Are you a user of Botiga or Botiga Pro? We have some good news for you!
The latest releases include many new features that will help you further improve the design and functionality of your Botiga store.
Botiga 2.0.0+ comes with a new Performance panel, extra styling options, and an improved Product Search page, while Botiga Pro 1.1.5+ introduces custom quantity step controls, Google Autocomplete integration for the checkout page, new product swatch types, and more.
Overview: Botiga 2.0.0+ and Botiga Pro 1.1.5+
To get started, here’s a summary of the most important new features:
| New Features | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Popular Products section on the Product Search page | ✅ | ✅ |
| Gradient and multi-color product swatch types | ❌ | ✅ |
| New styling options for product swatches | ❌ | ✅ |
| Styling options for the product catalog header | ❌ | ✅ |
| Additional styling options for the header and footer builders | ✅ | ✅ |
| Footer dropdown menu | ❌ | ✅ |
| Google Autocomplete integration | ❌ | ✅ |
| WooCommerce quantity step control | ❌ | ✅ |
| Changes in the Theme Settings page | ✅ | ✅ |
| Ability to add new product fields using the ACF plugin | ❌ | ✅ |
| Ability to add videos to product variations | ❌ | ✅ |
| Styling options for the shop filter sidebar and size charts | ❌ | ✅ |
| Styling options for the store notice | ✅ | ✅ |
| Ability to show the variation name below the product title | ❌ | ✅ |
| Exciting new starter sites | ❌ | ✅ |
| “Free shipping” progress bar | ❌ | ✅ |
| Add to cart notifications | ❌ | ✅ |
Now, let’s see the features one by one!
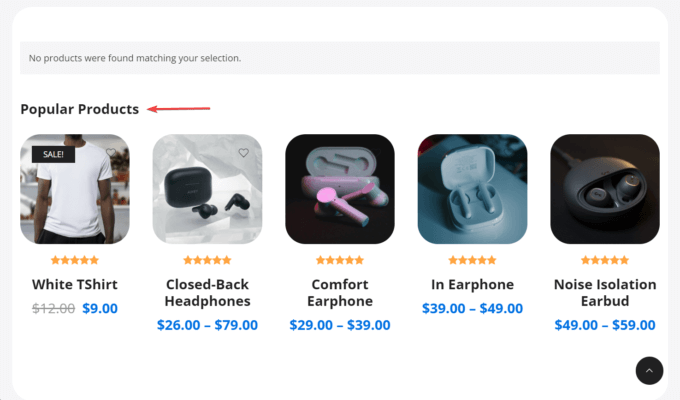
Popular Products Section on the Product Search Page (Free + Pro)
When your website visitors search for a product and can’t find what they are looking for, they are likely to leave your store and probably never return.
To prevent them from abandoning your site, now you can show popular products from your store if no products were found.

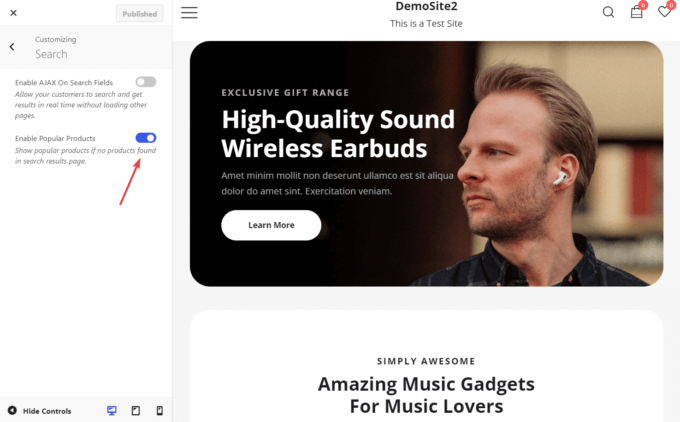
This feature is disabled by default. You can enable it from the Appearance > Customize > Search > Enable Popular Products menu.

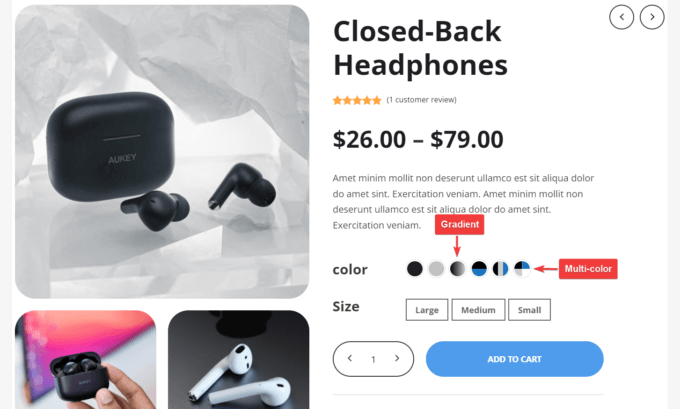
Gradient and Multi-Color Product Swatch Types (Pro)
We have added two new swatch types to Botiga Pro:
- Gradient – allows you to blend two or more colors in such a way that one color fades into the next.
- Multi-color – allows you to show multiple colors next to each other.

