is a fantastic solution too.
It allows you to display sharing buttons from over 20 social media networks in five different locations. Each button can be styled and customized to suit your needs.

Cost – Avada
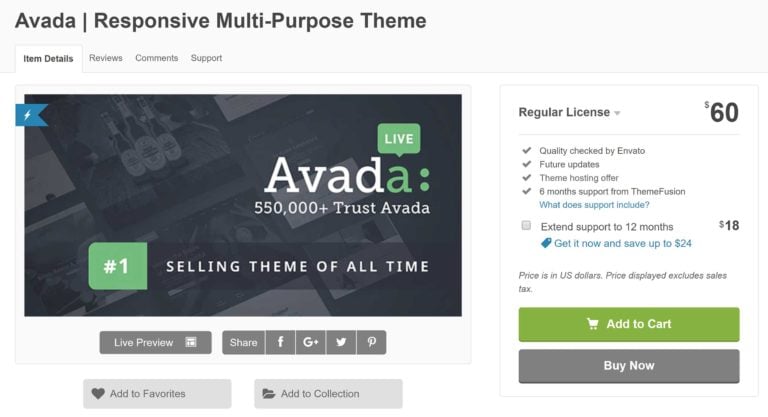
Avada retails on ThemeForest for $60.
It comes with unlimited updates and six months of support, which can be extended to 12 months for an additional $18.
A host of premium WordPress plugins are also included with the Avada package.

Avada has been released under the ThemeForest regular license, which is classified by ThemeForest as a single-use product.
There have been many public disagreements between Envato (ThemeForest) and WordPress about this licensing policy, as it goes against the GNU Public License that WordPress is released under and states that usage should not be restricted.
Despite this, the developers of Avada state on their website that “a single purchase of Avada is required for each site you create”.
Put simply, if you want to use Avada on multiple websites, you need to purchase a separate license for each one.

The premium WordPress plugins that are included with Avada would cost you over $100 if you bought them all separately.
Convert Plus ($24) is an email marketing WordPress plugin available in Avada that allows you to display email signup forms in 12 different ways. It features hundreds of pre-made newsletter form templates and integrates with all major email marketing services.
Advanced Custom Fields is a hugely popular field management WordPress plugin that has over one million downloads on WordPress.org. The pro version of Advanced Custom Fields ($49+) that is included with Avada introduces new features such as the repeater field, ACF blocks, content field, clone field, and more.
The two most popular WordPress slider plugins on the market are Layer Slider ($25+) and Slider Revolution ($29) and both are included with Avada.
These plugins allow you to build advanced sliders with layers using a modern drag-and-drop interface and come with hundreds of pre-made templates to help you get started.

Conclusion – Cost
Comparing the cost of two WordPress themes is never straightforward when they are sold under different pricing models.
Both Divi and Avada come packaged with additional high-quality WordPress products, but only you can decide whether these extras offer value to you, so be sure to factor in how you will use Divi and Avada to help make an informed decision.
An Elegant Themes membership grants unlimited usage, so if you are planning on building many websites, Divi is the cheaper option.
If you only need a WordPress theme for one website, Avada will work out cheaper as it can be picked up for only $60 and comes with lifetime updates.
When it comes to cost, Divi slightly edges Avada out as it adheres to the General Public License and offers support to an unlimited number of users.
Winner: Divi
Final Thoughts
Whilst I do like the WordPress Customizer, Theme Fusion did a fantastic job of integrating theme customization options directly into Fusion Builder Live. It works really well and reduces the time you spend modifying your website.
I would, therefore, choose Avada if you are looking for a solution that allows you to control every aspect of your website design from one interface.
Where Divi continues to lead is the Divi Library system. Elegant Themes have refined this setup over the years to simplify the task of saving layouts, making customizations, and reusing designs.
So if you are primarily looking for a WordPress page builder to help you create stylish content and professional layouts, Divi is the better choice.
Divi and Avada are both excellent solutions, so it really comes down to which WordPress theme works best for you.
Here’s a recap of how Divi and Avada compare:
| Divi | Avada | Tie | |
| Ease of setup | X | ||
| Backend page building | X | ||
| Frontend page building | X | ||
| Content & layouts | X | ||
| Other features & settings | X | ||
| Performance | X | ||
| Support & documentation | X | ||
| Cost | X |
Which is your favorite WordPress theme?
Please let us know in the comment area below.
If you have enjoyed this article, I encourage you to follow us on Twitter and Facebook. You should also check out our extensive range of free and premium WordPress themes.
Good luck.
Kevin



