Building your first (or next!) website is always an exciting journey to embark upon. However, before you can hit the ground running and let creativity run wild, you need to pick a website builder.
But, with so many options, it’s challenging to get a feel for which best suits your needs. So, to help you out, we’re taking a look at two website builders that stand on opposite ends of the spectrum where customization and ease of use are concerned: Webflow and Wix.
On the one hand, Webflow is designed with processes and tools recognized by professional web designers and developers and really packs a punch where features are concerned.
On the other hand, we have Wix — marketed at beginners. But for what it exudes in user-friendliness, it lags somewhat in functionality. Whereas, as you’ve probably already gathered, the opposite is true of Webflow.
With that in mind, I hope this comparison will give you a better understanding of what these tools can accomplish so that you can make a more informed purchasing decision.
That’s enough preamble; let’s dive into the meat and potatoes of this post!
What Is Wix
Founded in 2006, Wix has successfully established a significant name for itself within the website building industry, with an impressive 200+ million users across 190 countries.
As mentioned in the intro, user-friendliness is at the heart of Wix’s operation. Its website editor doesn’t require any coding. Instead, users have an intuitive drag-and-drop interface that makes it easy for anyone to create professional-looking websites.
But that isn’t all Wix has to offer. Wix has since expanded to provide a broader range of tools, including a full-fledged web development platform (Velo), a more sophisticated editor (Editor X), and its own marketing toolkit. However, we’ll be referring to Wix’s traditional website editor throughout this review.

What Is Webflow
Founded in 2013, some of Webflow‘s features, including its eCommerce functionality, are still relatively new. That said, Webflow has an impressive two million (and counting!) users worldwide.
The platform provides expert web designers everything they need to build professional, custom websites. The wording here isn’t accidental. Webflow was explicitly created for web professionals looking to build highly customized websites using a visual canvas.

Wix vs Webflow: Ease of Use
As previously touched upon, ease of use is one of the most significant differences between Wix and Webflow, so let’s dig a little deeper into that.
Wix
By now, you know Wix was designed with inexperienced users in mind. It holds to this promise where general usability is concerned. Wix’s drag-and-drop website editor lets you:
- Select your desired element
- Drag it using your cursor
- Drop it wherever you want it to appear on the web page
Simple, right?
You can edit each web page component by clicking it to pull up Wix’s customization options. Everything’s labeled precisely as you would expect. So even if you don’t watch Wix’s video guides, you should still be able to navigate the editor’s sidebar easily when it comes to ease of use.
Wix provides a help button with the majority of its features. Say, for example, you wanted to edit your text. If you’re unsure of your options, click on the help button, and this takes you straight to the relevant support documentation.
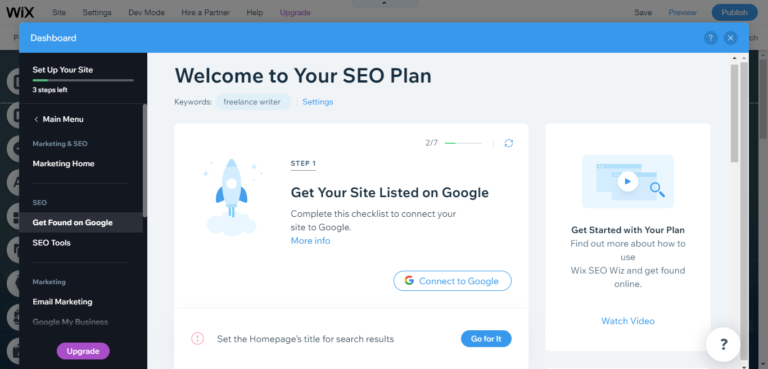
In addition, Wix comes with an in-built SEO wizard. Yes, you guessed it; this tells you how to optimize your website for SEO. Just follow the links to the right sections of your website and update these details as advised.
The downside to Wix’s intuitiveness is that its features are somewhat basic. For instance, its customization options miss a few things. Most notably, you can’t modify page margins and padding between elements. Plus, Wix doesn’t offer any advanced typography tools.

