Trying to decide between Elementor vs Avada to build your WordPress site?
Elementor and Avada are similar in that they both let you design completely custom WordPress sites using visual, drag-and-drop builder interfaces.
However, they also have some large differences in how they approach building your site, so it’s important to understand how those differences will affect things.
In general, I think that Elementor is the better option for most people because of its plugin-based approach, superior interface, and pricing model.
However, to understand where that conclusion came from and whether or not you fit in the “most people” category, you’ll want to keep reading our full, hands-on Elementor vs Avada comparison.
Table of Contents
- Elementor vs Avada Summary
- Basic Introductions to Elementor and Avada
- Hands-On with the Visual Builders
- Options for Pre-Built Templates
- How to Build Your Site
- Other Notable Features in Elementor and Avada
- Elementor vs Avada Performance
- Third-Party Integrations
- Elementor vs Avada Pricing
- Should You Use Elementor or Avada?
- Final Thoughts on Elementor vs Avada
Elementor vs Avada Summary
If you’re in a rush, here’s a quick breakdown of the key details with Avada and Elementor:
| Elementor | Avada | |
| Type of extension | Plugin | Theme |
| Free version? | ✅ | ❌ |
| Starting price for Pro | $49 | $69 |
| Builder type | Visual, drag-and-drop | Visual, drag-and-drop |
| Importable demo sites | 100+ | 88+ |
| Use with any theme? | ✅ | ❌ |
Basic Introductions to Elementor and Avada
Before we get into the more nitty-gritty Elementor vs Avada comparison, let’s go over some general comparisons between these two tools.
Elementor Introduction
Elementor is the most popular WordPress website builder plugin. In fact, it’s not just one of the most popular “website builder plugins”, it’s literally one of the most popular WordPress plugins — period.
According to WordPress.org, it’s active on over five million sites, which is the highest distinction.
However, the true active count is likely much higher, as the Elementor plugin has been downloaded over 190 million times. Pretty impressive, right?
You can install Elementor alongside any WordPress theme to instantly add visual, drag-and-drop design capabilities.
You can either design individual posts and pages. Or, you can design your actual theme templates, which gives you 100% control over every part of your site.

Avada Introduction
Avada is the most popular WordPress theme at Envato’s ThemeForest marketplace. While it only comes in a premium version, it’s been purchased well over 800,000 times.
That means it has generated gross revenue of over $50 million dollars during its lifetime. While that still doesn’t match the popularity of Elementor, it ain’t nothing to sneeze at.
It offers an all-in-one approach to building any type of WordPress website, from blogs to business websites, eCommerce stores, portfolios, and more.
Because it’s a theme, you’ll rely on Avada to control every aspect of your site’s design. As with Elementor, you can also use the visual builder to design your actual theme templates.

Elementor vs Avada — Plugin vs Theme
At a high level, Elementor and Avada have a lot of similarities in how they let you build every single part of your site with visual, drag-and-drop interfaces.
However, they have one very important difference that, while it might seem simple at first, actually has some pretty big implications for how you build your site:
- Elementor is a plugin.
- Avada is a theme.
So — why does that matter?
Advantages of the Plugin Approach (Elementor)
Elementor’s plugin approach gives you a little more flexibility because you can use Elementor with any theme.
Now, if you’re going to use Elementor Pro’s theme builder feature to design 100% of your site (more on that later), your theme might not matter, in which case this might not be a meaningful difference. In those cases, Elementor actually offers its own lightweight base theme named Hello Elementor.
However, a lot of people like pairing Elementor with an actual theme. You can use your theme to control general areas and Elementor to surgically adjust things where needed, such as designing your homepage or creating a special single post template.
For example, if you’re building a business website, you could pair Elementor with Sydney.
Or, if you’re building a WooCommerce store, you could pair Elementor with a theme such as Botiga, which gives you some unique WooCommerce-specific features that you might not get otherwise.
This also makes it easier to create fast-loading sites with Elementor because you don’t need to rely on the visual builder to customize every single element of your site.
Instead, you can use your theme for the foundation and just tweak things with Elementor where needed.
Finally, you’re also free to change your theme in the future — you’re never locked into the initial theme that you choose.
Advantages of the Theme Approach (Avada)
The main advantage of Avada’s all-in-one theme approach is that everything is built to work together, which offers a more seamless experience.
You also don’t need to rely on tools from different developers — you just install the Avada theme, and you have everything needed to build your site.
Overall, while there are pros and cons to each approach, I generally think that most people will find Elementor’s plugin-based approach to be superior because of the added flexibility that it offers when it comes to design, performance, features, and so on.
Hands-On with the Visual Builders
The core of both Elementor and Avada are their visual, drag-and-drop builders, so let’s take a look at those next.
Here’s a quick comparison of key interface details — keep reading for a hands-on look.
| Elementor | Avada | |
| Visual design | ✅ | ✅ |
| Drag-and-drop | ✅ | ✅ |
| In-line text editing (type on page) | ✅ | ✅ |
| Responsive previews | ✅ | ✅ |
| Responsive edits | ✅ | ✅ |
| Right-click support | ✅ | ✅ |
| Copy-paste elements | ✅ | ✅ |
| Copy-paste styles | ✅ | ❌ |
| Wireframe editing mode | ❌ | ❌ |
| DOM layout view | ✅ | ✅ |
| Add custom CSS to page | ✅ | ✅ |
| Add custom CSS to individual modules | ✅ | ❌ |
| Dark mode (interface) | ✅ | ❌ |
On a more subjective note, I personally find Elementor’s interface to be superior because it requires fewer clicks to get things done and gives you more control when placing new elements.
However, you might prefer Avada instead, so I encourage you to consider both interfaces.
Elementor Builder
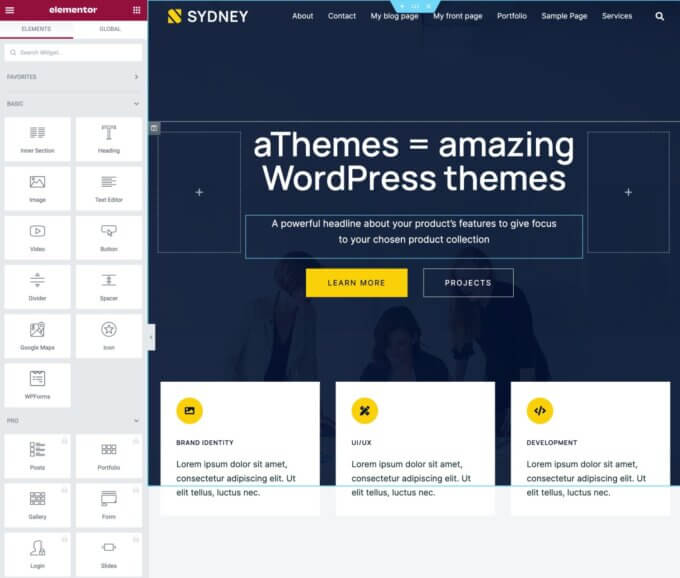
When you launch the Elementor builder, you’ll see a large preview of your design on the right and a sidebar on the left.
This sidebar is where you’ll manage everything, including adding elements and editing settings.
You can’t change its location by default, but you can easily hide it if you want a full-screen preview. There are also third-party plugins that give you more control over the sidebar.