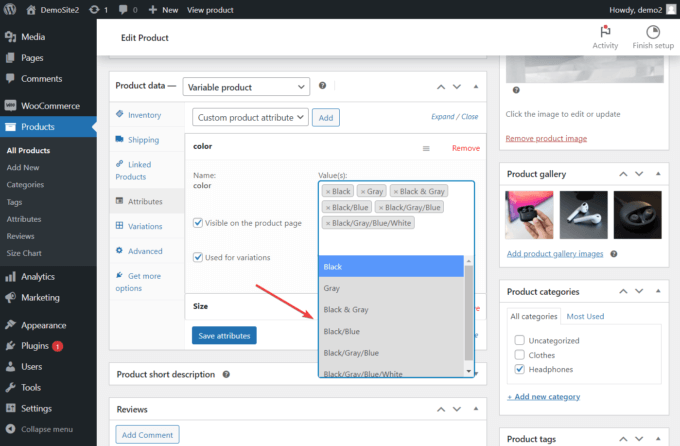
To add your new color swatches to any product page, you need to:
- Create the new swatches from the Products > Attributes > Configure terms admin page (now you can choose from a single color, gradient, and multiple colors).
- Go to the product page where you want to add the new swatch and click Edit product.
- Scroll down to Product Data > Attributes > Color menu on the product admin page.
- Select and enable the new swatch from the dropdown under the Value(s) option.
- Add the new color option to the front end from the Product Data > Variations menu.

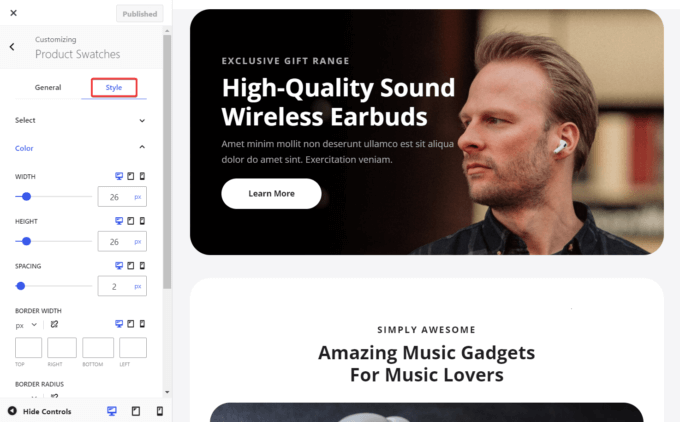
New Product Swatch Styling Options (Pro)
Botiga Pro 1.1.5+ allows you to style your product swatches — for example, you can change their colors, dimensions, borders, spacing, and more.
To access the new product swatch styling options, go to Appearance > Customize > WooCommerce > Product Swatches > Style panel, and configure your settings.

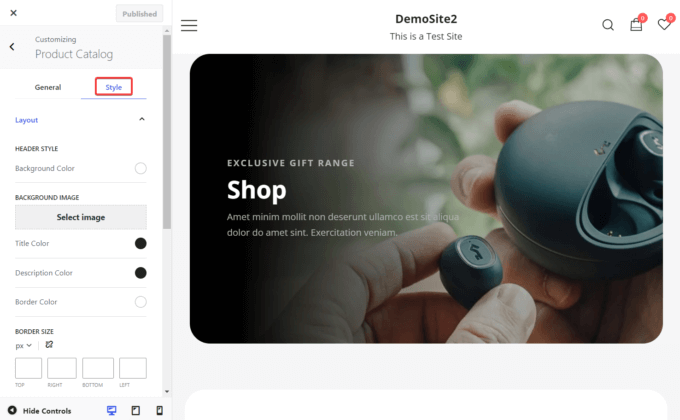
Styling Options for the Product Catalog Header (Pro)
With Botiga Pro 1.1.5+, you can add a background image to the header of your Product Catalog page and style it in any way you want. You have the option to change the color, border size, spacing, and more.
You can style your product catalog header from Appearance > Customize > WooCommerce > Product Catalog > Style > Layout panel.

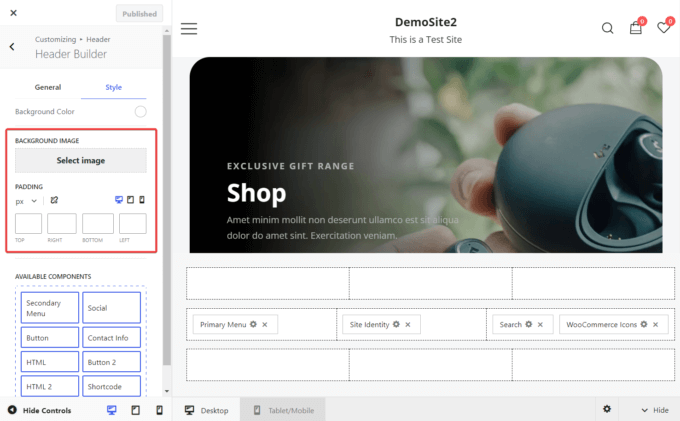
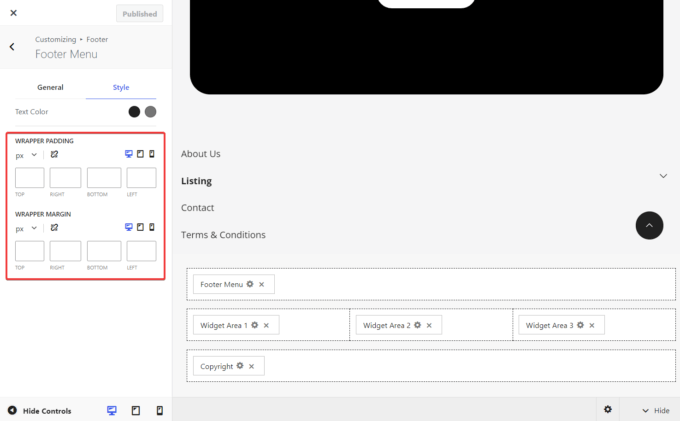
New Styling Options in the Header and Footer Builders (Free + Pro)
Botiga’s header and footer builders have already provided you with many styling options — but now, you can add custom background images and change the paddings, too.