Webflow
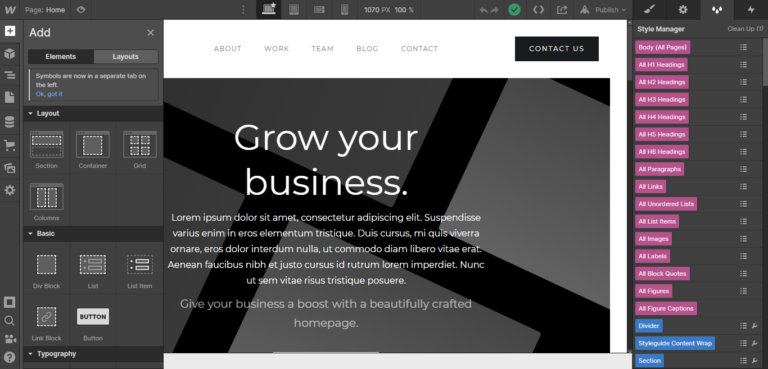
In contrast, when it comes to ease of use, Webflow is a pretty different can of worms. The platform is packed full of customization features that can be overwhelming, especially for beginners.
Unlike Wix, you’re able to adjust web page paddings and margins. You can also preview the CSS code for each element you’re editing, and generally speaking, each website element boasts a more extensive array of customization options than Wix.
Anyone experienced with web design may find a welcome overlap between their traditional approach to web development and the tools Webflow offers. So, it may come as no surprise that Webflow uses jargon that web professionals would be familiar with. Beginners, on the other hand, might need to spend time Googling the terminology.
All in all, Webflow comes with a steep learning curve. But, once you’ve climbed to its top, you’ll be able to achieve professional results using a visual interface that you wouldn’t usually get at this advanced level! But until then, note that beginners might find Webflow a struggle to navigate.

Ease of Use – Winner: Wix
If you’re looking for a user-friendly solution, Wix is the answer. Its dashboard and drag-and-drop editor are straightforward to use. Nothing about the software is overwhelming; you just choose the website elements and tools you need from one simple sidebar and go from there. All in all, Wix provides everything beginners need to create beautiful websites in next-to-no time!
Wix vs Webflow: Design and Customization
Design and customization mark the second most significant difference between Wix and Webflow. Here, we can say upfront that Webflow really shines. But, what else would we expect from a tool made with professional web design processes in mind?
Wix
Wix’s design features and ease of use overlap somewhat, so forgive me for sounding like a broken record. But, Wix’s drag-and-drop editor lays the foundation for its web design process: you can drag in elements such as sections, images, galleries, headings, text, video, contact forms, lists, grids, buttons, and more.
You can edit each section’s background and modify individual web elements depending on their specific customization options. For example, you can change your text element’s font size, font, color, highlight, link, and alignment.
Wix also comes with a media editor. Here, you can upload, manage, and edit your website’s images. You can edit your picture’s brightness and contrast, highlights and shadows, color saturation, and more. You can also apply filters and crop pictures to size.
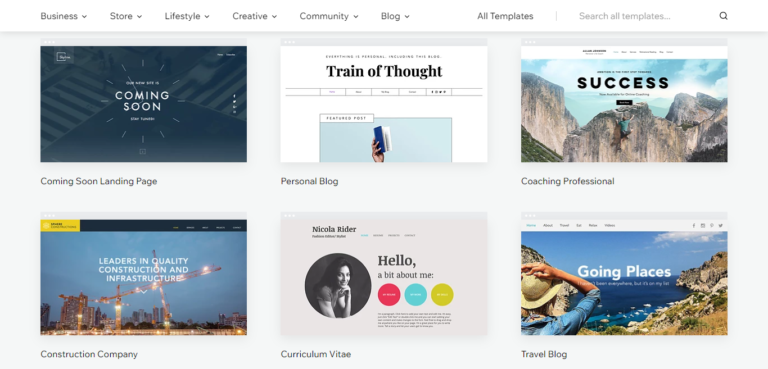
To create a website, you can either select a template or start your design from scratch — the choice is yours. However, most users start with a pre-designed template. There are over 800 to choose from across several categories, including:
- Online stores
- Portfolios (photography, design, creative arts, music)
- Business (fashion, beauty, finance, travel, advertising, law, automotive, and more)
- Community (events, nonprofits, education)
- Blogs
One downside to note: Once you’ve chosen a theme, you can’t change it without losing your content. So, pick wisely — otherwise, you’ll have to start all over again!
Also, while you can drag and drop web page elements, this primarily refers to vertical alignment. When it comes to the distance between specific web page components, you have limited control. You can’t easily drag elements right into the corners, either. Most Wix themes have a strict responsive layout you have to stick to, which typically gravitates towards the page’s center.