To add a new widget, you can drag it straight from the sidebar to any location in your design. I find this approach to be superior to Avada, as you’ll see in a second.
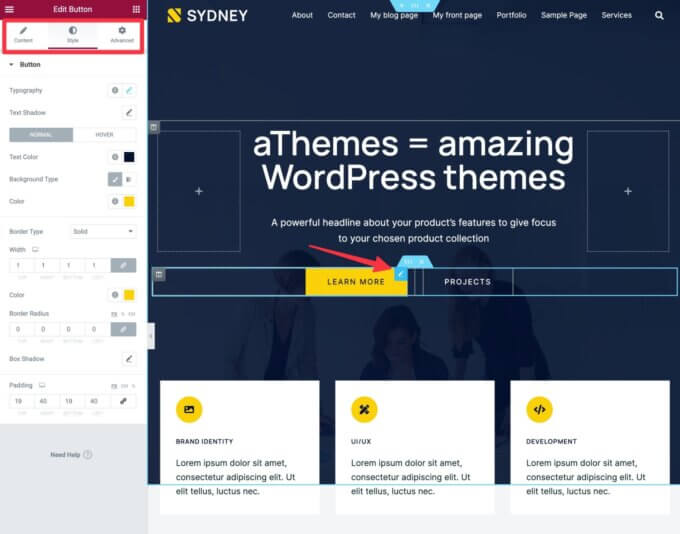
To edit a widget’s settings, you can click on it to open its settings in the sidebar.

For text, you can just click and type on the page.
You also get some other useful interface features.
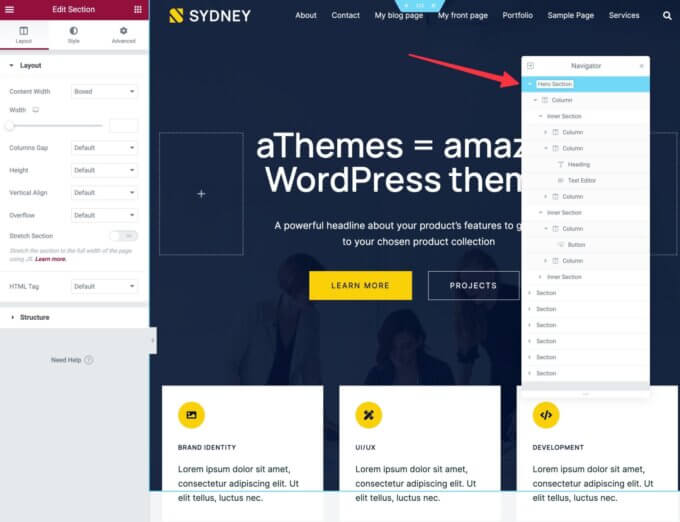
First, you get a Navigator view that lets you see the high-level structure of your page, including the ability to rename sections to help you remember them:

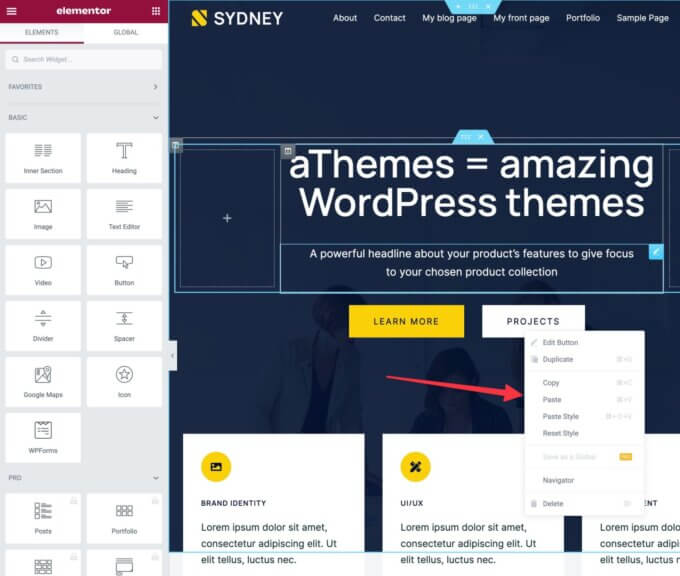
You can also use right-click to perform a number of actions, including copy/pasting complete widgets or styles:

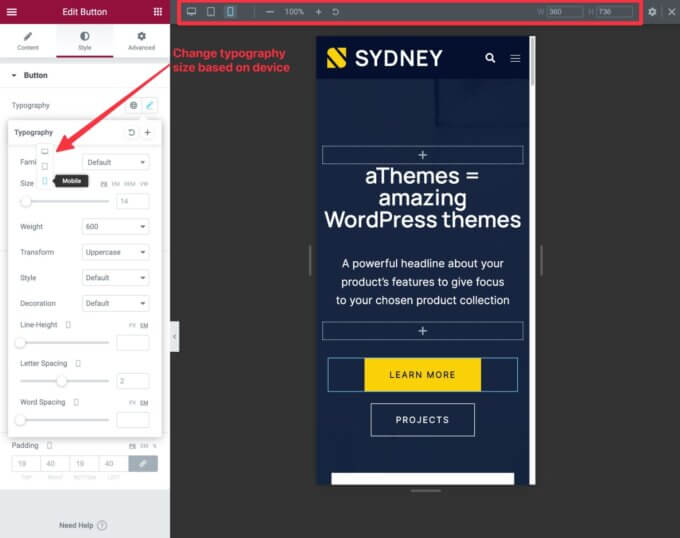
For responsive design, you can easily activate responsive previews (with support for custom breakpoints).
You can also adjust your designs for different devices:

Avada Builder
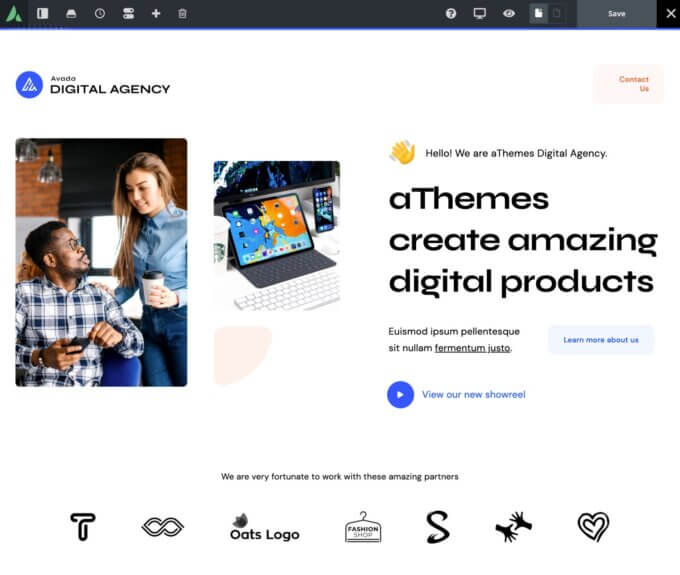
When you launch the Avada Builder, you’ll see a full-width preview of your design with a toolbar at the top:

To edit, move, or add elements on the page, you can hover over the page:
- Click the plus icon to add a new element. You can only add an element below an existing one — you can’t free-form drag new elements anywhere on the page as Elementor allows. Personally, I find this to be a little annoying, but you might not mind.
- Use the arrow icons to drag-and-drop elements.
- Click the edit icon to open an element’s settings in the sidebar.
For text, you can just click and type on the page.
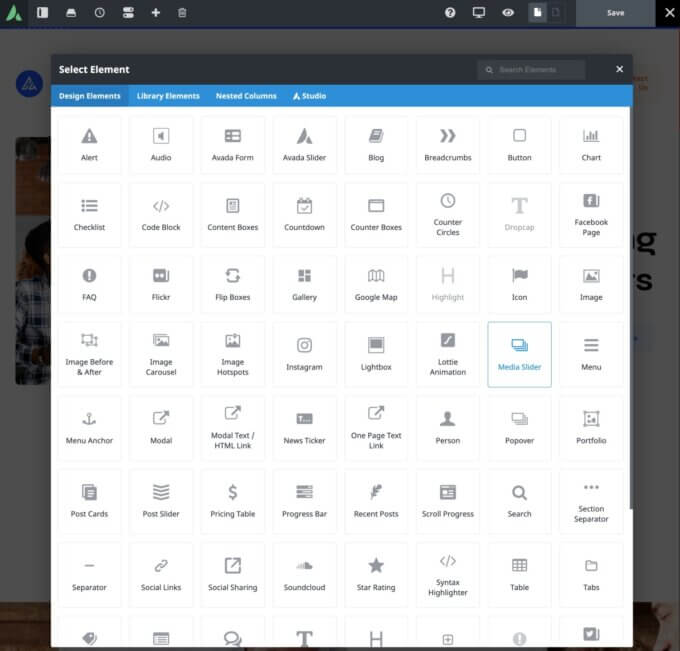
Here’s what it looks like to add an element:

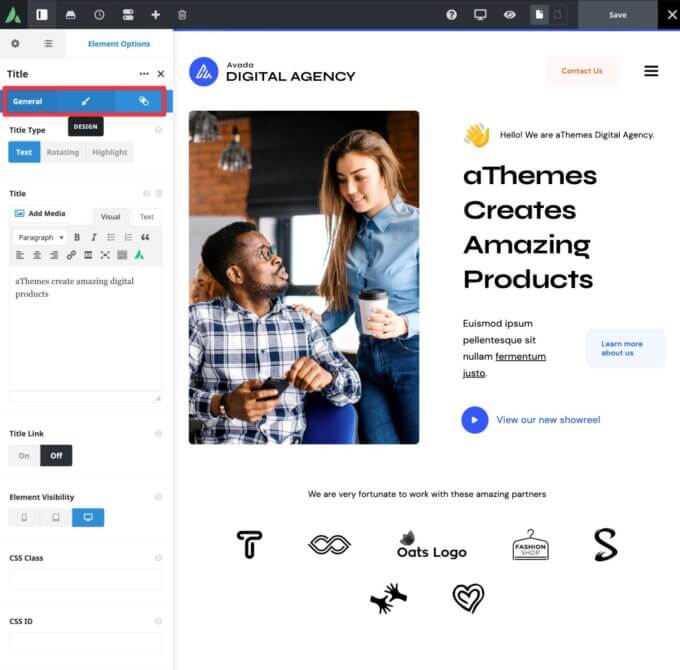
And then here’s what it looks like to edit an element’s settings:

If you don’t like having the sidebar on the left, you can move it to the right or change it to a popup dialog. This is a nice bit of customization, as Elementor doesn’t let you adjust its interface by default.
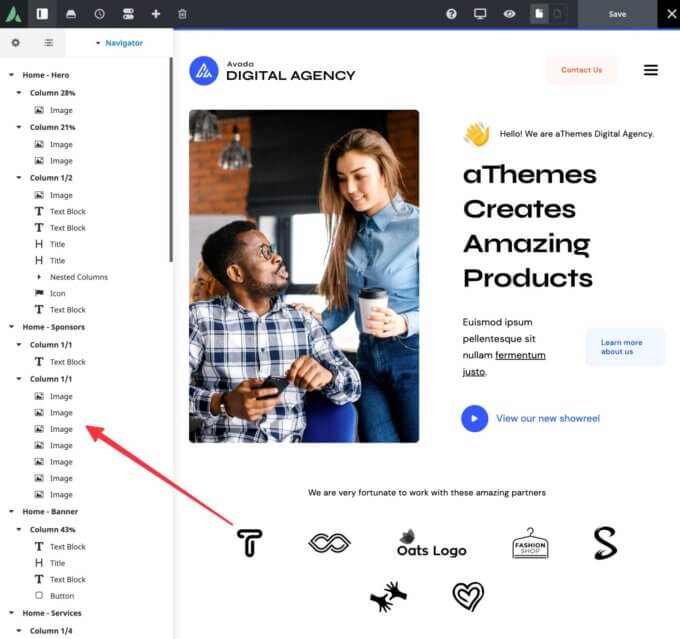
To see a more high-level look at your design, you can use Avada’s Navigator mode (which replaces the older wireframe builder).
Like Elementor’s Navigator, this lets you view all of the content elements and expand/collapse various sections:

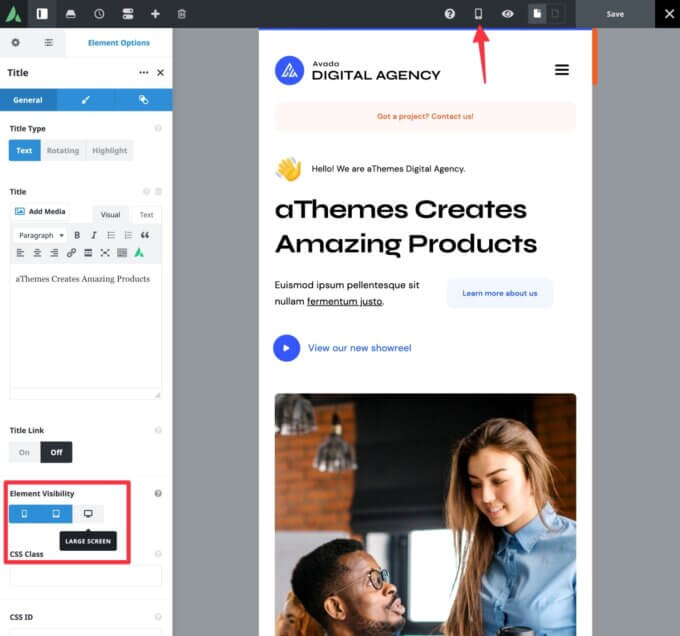
For responsive design, you can switch to a responsive preview.
You also get options to adjust your designs on different devices:

Options for Pre-Built Templates
| Elementor | Avada | |
| Full demo sites | 100+ | 88+ |
| Individual page templates | 300+ | 20+ |
| Section/block templates | ✅ | ❌ |
| Other templates (headers, popups, etc.) | ✅ | ✅ |
| Save your own templates | ✅ | ✅ |
Both Elementor and Avada give you all of the tools that you need to build custom websites from scratch.
However, to save you time, both builders also come with a bunch of pre-built templates.
With Avada, you get access to 88+ pre-built demo sites. These are complete sites that come with all of the core pages, headers, footers, and so on. You just import them and customize them to your needs.
With Elementor, the template options come in a few different formats, depending on what you’re building.
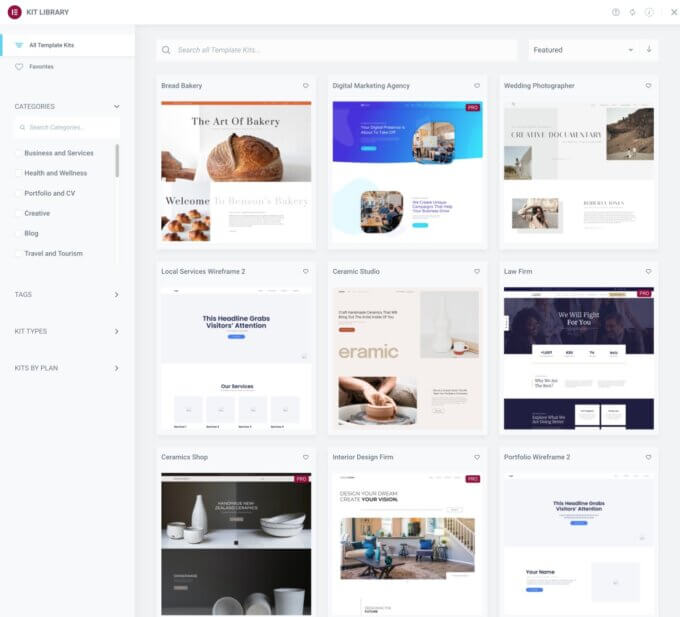
The most analogous to Avada’s pre-built websites are Elementor’s Website Kits, which are themed sets of templates that help you build a complete website.
Currently, Elementor offers 100+ Website Kits. However, you’ll need the premium version to access them, with some “Expert”-level website kits requiring higher-tier plans to access.
How to Build Your Site
Because Elementor is a plugin and Avada is a theme, the way that you build your site will be a little bit different.
Let’s take a look.
Elementor
With Elementor, you’ll first need to choose your base theme.
For example, you could use Sydney for a business website or Botiga for a WooCommerce store. Alternatively, you can also use the blank canvas Hello theme (but only if you’re using Elementor Pro’s Theme Builder).
Then, you can install the Elementor plugin and start building.
You can either start from scratch or import one of the premade website kits:

If you want to design an individual piece of content, you can launch Elementor’s visual builder from the WordPress post editor.
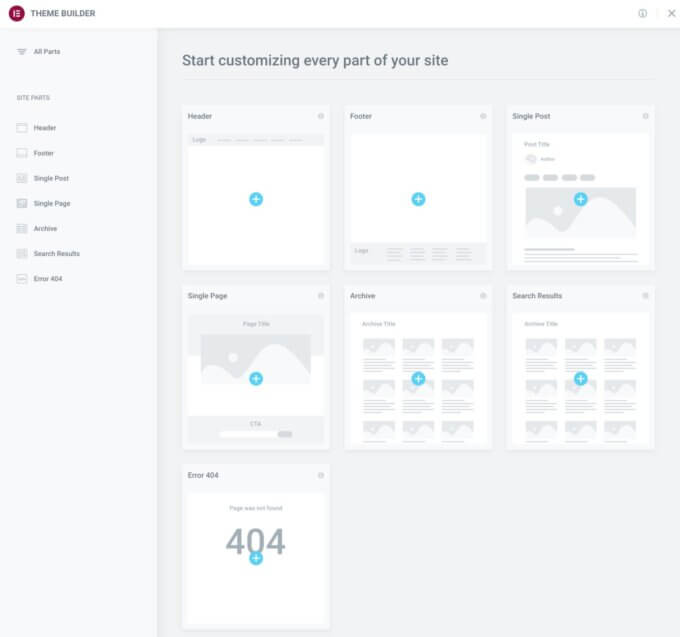
Or, if you want to design theme templates with Elementor Pro (rather than relying on your actual theme), you can go to the special Theme Builder interface:

This will launch the regular Elementor editor, but you’ll get some special widgets to help you dynamically populate your template.
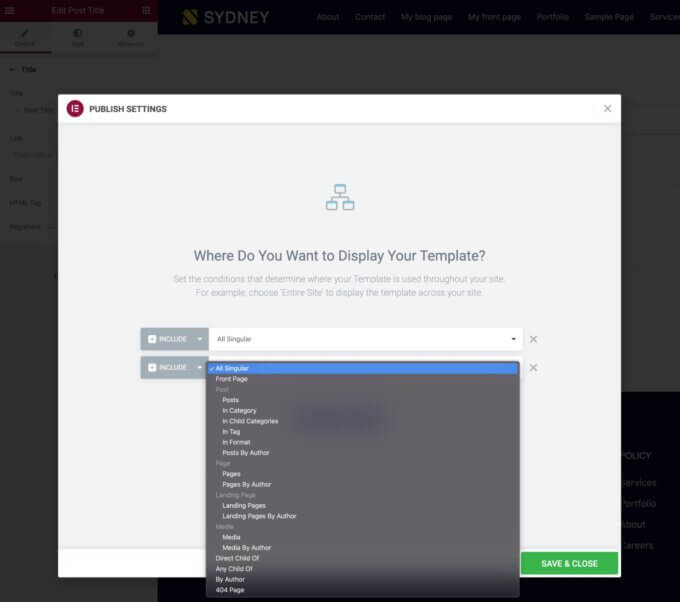
When you publish your template, you can use conditional rules to control when to use that template:

Avada
With Avada, you’ll first install the Avada theme and its companion plugins.
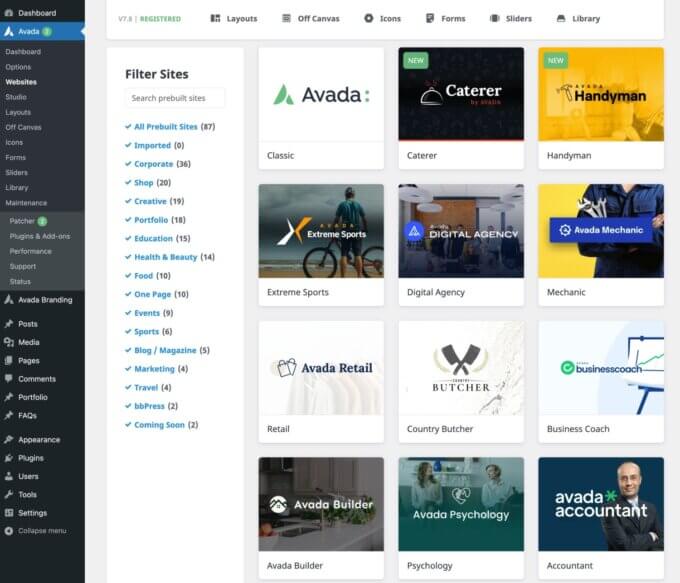
Then, you can either start building right away or import one of the 88+ demo sites:

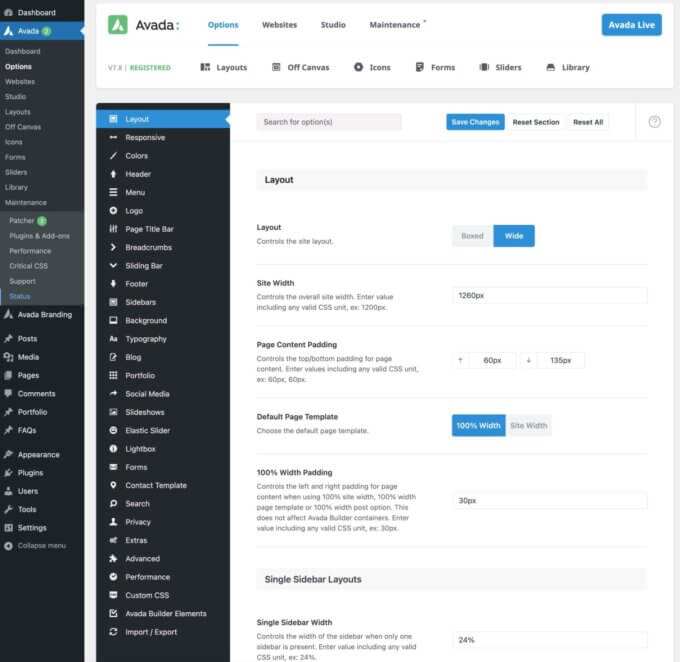
To configure theme-wide settings, you get a detailed backend settings area:

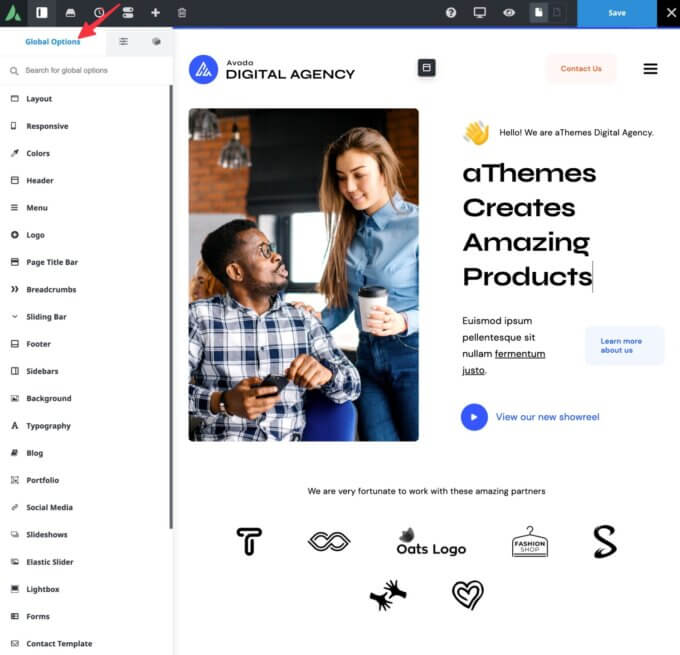
Or, you can work from Avada Live, which is also where you can access the visual, drag-and-drop editor:

You can also access the Layout Builder to set up your site-wide layouts.
Other Notable Features in Elementor and Avada
| Elementor | Avada | |
| Popup builder | ✅ | ✅ |
| Form builder | ✅ | ✅ |
| Full theme builder support | ✅ | ✅ |
| Dynamic content support | ✅ | ✅ |
| Dedicated landing page tool | ✅ | ❌ |
| Collaboration notes (like InDesign) | ✅ | ❌ |
| Cloud-hosted version (no need to self-host WordPress) | ✅ | ❌ |
| Custom font support | ✅ | ✅ |
Overall, both Elementor and Avada do a good job of giving you access to helpful features such as a popup builder and form builder, which can eliminate the need to use separate plugins for those features.
However, Elementor does have a few tricks up its sleeve that can help in certain use cases:
- Non-technical users – the Elementor Cloud Website option is great for non-technical people because you don’t need to deal with purchasing web hosting or installing WordPress. You also don’t need to deal with most maintenance. Instead, you can just build!
- Marketers – the ability to separate landing pages into their own interface is pretty handy. While you can also use Avada to build landing pages, Elementor just makes it more convenient.
- Designers who need to collaborate – the collaboration notes feature is handy for working with clients or other members of your team.
Elementor vs Avada Performance
Page load times are an important consideration when building a website because how quickly your site loads will affect everything from basic user experience to conversion rates and search engine optimization (SEO).
Using a visual builder is always going to add some weight to the page versus using the default WordPress block editor, but different builders can be heavier or lighter than others.
Unfortunately, it’s hard to compare Elementor vs Avada speed and performance on a one-to-one basis because one is a plugin and the other is a theme.
There are just too many variables to run an objective test that would apply universally.
With that being said, I have used both of these tools a bunch, so I can give you my general performance conclusions based on experience.
If you want to build the fastest loading site, Elementor gives you that opportunity, but it will depend on how you make your site.
If you want to achieve the fastest page load times, my recommendation is to use Elementor to design pages/templates visually when needed, but rely on a lightweight theme such as Sydney for everything else.
On the other hand, if you want to use a visual builder to design literally every part of your site, including every template, then you won’t notice as much of a performance difference between Elementor vs Avada.
No matter which tool you use, I recommend installing a performance optimization plugin such as WP Rocket. WP Rocket does a lot to optimize the code of your builder, such as removing unused CSS and delaying JavaScript. You can learn more in my full WP Rocket review.
Avada also has its own Performance Wizard feature that offers some of the same features that WP Rocket does, including code optimization. However, I still recommend using WP Rocket as the two pair well together. WP Rocket will even detect which Avada performance features you’ve enabled and automatically disable those features in WP Rocket to avoid overlap or compatibility issues.
Third-Party Integrations
While both Elementor and Avada are very capable tools by themselves, there might come a point when you want to add functionality that goes beyond the built-in features.
To help you achieve this, both builders support third-party extensions from other developers.
However, there’s really no comparison here:
Elementor offers a far larger and more useful third-party extension library.
With Avada, there are only a few dozen third-party add-ons, so you don’t have a ton of choice.
In contrast, Elementor has hundreds of third-party add-ons that give you all kinds of helpful features, including new design widgets, new design features, and so on.
You can even find Elementor add-ons for unique features such as designing custom email templates and running A/B/n split tests.
To see some examples, check out my roundup of the best Elementor add-ons.
Overall, Elementor’s larger extension marketplace is an important consideration because it means you’ll have more flexibility for adding features to your sites.
Elementor vs Avada Pricing
In general, Elementor is more affordable than Avada, both for a single site and if you’re building multiple sites. It’s not 100% clear-cut because they have different billing models, though.
First off, Elementor has a functional free version, while Avada only comes in a premium version. The free version of Elementor doesn’t include the theme-building features (it only lets you design individual pages), but it’s very capable outside of that.
In terms of premium versions, Elementor has a big advantage at first glance:
- Avada makes you purchase a full-price license for each individual site that you use it on.
- Elementor offers multi-site license options that lower the per-site cost.
However, Avada also has a big pricing advantage up its sleeve that plays out over the long-term: lifetime updates at no extra cost.
In contrast, you’ll need to renew your Elementor license every year to continue receiving support and updates.
However, it’s important to note that Avada does not offer lifetime support. While you get lifetime updates, you only get six months of support (though you can extend the support period to a year for an extra $21 or so).
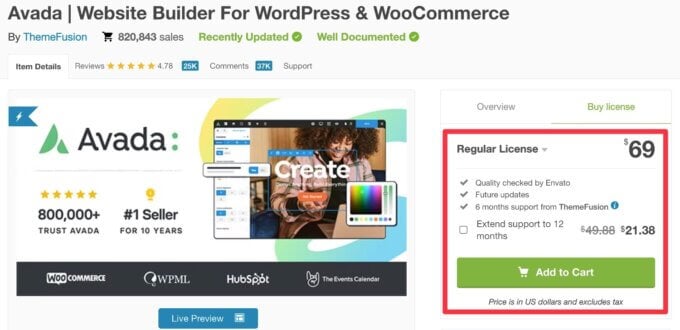
Elementor Pricing