As you can see below, now every component in the header and footer builders has its own padding, margin, and visibility options.

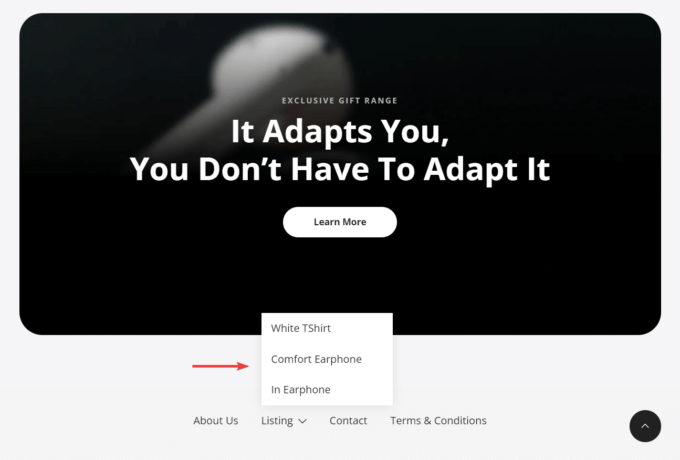
Dropdown Menu in the Footer (Pro)
The footer menu now has a dropdown design, which means you can add several pages to the footer without crowding it.
To enable the feature, first, you need to create the menu from the Appearance > Menus admin page. Then, you can add it to the footer from the Appearance > Customize > Footer > Footer Builder panel.
It’s worth noting that the footer menu has a dynamic design which means that:
- If there’s space below the menu, the submenu will drop down.
- If there isn’t enough space for the dropdown, the submenu will expand upwards.

Google Autocomplete Integration for Checkout Address Fields (Pro)
To fast-track the checkout process, you can integrate your site with Google Autocomplete.
Now you can enable your customers to auto-complete the address field on the checkout page using the functionality of the Google Maps Platform.
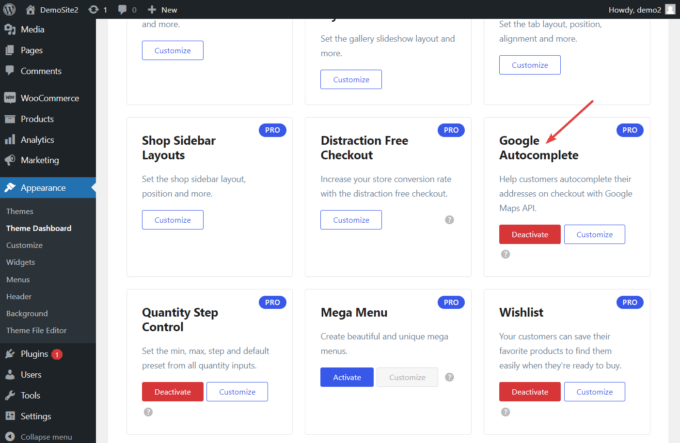
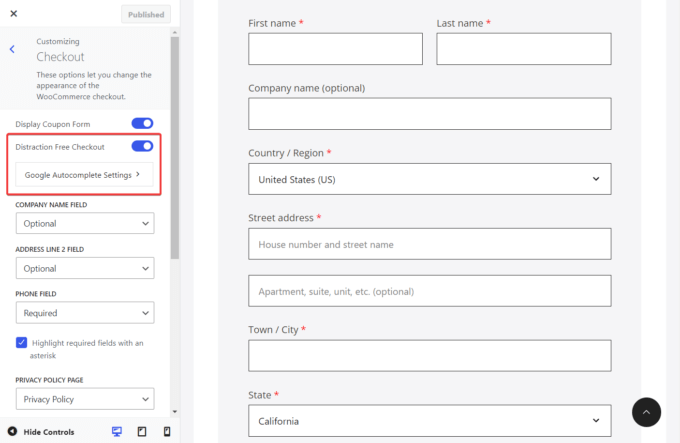
To enable Botiga Pro’s new autocomplete feature, go to Appearance > Theme Dashboard > Theme Features and activate the Google Autocomplete module.

Then, create a Google Autocomplete API key from the Google Cloud Console (see how), and go to the Appearance > Customize > WooCommerce > Checkout panel.
Here, enable the Distraction Free Checkout option and add the API key by clicking the Google Autocomplete Settings button.

WooCommerce Quantity Increment Behavior (Pro)
WooCommerce doesn’t have any quantity increment options out of the box — so we have added the ability to define min, max, and default values and custom increment steps for any product.
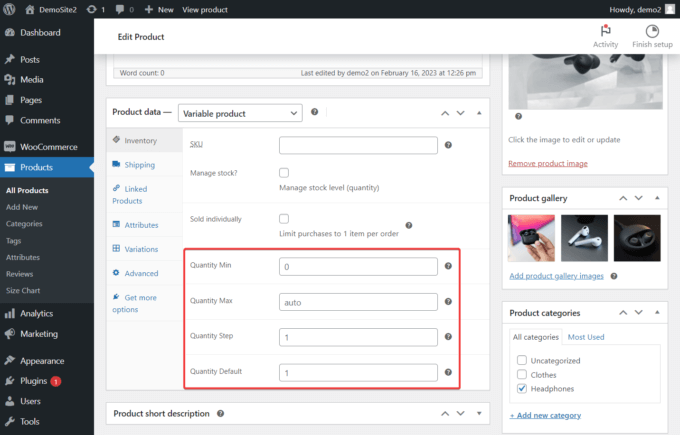
To define inventory values and add advanced quantity rules, go to Themes > Theme Dashboard and activate the Quantity Step Control module.
Then, navigate to Products > All Products and open the product page you want to modify.
Scroll down to the Product Data > Inventory panel, and you should be able to see the options where you can change the inventory values and add advanced quantity rules.