Webflow
Webflow’s design editor unlocks the full power of code without users having to write it. But, what does this mean? In essence, you get access to:
- Your website’s HTML and CSS code, which you can easily export to your teammates
- Complete control over where you place web page elements
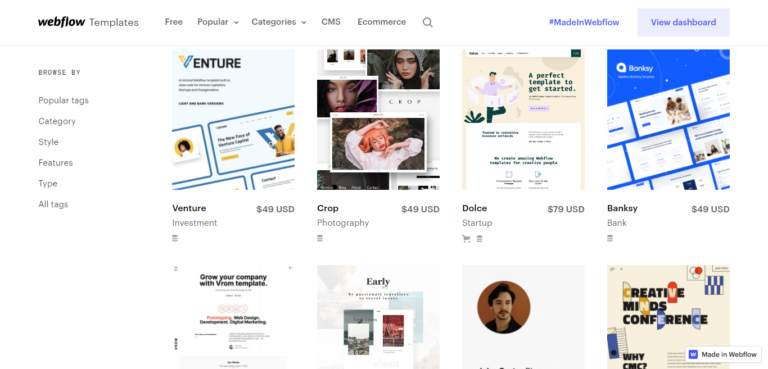
- 500+ customizable website templates available, some free, some paid, categorized by industry, features, and styles
- Drag-and-drop editing
So, you get access to all of Webflow’s web design components (as mentioned above), plus you can drag and drop completely unstyled HTML elements. For example, you can pull in pre-built components such as sliders, tabs, background videos, and more — all of which can be customized and populated from scratch. Plus, you can also pull in empty layout elements to space elements carefully. These include containers, dividers, grids, columns, and sections.
On a separate note, unlike Wix, where you’re required to build inside your theme’s central section, which makes it hard to position web page elements correctly, Webflow offers complete layout freedom. You can work with inline blocks and absolute positioning like a web pro.
In other words, you can determine with granular control where elements are placed and how they interact with other web page elements when it comes to competing for space. (If these terms don’t mean much to you, it’s worth noting that you’ll likely be unsure of several of Webflow’s capabilities. These are terms used by web designers that code their websites from scratch using HTML and CSS.)
You can also create reusable symbols out of elements such as navigation bars, footers, signup forms, and more. So, when you change these symbols on one part of your site, it updates everywhere for a cohesive look. This is another feature new users might find confusing, so let’s explain it with an example.
Say, you have a footer with a contact form, different colored navigation, and your logo on one individual web page. If you want this on every other page on your site, too, usually, you would have to go through every single page and manually make those edits. With Webflow, you can turn the footer into a symbol. Then, you just need to drag this footer symbol onto your other pages. From there, every time you make a change to any of the footers, it will automatically change everywhere the symbol was used. The same principle also applies to creating CSS classes or styles.
Another neat feature is the ability to define global color swatches. This makes it much easier for you and your team to work with consistent color palettes across your website. Plus, you also have more control over your typography. Webflow allows you to fine-tune any font, including spacing, line height, styling, tracking, and more.
To really make your site stand out, you can also create interactions and animations. Interactions react to triggers and animations. As such, you can create timed animations that activate at a click or when your user is scrolling, for example.
Designers also love that they can set blending modes for design elements. Previously, this kind of functionality was limited to sophisticated design software such as Photoshop or InDesign. Now, you can fine-tune these effects from the convenience of Webflow’s visual editor.
Lastly, unlike Wix, which only lets you preview designs from a desktop and mobile view, Webflow enables you to preview your website across multiple device resolutions (including tablet and horizontal positioning on mobile devices).

Design and Customization – Winner: Webflow
Webflow takes the victory for customization and web design by storm. Not only are its design features more advanced than Wix, but they’re better than most website builders on the market. Webflow has successfully adopted design principles that web pros used manually and fused this with an intuitive visual editor while providing the freedom to code each web page element.
Although this comes with a steeper learning curve and fewer safety rails to guide your web design, if you want to achieve a stunning website with a super-specific look, Webflow allows you to do exactly that!
Wix vs Webflow: SEO
These days, the vast majority of online experiences start with a search engine. This alone is an excellent reason to take search engine optimization seriously, which raises the question: what do Wix and Webflow offer in the arena of SEO? Let’s find out!
Wix
Wix comes with an in-built SEO tool (AKA the SEO wizard) accessible from your dashboard’s convenience. This informs you of any steps that need taking to improve your website’s SEO.
On top of that, you can edit page descriptions, meta titles, insert image descriptions, and manage 301 redirects. Wix websites are also mobile-friendly, which is another bonus for SEO. Lastly, you can also integrate with Google Analytics to retrieve more SEO insights and pinpoint areas for improvement.
Wix does its utmost to keep SEO simple by providing the basic functionality you need to get the job done. Consequently, advanced SEO is a tricker. For example, Wix doesn’t automatically create and submit a sitemap to search engines. This provides search engines with more information about your pages to help them appropriately rank your site. If this is important to you, you’ll have to create and submit your sitemap manually. Not only is this complicated, but it’s also a huge time drain!