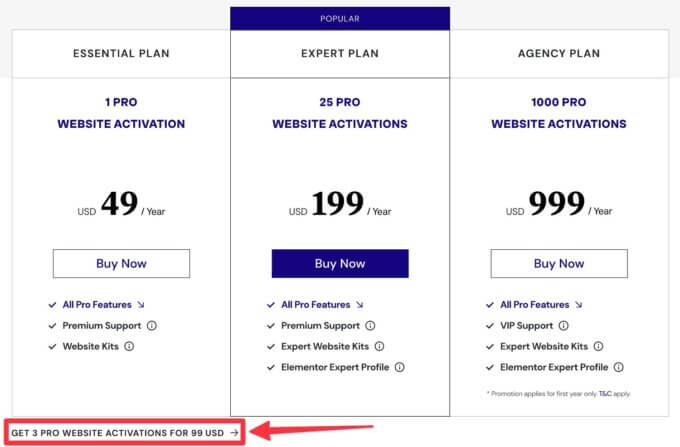
Avada Pricing

Elementor vs Avada Long-Term Price Comparison
Here’s a comparison table of the initial pricing:
| Elementor | Avada | |
| 1 site | $49 | $69 |
| 3 sites | $99 | $207 |
| 10 sites | $199 | $690 |
| 25 sites | $199 | $1,725 |
| 100 sites | $999 | $6,900 |
| 1,000 sites | $999 | $69,000 |
However, here’s how the pricing differences shake out over multiple years. These are the cumulative costs:
After two years of usage:
| Elementor (2-year cumulative cost)* | Avada (2-year cumulative cost)* | |
| 1 site | $98 | $69 |
| 3 sites | $198 | $207 |
| 10 sites | $398 | $690 |
| 25 sites | $398 | $1,725 |
| 100 sites | $1,998 | $6,900 |
| 1,000 sites | $1,998 | $69,000 |
*To make that clear, this means that Elementor Pro costs $49 for the first year and $49 for the second year renewal. Together, that makes a cumulative cost of $98 for two years of usage.
After three years of usage:
| Elementor (3-year cumulative cost) | Avada (3-year cumulative cost) | |
| 1 site | $147 | $69 |
| 3 sites | $297 | $207 |
| 10 sites | $597 | $690 |
| 25 sites | $597 | $1,725 |
| 100 sites | $2,997 | $6,900 |
| 1,000 sites | $2,997 | $69,000 |
Pricing Conclusions
Overall, here are some basic pricing conclusions:
- If you’re building 10+ sites, Elementor Pro will be cheaper even when factoring in the renewals. Avada gets very expensive if you’re building tons of sites because of its per-site licensing model.
- If you’re building fewer than 10 sites, Elementor Pro is still much cheaper for the first year.
- However, if you’re under 10 sites, the price advantage can turn to Avada’s favor after ~2-3 years or so because of lifetime updates for Avada. So while the upfront cost is higher, the long-term cost is lower (assuming you’ll still be using/maintaining all of those sites for multiple years).
Elementor Cloud Website
All the details above assume that you’re going to purchase Elementor Pro and install it on your own self-hosted WordPress site.
However, Elementor also has an Elementor Cloud Website option that includes built-in hosting along with all the Elementor Pro features.
If you like this built-in hosting approach, Elementor Cloud Website costs $99 per year per site. You can learn more in my Elementor Cloud Website review.
Should You Use Elementor or Avada?
In the end, choosing between Avada vs Elementor really comes down to your specific situation.
With that being said, if I had to make one blanket recommendation, I think that Elementor is a better option for most people for several reasons:
- It’s a plugin and not a theme like Avada. This gives you more flexibility for building your site because you can pair Elementor with a theme such as Sydney or Botiga instead of needing to do everything with the visual builder.
- More opportunities for performance optimization. Because Elementor is a plugin, you can rely on a lightweight theme to power a lot of functionality, which can help you create a faster-loading website. However, note that if you use Elementor Pro’s theme builder to design 100% of your site, this might not apply.
- Faster building experience. While this is somewhat subjective, I personally think that Elementor’s builder is easier to use and lets you create finished designs in less time.
- Functional free version. This makes it great for people who are on a budget.
- Bulk licensing for Elementor Pro. If you’re an agency or freelancer building lots of sites, Elementor’s bulk licensing model will probably be a lot more cost-effective than Avada’s single-site license model. However, that’s not always the case because of one-year renewals vs lifetime updates — use the pricing comparison tables above to do the math for your situation.
- More third-party add-ons. While both tools support third-party add-on plugins, Elementor has a much larger marketplace. Again, this gives you a lot more flexibility with Elementor.
To learn more, you can read our full Elementor Pro review.
With that being said, Avada is still a great theme with a very powerful builder — there’s a reason it’s the best-selling theme of all time at ThemeForest. I just think that Elementor is better for most people for the reasons above.
If you like Avada’s all-in-one approach that integrates the theme and the visual builder but are put off by the price and single-site license model, you also might want to consider the popular Divi theme.
Divi uses the same general approach as Avada, but it offers an unlimited site license (as a one-year or lifetime license) that makes Divi a lot more cost-effective than both Avada and Elementor when using it for lots of sites.
You can learn more in our Divi review, or our Divi vs Avada and Divi vs Elementor comparisons.
Final Thoughts on Elementor vs Avada
Elementor and Avada are two top solutions for building any type of WordPress website with a visual, drag-and-drop builder.
However, Elementor is likely a better option for most people for the reasons that I’ve discussed above, which is why it’s grown to be the most popular WordPress website builder (and one of the most popular WordPress plugins of all time).
If you want to get started, purchase Elementor Pro today to unlock the full power of what Elementor can do.
Do you still have any questions about Avada vs Elementor? Let us know in the comments.




One comment
I think you forgot something important. In Avada you can build a page depending on the type of page: category, single post, etc with conditional statements.
I’ve already looked at the Elementor documentation a few times and couldn’t find anything besides conditional statements in header and footer.
My preliminary conclusion is: if they are simple websites, there is no difference. As soon as it is a slightly more complex website, it is best to use Avada.