Changes in the Theme Settings Page (Free + Pro)
There are two important changes in the Theme Dashboard.
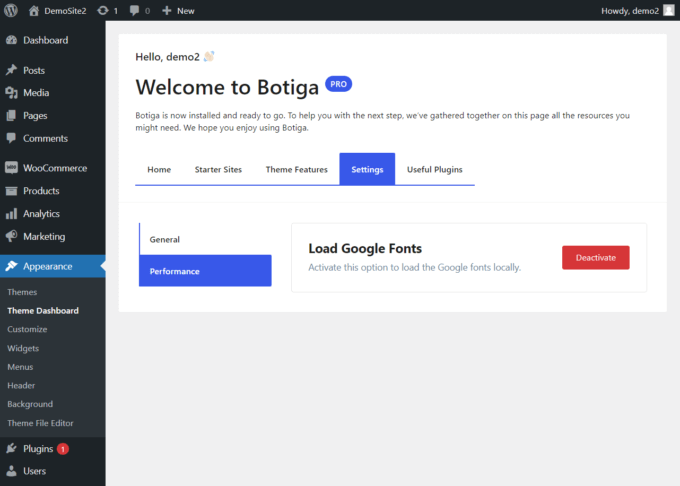
First, we have moved the theme activation license option to a new location. Now, you can access it from the Appearance > Theme Dashboard > Settings > General admin page.
Second, you will notice a new Performance section on the Settings page. It has an option called Load Google Fonts.
Google Fonts are often flagged for reducing page load times if they’re downloaded from Google’s CDN (Content Delivery Network).
However, Botiga now allows you to opt for loading Google Fonts locally to boost your site speed.

Ability to Add New Product Fields Using the ACF Plugin (Pro)
Using the Advanced Custom Fields (ACF) plugin you can now add custom fields to your product and shop catalog pages.
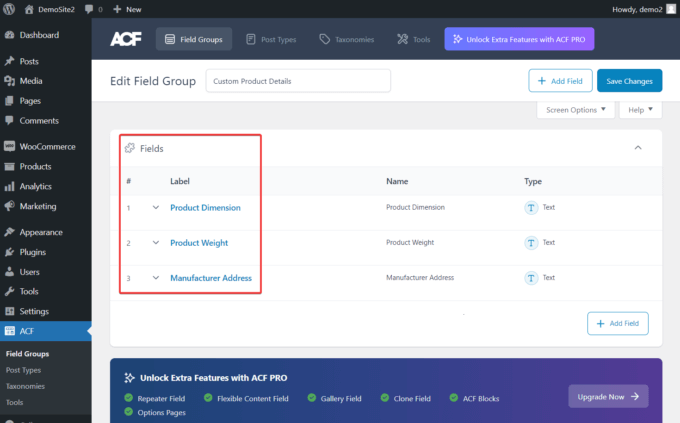
Say you sell T-shirts in your store and want to add the product dimensions, weight, and manufacturer’s address to your product page.
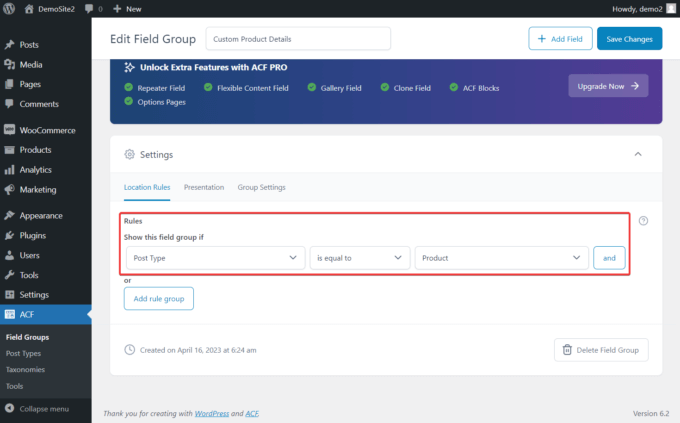
With Botiga Pro, all you need to do is install and activate the ACF plugin, and then navigate to the ACF > Field Groups page in your WordPress admin area and create a custom field for each piece of information.

Next, scroll down to the Settings section and create a ‘Post Type is equal to Product’ rule for the field group.

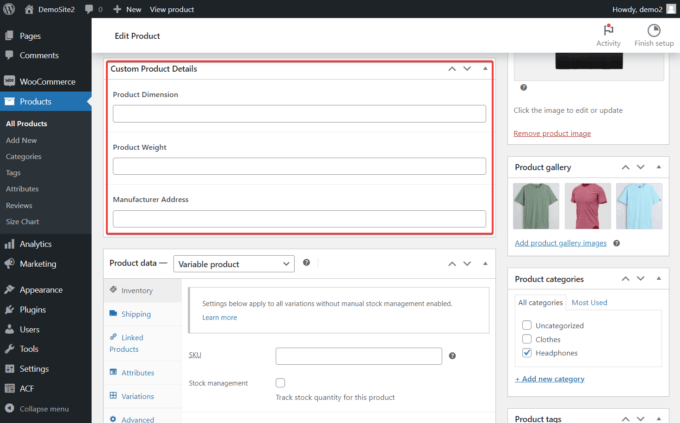
Now, if you open any of your product pages, the custom fields will appear right below the Product Description.
You simply need to add the custom details to your product and update the page.