Webflow
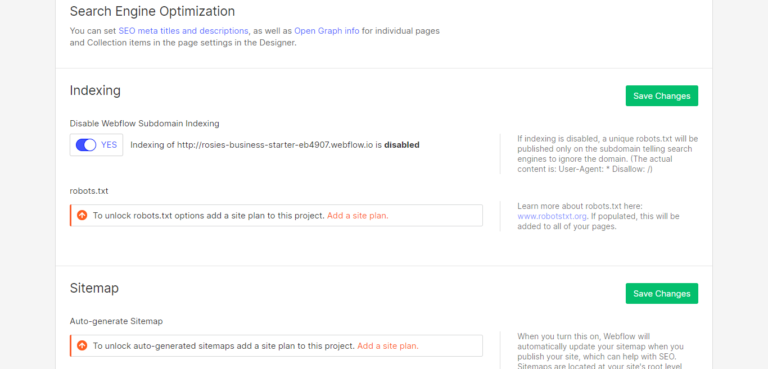
As you may have expected, Webflow grants more granular control over your SEO. Like Wix, you can add URL slugs, meta titles, and meta descriptions, as well as image alt text. But, it goes a few steps further by enabling you to set indexing rules, SEO markup, redirects, and more. It’s also much easier to automatically update and generate a sitemap whenever you publish your project.
Webflow boasts clean and structured code, a global CDN, and over 100+ data centers to ensure excellent page speed and outstanding control over how your site looks on mobile devices (which, when done well, will benefit your SEO). All of which, again, goes a long way to up your SEO game.
In comparison, Wix also boasts clean, structured code, but it’s unlikely you’ll be able to do much with it.

SEO – Winner: Webflow
Webflow doesn’t make SEO optimization quite as intuitive as Wix. Still, when you consider how vital SEO is to your website’s visibility, I think the more advanced tool deserves the victory.
Wix vs Webflow: eCommerce
If you’re looking to dive into the world of online selling, listen up. Below, we’re putting Wix and Webflow’s eCommerce functionality under the microscope.
Wix
If you opt for one of Wix’s eCommerce plans, you can add a store to your site with just a few clicks and start accepting customer payments.
You can sell an unlimited number of physical, digital, and subscription products and integrate your website with popular online marketplaces and social media platforms.
There are hundreds of online store templates to choose from. Plus, you can showcase product prices across different currencies (and even multiple languages!).
You can easily keep an eye on order management and fulfillment from one centralized dashboard. From here, you can:
- Track and process all orders
- Handle shipping and fulfillment
- Add suppliers, 3PL (third-party logistics), and dropshipping services
- …and more
Wix also boasts an extensive app market. Here, you’ll find hundreds of plugins developed by Wix and third parties, many of which are geared towards online selling. These apps present a quick and easy way of extending Wix’s eCommerce functionality.

Webflow
Webflow’s eCommerce functionality is still relatively new — its beta features only launched at the end of 2018. But, since then, Webflow has continued to evolve its online selling toolkit.
Needless to say, Webflow is ideal for brands wanting to show off their products in an individual and highly tailored way. In that spirit, Webflow lets you:
- Create custom product fields
- Customize your online checkout and cart
- Modify transactional emails such as receipts and order confirmations
- Build custom landing pages
- …and more
Like Wix, Webflow allows you to sell both physical and digital products. You can also customize shipping regions and rules, sync orders with shipping software, and use different payment gateways.
Webflow provides an order management dashboard where you can review order details and statuses and issue refunds.
At the time of writing, Webflow doesn’t offer a customer account feature. However, this is apparently in the works — so keep an eye out for that! Webflow also doesn’t provide in-built abandoned cart functionality, but you can overcome this hurdle by integrating with Monto.

eCommerce – Winner: Wix
All in all, when it comes to eCommerce, Wix has the edge with its customer account features, multi-currency pricing, abandoned cart emails, and more.
However, neither Webflow nor Wix offer very advanced inventory management features. As such, if online selling is your core focus, a more eCommerce-centric tool such as Shopify or WooCommerce is recommendable.
Wix vs Webflow: Blogging
Nowadays, to stand out in an increasingly crowded marketplace, writing a blog is crucial for improving your site’s SEO and credibility. So, how do Wix and Webflow answer this demand?
Wix
You can create a blog simply by selecting the ‘Start Blogging’ icon from the left-hand sidebar. Decide on your blog layout from a few available templates and start managing your content from within your Wix dashboard. These templates are blog-specific and independent of your website template. They’re pretty basic — essentially, they just determine your blog’s layout.
With your Wix blog, you can:
- Pick a featured image and post header
- Populate your content with headings, images, and embedded videos or audio
- Organize posts using categories and tags
- Enable commenting — however, some users complain this is relatively slow and not very easy to manage, at least compared to more powerful blogging engines such as WordPress
Again, as we’ve seen throughout this review, although Wix’s blogging engine is easy to use, it’s also somewhat basic. For instance, you can’t create backdated or private posts. The plain text editor also lacks formatting options, so you’re pretty restricted when it comes to designing your blog.
But, if all you need is a simple blog layout consisting of text, images, and video with stylish headings, this should serve you well.

Webflow
Webflow is equipped with a powerful and effective CMS (content management system), so you can upload and edit content from your Webflow dashboard and export them efficiently. You can even edit blog content live on your site with on-page editing. Webflow also auto-generates meta titles, descriptions, and open graph settings. The latter determines what info is displayed when shared on social media. Never fear; if you don’t like these suggestions, you can still edit them manually.
That said, unfortunately, launching a blog on Webflow isn’t quite as simple as Wix. Unlike Wix, where you can get going with no prior knowledge, Webflow users might benefit from reading Webflow’s guide on how to get started. In summary: you have to pick a CMS template to get access to on-page editing and Webflow’s CMS panel.
From there, you can customize your blog feed. However, when it comes to editing the blog posts themselves, it gets more complicated. Posts are pulled from your CMS collections, and if you want to restyle them, you need to add a rich text field and adjust the classes for headers and text there. You still get many design options here, though, such as adding box shadows.

Blogging – Winner: Wix
Getting a blog up and running with Webflow demands extra work. In contrast, Wix enables you to launch a blog within minutes and benefit from basic blogging features from the get-go. For that reason, I think Wix has the edge here.
Wix vs Webflow: Customer Support
Whenever you sink money into your business, you want to be confident you’ll get the support you need when issues arise. So, let’s review the help on hand with Wix and Webflow.
Wix
Wix offers 24/7 customer care. On Wix’s contact page, you’ll need to answer a few questions about your issue, and Wix will provide a callback service. This is available around the clock in English. Support in other languages is available during business hours (around 9 a.m. to 5 p.m. in the respective time zones), including French, German, Hebrew, Italian, Japanese, Portuguese, Russian, and Spanish.
Note that Wix doesn’t offer live chat, so emailing and Wix’s call-back service are your only contact options.
You can also access detailed self-help documentation, where you’ll find info on everything from Wix’s editor to pricing plans, billing, domains, getting started, eCommerce, marketing features, and more. And, as I mentioned in the Ease of Use section above, Wix also provides a neat in-editor help button that links you to the relevant self-help materials.

Webflow
When it comes to contacting Webflow’s customer support, their customer service team is active Monday through Friday, 6 a.m. to 6 p.m. PT. They’ll try to get back to you within 24-48 business hours. You can only contact Webflow’s customer service team via email or support tickets.
Alternatively, you can post on Webflow’s community forum, where you can ask your peers for advice. Or, if you prefer the self-help route, consult Webflow University. This comprises plenty of online lessons covering topics such as how to get started, how to use Webflow’s editor, SEO, the CMS, eCommerce, creating animations, designing a portfolio, and even a Webflow 101 crash course — to name a few! There are beginner and advanced courses available, so take your pick!
These courses vary in depth and length. However, I’ve spotted a few over six hours long!
All in all, it’s undeniable that Webflow provides detailed and valuable content to help you start climbing that learning curve.
Lastly, Webflow also provides a directory of experts. Should you wish to enlist the professional help of an agency or freelancer to help with your project, it’s easy to do so.