Ability to Add Videos to Product Variations (Pro)
Botiga Pro now allows you to add videos to your product variations by uploading them to your website or embedding them from a video hosting platform such as YouTube.
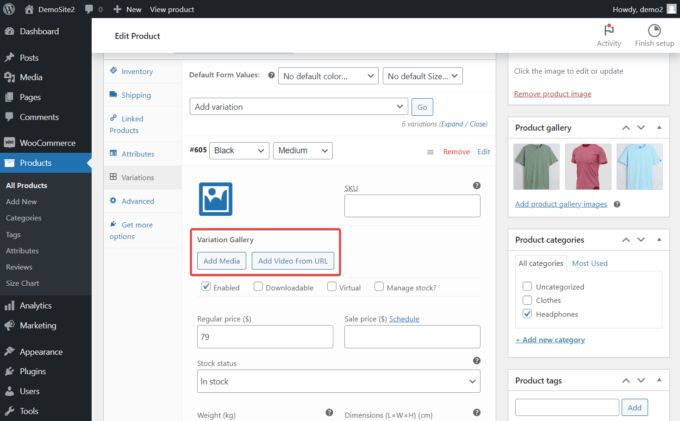
To do so, open your product admin page and scroll down to the Product data section. Here, go to the Variations option and click the Expand link.
Choose the product variation where you want to add the video and click the Add Media button.
If you want to embed a video from YouTube, click the Add Video From URL button instead.

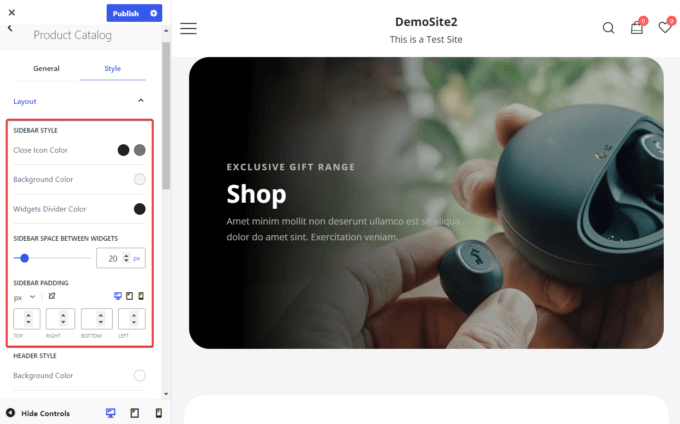
Styling Options for the Shop Filter Sidebar & Size Charts (Pro)
You can now modify the color and spacing of the shop’s sidebar and size charts.
How to Style Your Shop Filter Sidebar with Botiga Pro
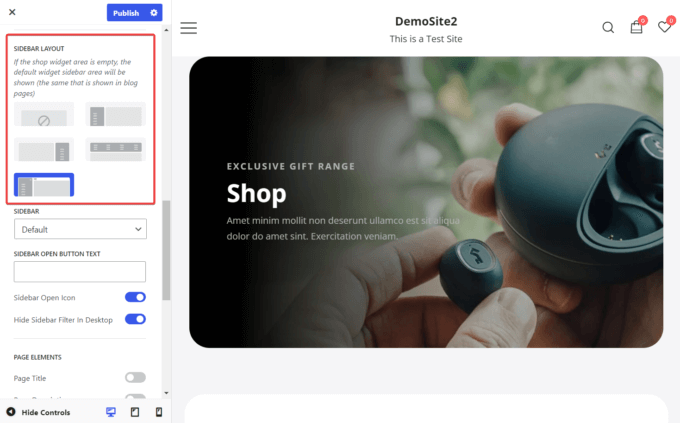
To style your shop filter sidebar, open the WooCommerce > Product Catalog menu in the Customizer and navigate to the General > Layout > Sidebar Layout submenu to check if the sidebar is activated.

Next, go back to the Product Catalog option and open the Style tab.
In the Sidebar Style section, you can change the background, icon, and widget divider colors of your sidebar. You can also increase or decrease the sidebar padding and the space between the widgets.

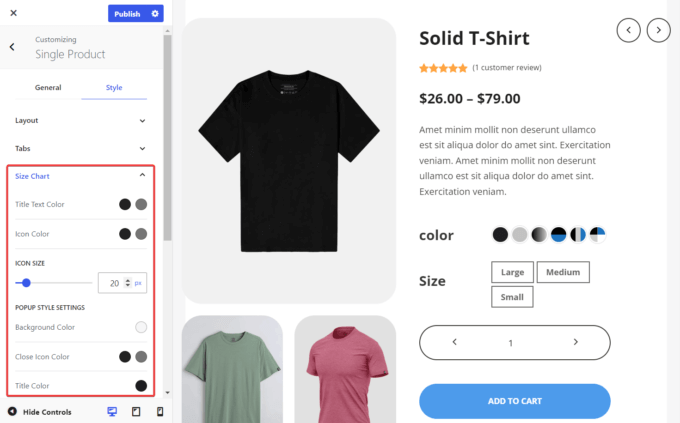
How to Style Your Size Charts with Botiga Pro
To style your size charts, open the Customizer and go to Single Product > Style > Size Chart.
From there, you can change the text and icon colors, size, and other style settings of your size charts.

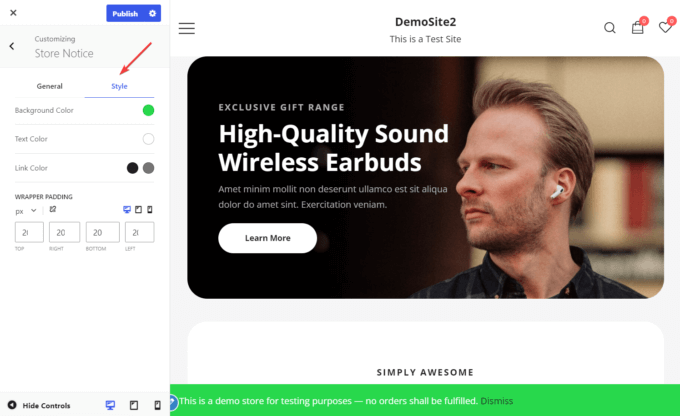
Styling Options for the Store Notice (Free & Pro)
With the new Botiga release, you can also customize the notice banner according to your needs.
You have the option to change the background, text, and link colors, and you can also define the size of the banner by increasing or decreasing the padding.
To style your store notice, open the Customizer and go to Store Notice.
Make sure that the Enable store notice option is selected, and then go to the Style tab and modify the colors and padding of the banner.

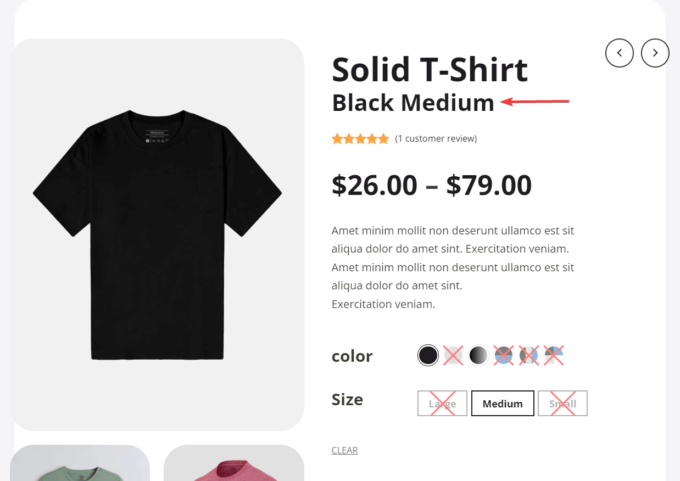
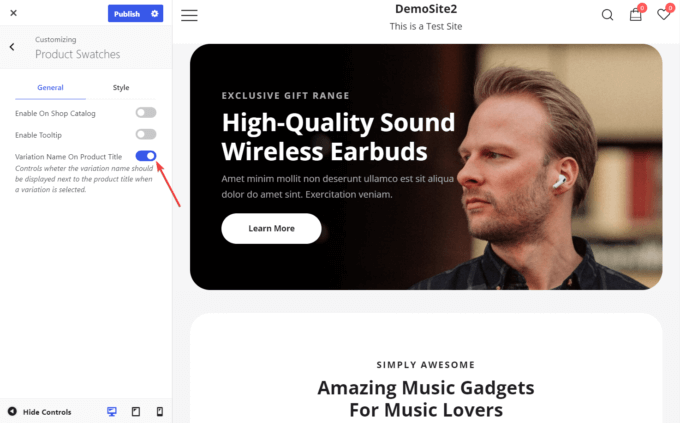
Ability to Show the Variation Name Below the Product Title (Pro)
Now you can also show the variation name below the product title once someone selects a variation (e.g. color, size, etc.).
Let’s say a customer wants to buy a T-shirt from your store and selects the black-colored, medium-sized variation on the product page.
With the option enabled, the name of the selected variation (‘Black Medium’ here) will appear below the title of the product.

To enable variation names on product pages, open the Customizer, go to Product Swatches > General, and toggle the Variation Name On Product Title option.

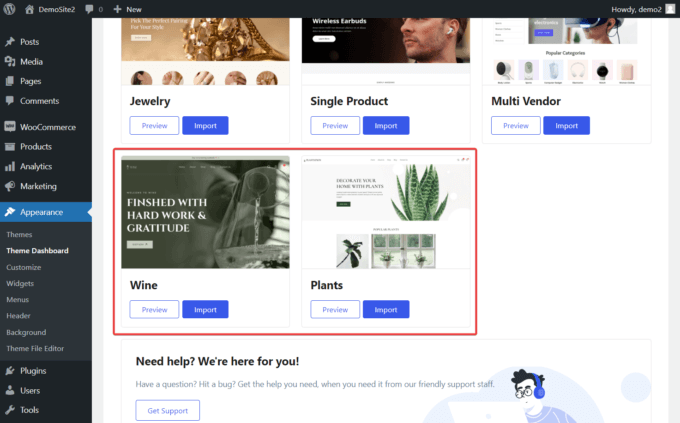
Exciting New Starter Sites (Pro)
Two new starter sites, Wine and Plants, have been added to Botiga Pro’s growing collection of starter sites.
Both starter sites are efficient, professional-looking, and beautiful. They also come packed with features focused on generating leads for your business.

Both homepage designs contain a well-designed hero area that catches your visitor’s attention right away. The best-selling shop items are also shown upfront, along with client testimonials and the details of the services offered by your business.
The demos also include professionally designed templates for the key pages of your site — such as the about page, shop catalog, blog, and contact page — that all look great while offering valuable information to your customers.
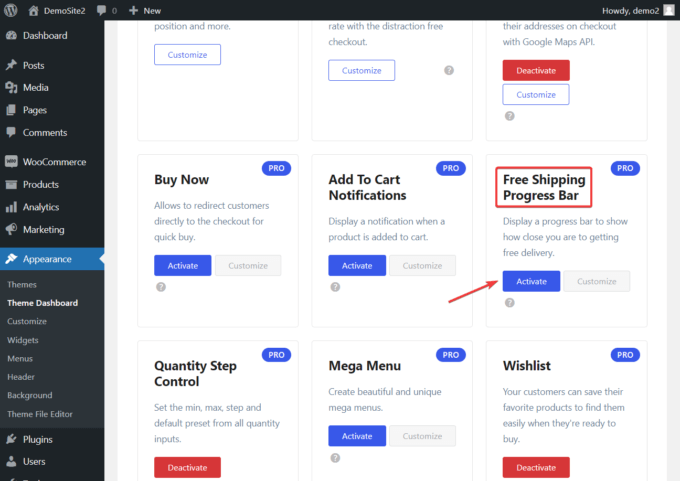
“Free Shipping” Progress Bar (Pro)
To reduce cart abandonment and encourage visitors to complete orders, you can display a progress bar and show how close the visitor is to get free delivery.
You can enable the progress bar by going to Appearance > Theme Dashboard > Theme Features > Free Shipping Progress Bar and hitting the Activate button.