Customer Support – Winner: Wix
Webflow offers slower response times during limited hours and provides fewer means of contacting the team. But it does give very extensive self-help materials in the form of full-fledged courses. These are excellent assets for anyone trying to really learn the ins and outs of the tool. Despite that, we’re giving Wix the victory for its first-rate 24/7 customer support.
Wix vs Webflow: Pricing
Now that we’ve covered so much ground, there’s one last major factor to consider: cost. How much will Wix and Webflow set you back each month?
Wix
Great news! Wix comes with a free plan, so you can test its features before you get started. However, as you might expect, there are several limitations to this. For one, you can’t connect a custom domain, and you’re restricted to 500MB of space and bandwidth. Also, you can’t process online payments or use Google Analytics. Nonetheless, all of Wix’s web design features are available for you to build and publish your website using a Wix subdomain.
When it comes to premium plans, Wix splits its packages into website and eCommerce plans. The latter is essential for accepting online payments. In contrast, the former should suffice for creating a simple personal or business site, portfolio, or blog. At the time of writing, website plans start at $4.50 per month while eCommerce plans start at $17 per month. See more about the plans on Wix’s pricing page.
Webflow
Webflow also offers a free plan, which is excellent news considering you’ll likely need longer than the usual 14-day trial to familiarize yourself with the platform. The free package comes with all Webflow’s design features. However, you can only work on a maximum of two projects (websites) and publish to a webflow.io web address to test your site. In that sense, Webflow’s free plan is less of a free website and more of a free testing space with no time pressure.
Like Wix, there are two kinds of payment plans to choose from: site plans (starting at $12 per month) and account plans (starting at $16 per month). The former is intended for individuals and businesses looking to create their own sites. In comparison, the latter is geared towards web professionals and agencies planning on launching several websites on a commercial basis for clients.
Webflow’s site plans are further divided into website plans (starting at $12 per month) and eCommerce plans (starting at $29 per month). All website plans apply to one website, and you can add an eCommerce plan to your existing website plan later on. Annual billing will save you 15%. See more on Webflow’s pricing page.
Pricing – It’s a Tie!
Both Wix and Webflow offer free plans and affordable pricing tiers for users to get started with. While Webflow’s pricing is more complicated, its offers are less limited and add more with each pricing level.
On the other hand, Wix limits your storage space and bandwidth more severely to encourage you to upgrade but doesn’t add extra features. Instead, it makes use of third-party apps to reward higher-paying users. However, Wix makes up for this with its eCommerce plans, where it doesn’t impose any limits on the number of items you can sell or yearly revenue generated.
Wix vs Webflow: Pros and Cons
We’ve covered lots of ground here, so before we round up this review, let’s recap the two tools’ most notable pros and cons.
Wix’s Pros
- 24/7 customer care on all plans
- Multi-lingual support is available
- Incredibly easy to use — no coding or web design know-how is required
- Hundreds of professionally designed templates to choose from
- Free plan available, with the option of going live using a Wix subdomain
- Wix’s SEO wizard makes basic SEO easy and intuitive
- Adding a blog and online store is simple
- Customer accounts for eCommerce are available, as are multi-currency and multi-language storefronts
- Web hosting is included, which means your website is stored on Wix’s own server
Wix’s Cons
- Wix significantly limits your space and bandwidth on its cheaper plans
- You can’t fully customize your site to create highly tailored designs
- Wix’s SEO functionality is more basic
- You can’t change your theme without losing your website content
Webflow’s Pros
- Access to advanced, web-professional-friendly customization and design tools
- Every aspect of your site is fully customizable, including checkout, transactional emails, storefront, blog layouts, and more
- Access to advanced SEO tools
- A free plan where you can learn and test Webflow’s features
- Account plans for agencies and freelancers are available
- Extensive support materials in the form of courses and lessons
- An online Webflow community you can become a part of
- Flexible pricing plans with generous allowances even on Webflow’s cheapest plan
- It’s easier to work with your development team using Webflow, as designs are automatically converted into clean code
- Like Wix, web hosting is included
Webflow’s Cons
- Steep learning curve
- You can’t publish projects on the free plan
- No 24/7 contact support
- Setting up a blog seems needlessly complex
- You can’t create customer accounts
- Fewer templates available
Wix vs Webflow: Final Thoughts
While both Wix and Webflow are popular website builders, it’s clear they have very different target audiences. You’ll have to decide on what matters most to you: an uncomplicated design process or complete control over your web design. If it’s the former, Wix is your bet. Conversely, if the latter is your priority, then Webflow is the better choice.
If you’re still on the fence about which platform to plump for, why not give each a try using their free plans? Sign up with your email address with no obligation, and test out the features for as long as you want!
We’re curious to hear what you prefer: ease of use or complete web design customizability? Let us know in the comments below!