To use the module, you also need to configure the progress bar.
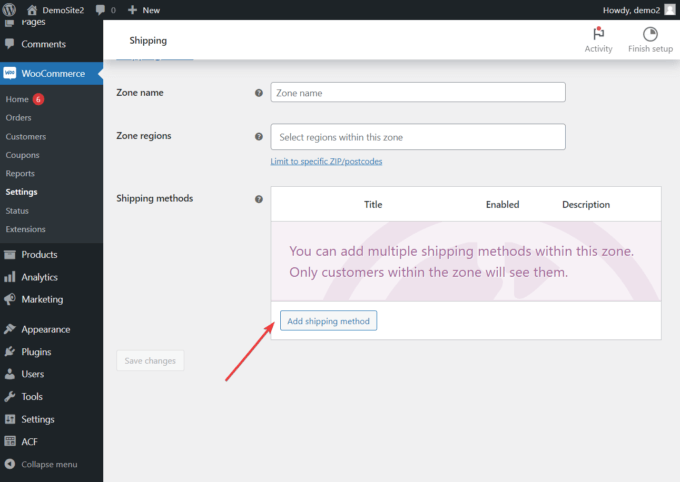
To do so, go to WooCommerce > Settings > Shipping and hit the Add Shipping Zone button.
Then, scroll down to the Shipping methods option, and click Add shipping method.

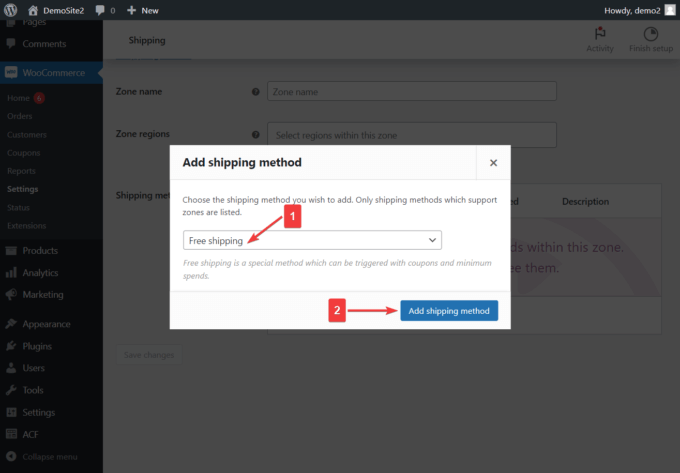
A popup will appear with a dropdown menu.
Select the Free shipping option and then hit the Add shipping method button.

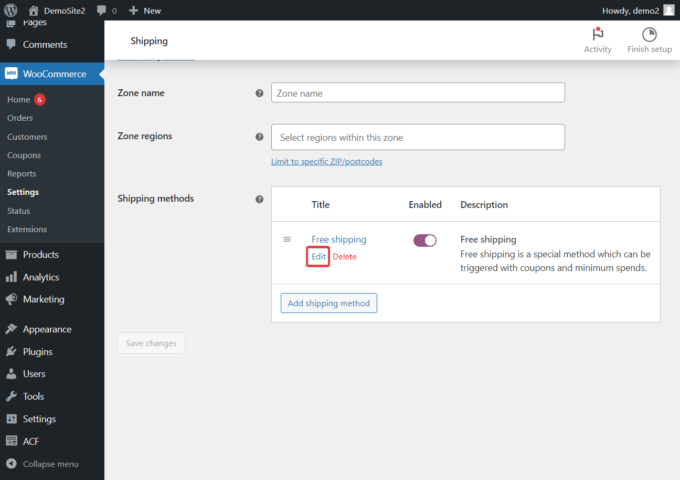
On the next page, click the Edit button below Free shipping.

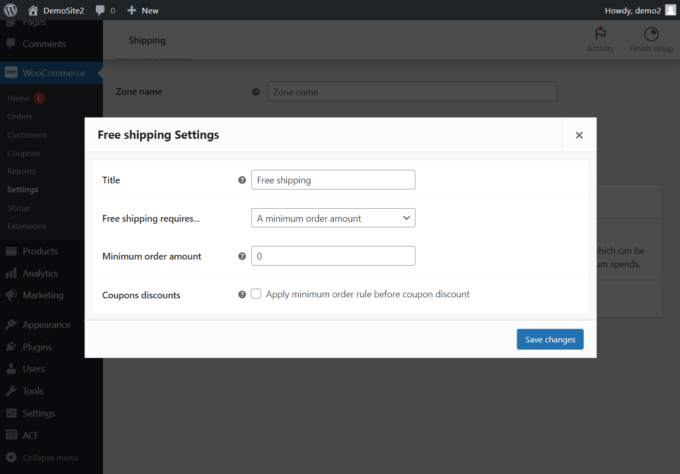
In the popup that appears right after you hit the Edit button, you can set the requirements regarding the free shipping progress bar.
For example, you can define the minimum order amount required for free shipping, among other things.

The progress bar will be automatically displayed on the cart, mini cart, and checkout pages.
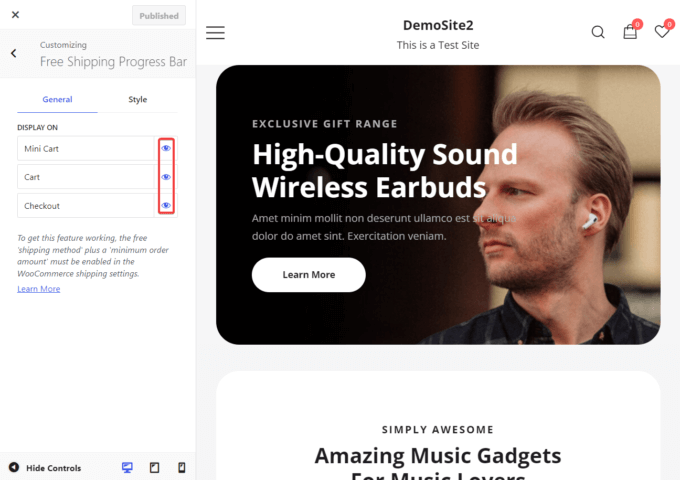
To remove the progress bar from any of those pages, go to Appearance > Customize > Free Shipping Progress Bar > General and deselect the eye icon belonging to the page you want to remove the progress bar from.

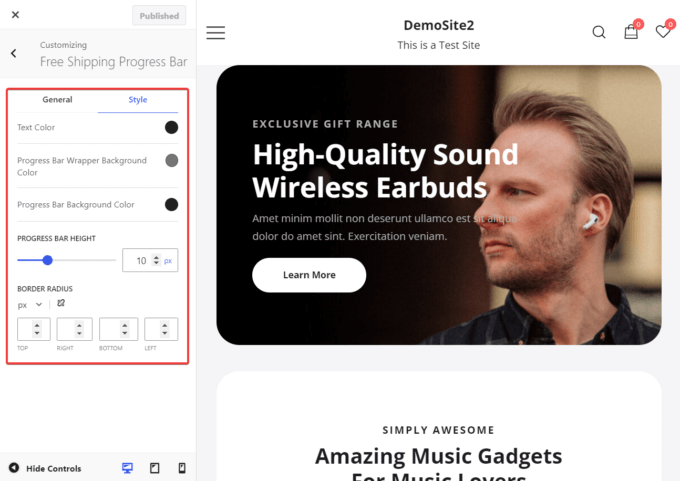
To modify the design of the progress bar, go to Customize > Free Shipping Progress Bar > Style.
You have the option to customize the text and background colors, along with the ability to adjust the height and border radius of the bar.

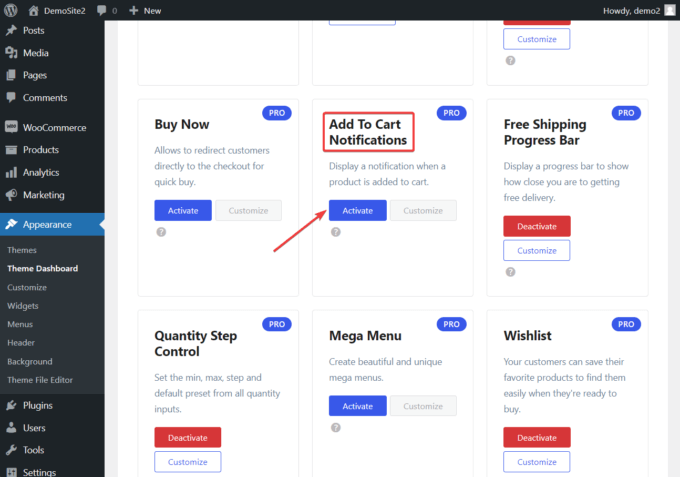
Add To Cart Notification (Pro)
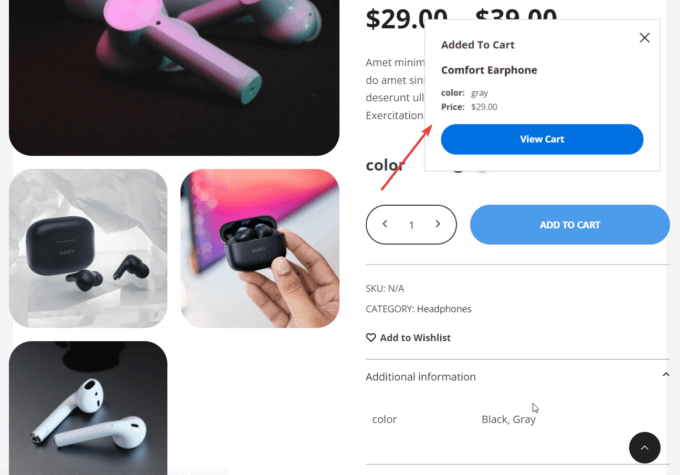
With the new Add To Cart Notifications module, you can show a notification confirming that a product has been added to the cart.
The notification will appear as a slide-in window and show a View Cart button to allow customers easy access to the Cart page.
You can enable the module by going to Appearance > Theme Dashboard > Theme Features > Add To Cart Notifications and hitting the Activate button.

After activation, a slide-in will automatically appear whenever a product is added to the cart.

Get the New Botiga Theme Today!
That wraps up our product update.
The new versions of the Botiga and Botiga Pro are already out, and you should have already received a notification regarding the subject.
Update both, and try out the new features and improvements!
If you only use the free Botiga theme, upgrade to Botiga Pro today — all your existing configurations will stay intact, and you will get access to all the features above.
Let us know in the comments section if you have any questions or suggestions, too.